标签:active element img 内联 css rgb cli code import
<style lang="scss" scoped> /*取消tab页click蓝色下标线*/ .el-tabs__active-bar { background-color: transparent !important; } /*解决 elementUI 切换tab后 el_table 固定列下方多了一条线*/ .el-table__fixed, .el-table__fixed-right { height: 100% !important; /*设置高优先,以覆盖内联样式*/ } </style>
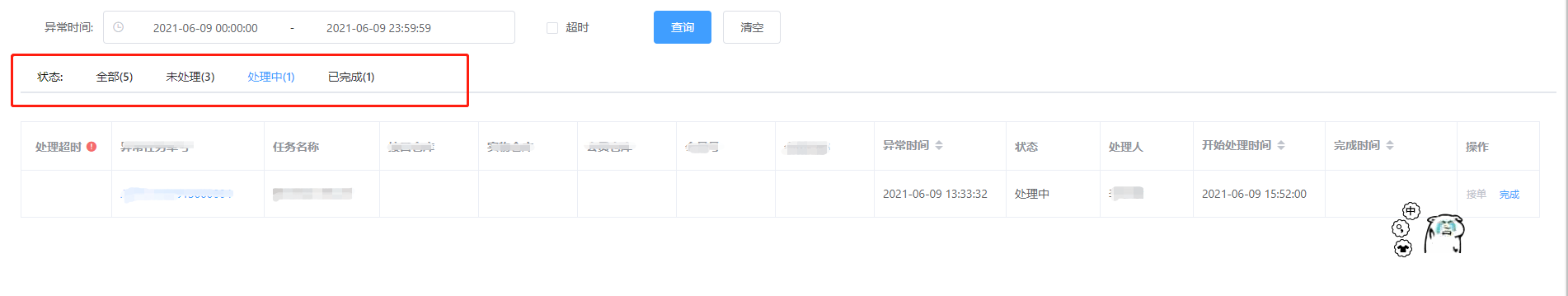
效果图

解决 elementUI 切换tab后 el_table 固定列下方多了一条线;取消tab页click蓝色下标线
标签:active element img 内联 css rgb cli code import
原文地址:https://www.cnblogs.com/nanxixi/p/14867929.html