标签:load 错误记录 tps resolve nbsp htm 引入 pre webpack

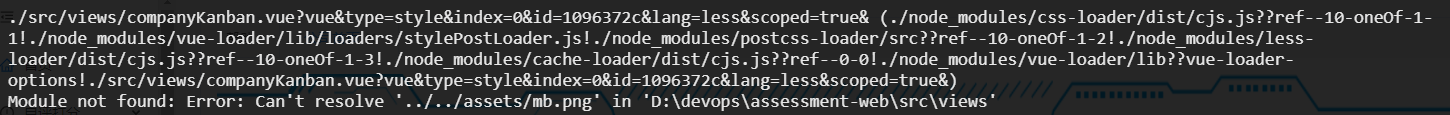
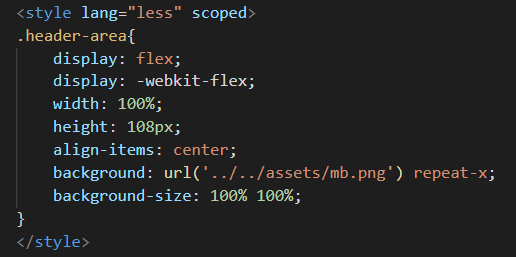
项目中使用背景图片报找不到模块,无法解析错误

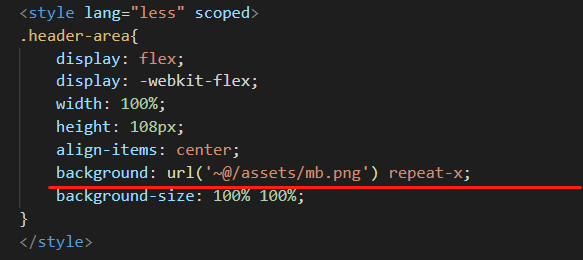
改成这种格式就可以了

1.相对路径: "./assets/logo_blue.png" 2.没有前缀的路径 "assets/logo_blue.png" 被webpack解析为 相对路径 3.带~的路径 "~@/assets/theme/logo_blue.png" 被webpack解析为 require(src/assets/theme/logo_blue.png) 动态引入 @在webpack 被resolve.alias配置下等价于/src 4.相对根目录的路径 "/assets/logo_blue.png" webpack不解析
转自https://blog.csdn.net/qq_34767115/article/details/95962738
vue中引入图片报Error: Can't resolve '../../assets/xx.png' in 'xxxx' 无法解析错误记录
标签:load 错误记录 tps resolve nbsp htm 引入 pre webpack
原文地址:https://www.cnblogs.com/theblogs/p/14890773.html