标签:html 操作 开发 实现 http ima 视频 strong image
我发现最近老是碰见一些非常冷门的知识,比如今天这个使用高拍仪拍摄照片,老气人了
我首先是在网上找些材料,然后后来我和高拍仪人员要上开发包,发现和网上的一点都不太一样,所以呢,就得自己摸索然后实现功能
我来记录下我的使用方法
首先高拍仪客服让我安装一个应用程序

对,就是他,在使用的时候这个软件得打开,然后在文件里生成了一些文件和demo,然后我就按照他那个演示的基本操作写,他用的是jq写得,我用的是vue
然后首先引入一堆人家给的js


然后写得我觉得是有些问题,然后大佬们指点指点
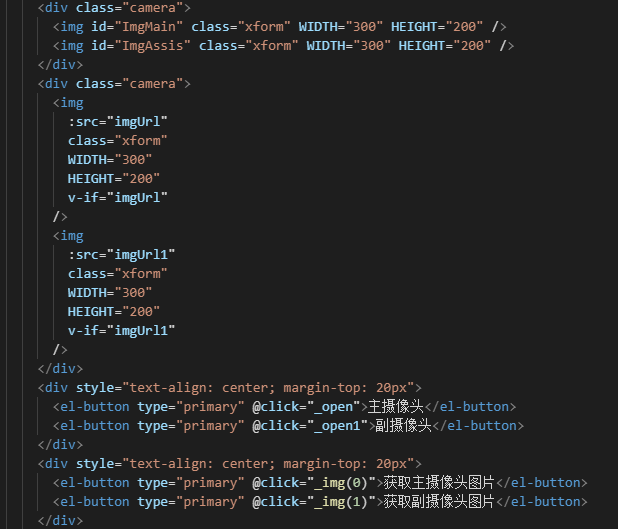
我先上html的代码

最上面的那两个img是用来存放主摄像头和副摄像头的图像,但是这个img是实时视频,而不是图片,这个我比较纳闷
下面的那两个img是存放获取的主摄像头和副摄像头的图片
然后样式之类的可以看自己的喜欢写
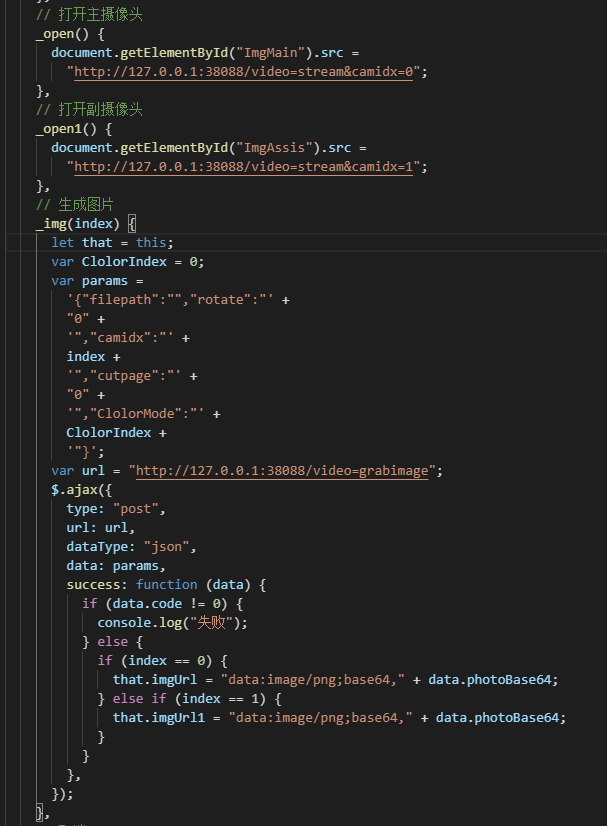
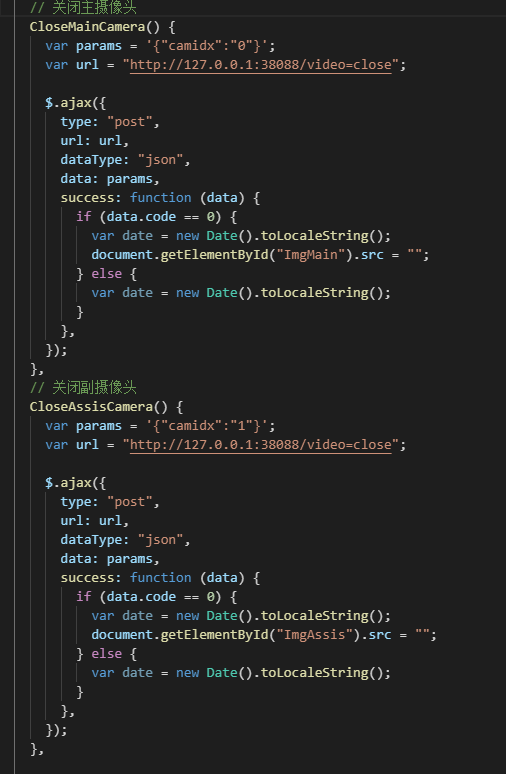
然后js代码

这个上面都有注释的哈,我就不解释了
当然有打开摄像头肯定有关闭摄像头啦

最后最主要的一点是要按照客服给的开发包做,不要擅自尝试
哈哈哈,今天的东西大概就是这些了,希望对大家有点用!!!
以前的都是网上学习的,今天的是我自己原创的,希望大家多多支持
标签:html 操作 开发 实现 http ima 视频 strong image
原文地址:https://www.cnblogs.com/wcq520/p/14874400.html