标签:ext sap nta nim label lang 控件 文章 err
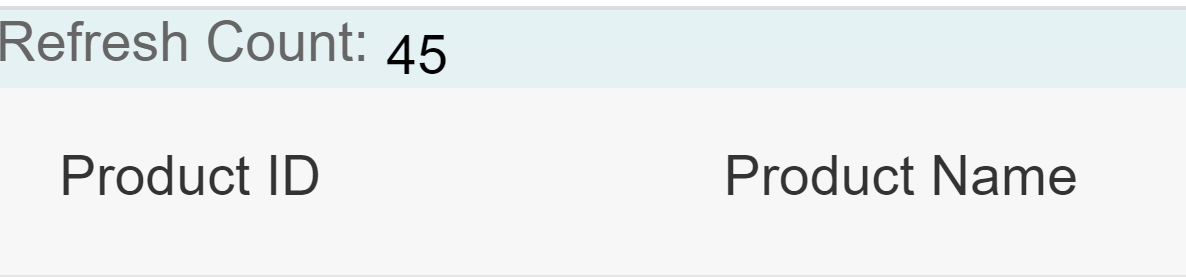
如下图所示,我直接将 SAP UI5 Label 和 Text 控件放在一起,最后的结果不令人满意:
<Label text="Refresh Count:" labelFor="counter" />
<Text id="counter"/>
Label 和 Text 并未在同一行显示:

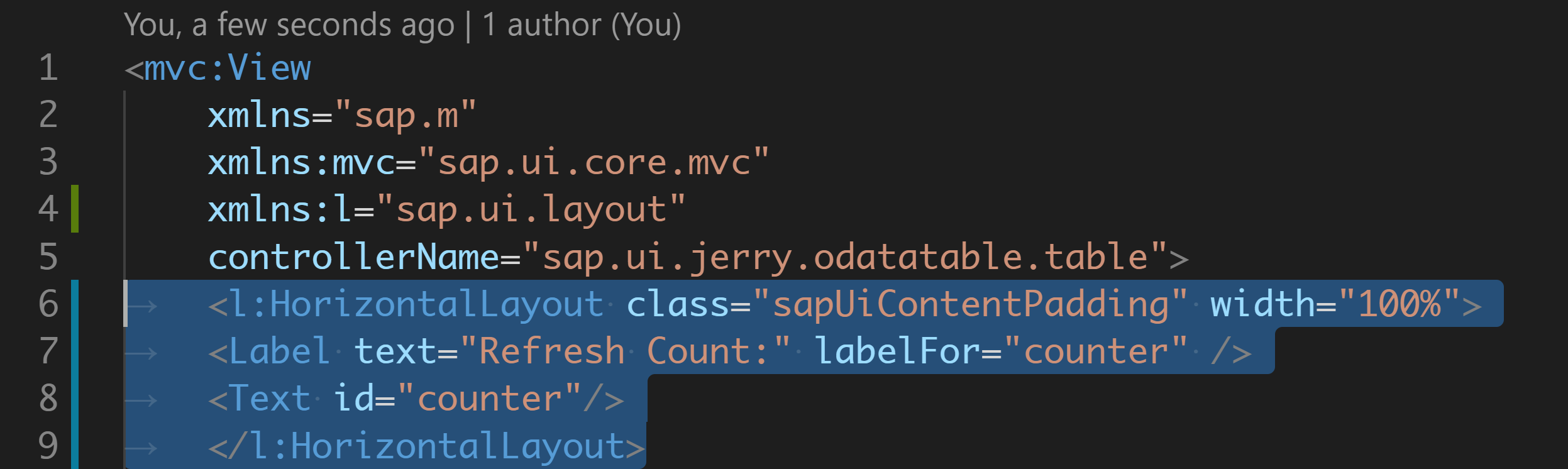
使用 HorizontalLayout 将Label 和 Text 包裹在一起,问题解决:
<l:HorizontalLayout class="sapUiContentPadding" width="100%">
<Label text="Refresh Count:" labelFor="counter" />
<Text id="counter"/>
</l:HorizontalLayout>

