标签:浏览器 alt 图片 webkit 标准 写法 ie9 技术 roi
具体使用:

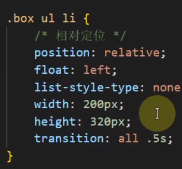
具体的使用,在需要添加过度效果的盒子中加入该样式
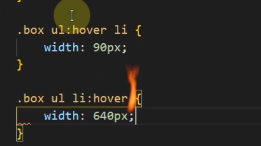
然后配合:hover使用如:


[注意]IE9-不支持该属性,safari3.1-6、IOS3.2-6.1、android2.1-4.3需要添加-webkit-前缀;而其余高版本浏览器支持标准写法
标签:浏览器 alt 图片 webkit 标准 写法 ie9 技术 roi
原文地址:https://www.cnblogs.com/huanxiongs02/p/14866425.html