标签:apt ica width src str ima out enter main
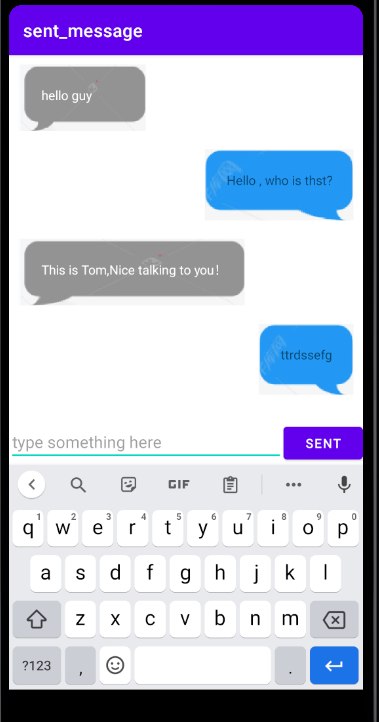
通过这个小demo主要实现了一个发送消息的界面,该实例只有一个界面,发送方可以实现发送消息,我感觉主要的还是学习了一下消息框图片的缩放。

主要界面如上所示,下面看一下代码。

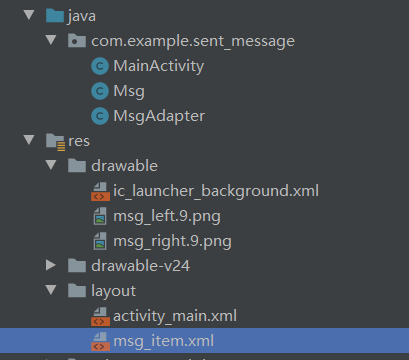
代码主要有两个xml文件夹,两张修改过的照片,选中照片,右击再点击create 9 patch file 即可进行编辑,具体方法可以到网上搜索一下,还有3个java文件。

package com.example.sent_message; import androidx.appcompat.app.AppCompatActivity; import androidx.recyclerview.widget.LinearLayoutManager; import androidx.recyclerview.widget.RecyclerView; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.EditText; import java.math.BigDecimal; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { private List<Msg> msgList = new ArrayList<>(); private EditText inputText; private Button sent; private RecyclerView msgRecyclerView; private MsgAdapter adapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initMsgs(); inputText = findViewById(R.id.input_text); sent = findViewById(R.id.btn_sent); msgRecyclerView = findViewById(R.id.msg_recycler_view); LinearLayoutManager layoutManager = new LinearLayoutManager(this); msgRecyclerView.setLayoutManager(layoutManager); adapter = new MsgAdapter(msgList); msgRecyclerView.setAdapter(adapter); sent.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { String content = inputText.getText().toString(); if(!"".equals(content)){ Msg msg = new Msg(content,Msg.TYPE_SENT); msgList.add(msg); //提示有新消息,刷新recyclerView中的显示 adapter.notifyItemInserted(msgList.size()-1); //定位至最后一行 msgRecyclerView.scrollToPosition(msgList.size() - 1); //清空输入框里的内容 inputText.setText(""); } } }); } private void initMsgs() { Msg msg1 = new Msg("hello guy",Msg.TYPE_RECEIVED); msgList.add(msg1); Msg msg2 = new Msg("Hello , who is thst?",Msg.TYPE_SENT); msgList.add(msg2); Msg msg3 = new Msg("This is Tom,Nice talking to you!",Msg.TYPE_RECEIVED); msgList.add(msg3); } }

package com.example.sent_message; public class Msg { public static final int TYPE_RECEIVED = 0; public static final int TYPE_SENT = 1; private String content; private int type; public Msg(String content, int type) { this.content = content; this.type = type; } public String getContent() { return content; } public int getType() { return type; } }

package com.example.sent_message; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.LinearLayout; import android.widget.TextView; import androidx.annotation.NonNull; import androidx.recyclerview.widget.RecyclerView; import java.util.List; public class MsgAdapter extends RecyclerView.Adapter<MsgAdapter.ViewHolder> { private List<Msg> mMsgList; static class ViewHolder extends RecyclerView.ViewHolder { LinearLayout leftLayout; LinearLayout rightLayout; TextView leftMsg; TextView rightMsg; public ViewHolder(@NonNull View itemView) { super(itemView); leftLayout = itemView.findViewById(R.id.left_layout); rightLayout = itemView.findViewById(R.id.right_layout); leftMsg = itemView.findViewById(R.id.left_msg); rightMsg = itemView.findViewById(R.id.right_msg); } } public MsgAdapter(List<Msg> msgList){ mMsgList = msgList; } @NonNull @Override public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) { View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.msg_item,parent,false); return new ViewHolder(view); } @Override public void onBindViewHolder(@NonNull ViewHolder holder, int position) { Msg msg = mMsgList.get(position); if(msg.getType() == Msg.TYPE_RECEIVED){ //如果是收到的消息,则显示的是左边的布局,将右边的布局隐藏 holder.leftLayout.setVisibility(View.VISIBLE); holder.rightLayout.setVisibility(View.GONE); holder.leftMsg.setText(msg.getContent()); }else if(msg.getType() == Msg.TYPE_SENT){ //发送的消息 holder.rightLayout.setVisibility(View.VISIBLE); holder.leftLayout.setVisibility(View.GONE); holder.rightMsg.setText(msg.getContent()); } } @Override public int getItemCount() { return mMsgList.size(); } }

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <androidx.recyclerview.widget.RecyclerView android:id="@+id/msg_recycler_view" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:id="@+id/input_text" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:hint="type something here" android:maxLines="2"/> <Button android:id="@+id/btn_sent" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="sent"/> </LinearLayout> </LinearLayout>

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="10dp"> <LinearLayout android:id="@+id/left_layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="left" android:background="@drawable/msg_left"> <TextView android:id="@+id/left_msg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="10dp" android:textColor="#fff"/> </LinearLayout> <LinearLayout android:id="@+id/right_layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="right" android:background="@drawable/msg_right"> <TextView android:id="@+id/right_msg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="10dp"/> </LinearLayout> </LinearLayout>
标签:apt ica width src str ima out enter main
原文地址:https://www.cnblogs.com/wfswf/p/14861671.html