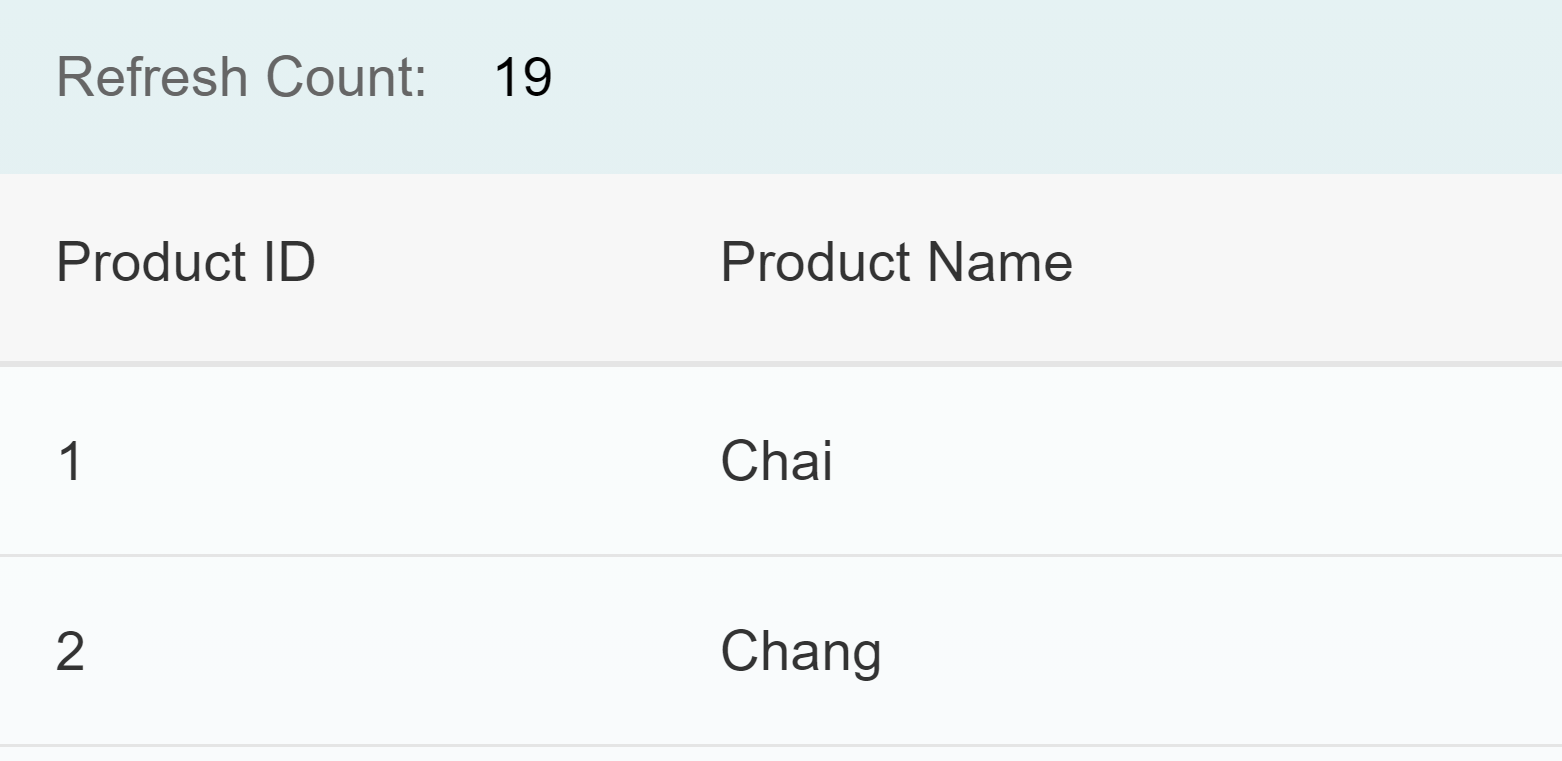
最后的效果:

更多Jerry的原创文章,尽在:"汪子熙":

SAP UI5 XML 视图里 label 和 text 控件文本对齐问题
标签:ext sap nta nim label lang 控件 文章 err
原文地址:https://www.cnblogs.com/sap-jerry/p/14852748.html