标签:oct device 状态 rom exec 同步 head set cut
初始结构搭建:
index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Promise-封装 | 1 - 初始结构搭建</title> <script src="./promise.js"></script> </head> <body> <script> let p = new Promise((resolve, reject) => { resolve(‘OK‘); }); p.then(value => { console.log(value); }, reason=>{ console.warn(reason); }) </script> </body> </html>
promise.js:
function Promise(executor){
}
//添加 then 方法
Promise.prototype.then = function(onResolved, onRejected){
}
resolve与reject结构搭建:

index.html:
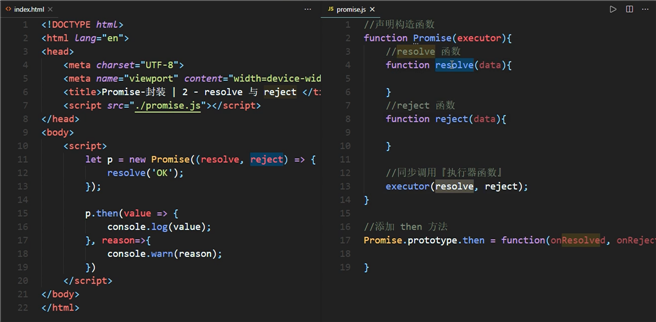
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Promise-封装 | 2 - resolve 与 reject </title> <script src="./promise.js"></script> </head> <body> <script> let p = new Promise((resolve, reject) => { resolve(‘OK‘); }); p.then(value => { console.log(value); }, reason=>{ console.warn(reason); }) </script> </body> </html>
promise.js:
//声明构造函数
function Promise(executor){
//resolve 函数
function resolve(data){
}
//reject 函数
function reject(data){
}
//同步调用『执行器函数』
executor(resolve, reject);
}
//添加 then 方法
Promise.prototype.then = function(onResolved, onRejected){
}
3-resolve与reject函数实现

index.html:
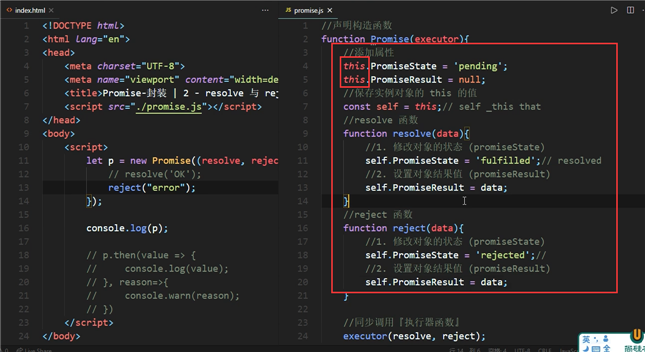
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Promise-封装 | 2 - resolve 与 reject </title> <script src="./promise.js"></script> </head> <body> <script> let p = new Promise((resolve, reject) => { // resolve(‘OK‘); reject("error"); }); console.log(p); // p.then(value => { // console.log(value); // }, reason=>{ // console.warn(reason); // }) </script> </body> </html>
promise.js:
//声明构造函数
function Promise(executor){
//添加属性
this.PromiseState = ‘pending‘;
this.PromiseResult = null;
//保存实例对象的 this 的值
const self = this;// self _this that
//resolve 函数
function resolve(data){
//1. 修改对象的状态 (promiseState)
self.PromiseState = ‘fulfilled‘;// resolved
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
}
//reject 函数
function reject(data){
//1. 修改对象的状态 (promiseState)
self.PromiseState = ‘rejected‘;//
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
}
//同步调用『执行器函数』
executor(resolve, reject);
}
//添加 then 方法
Promise.prototype.then = function(onResolved, onRejected){
}
标签:oct device 状态 rom exec 同步 head set cut
原文地址:https://www.cnblogs.com/juham/p/14906494.html