标签:centos loading http package pms 作者 ack 添加 jenkins部署
配置nodejs的源,去官网查看需要安装的版本和介绍
yum安装node.js
yum install -y nodejs
node -v

需要添加nginx的源
rpm -ivh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm
yum install -y nginx
nginx -v

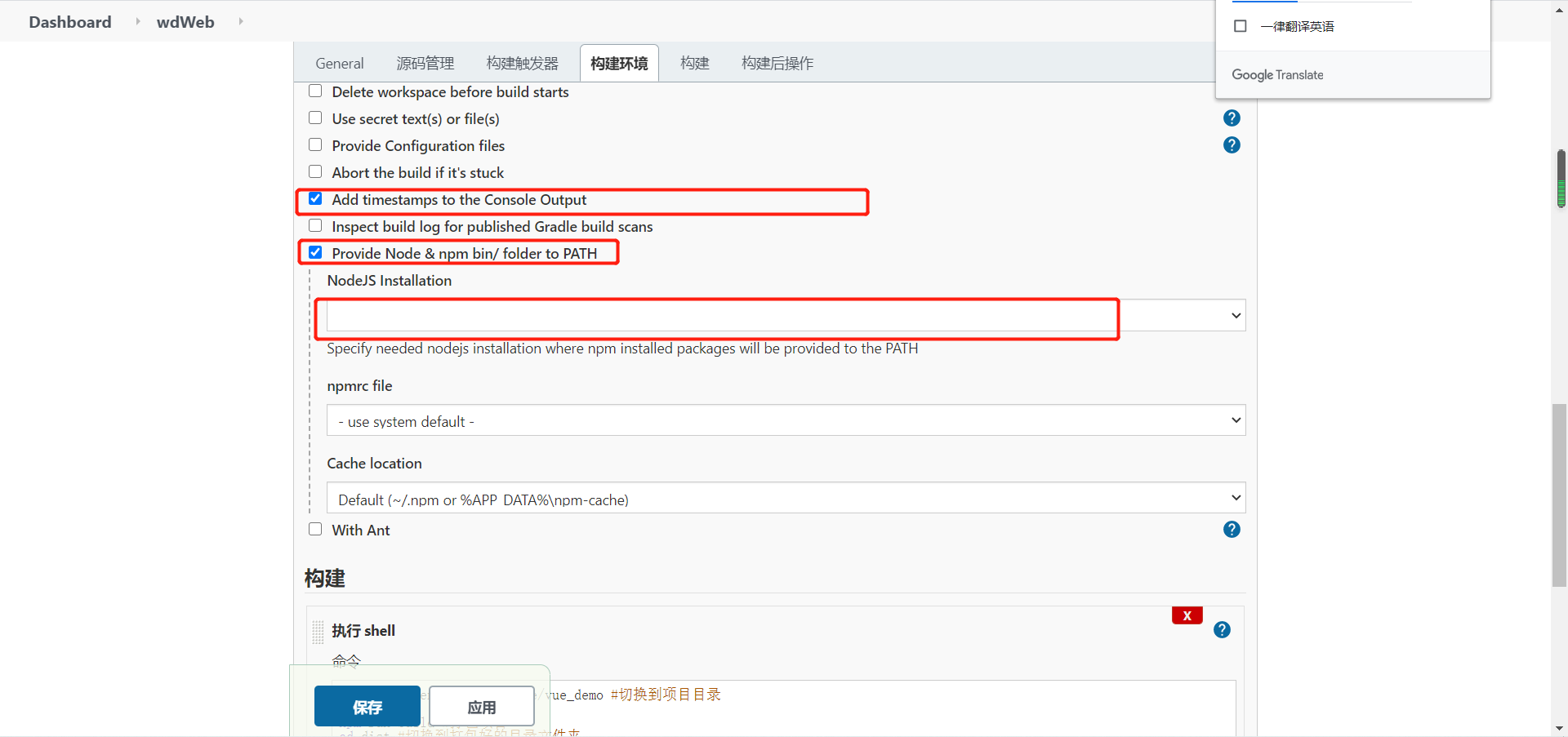
作者的安装方法,一般安装它推荐的插件就够用了。
如果是已经在全局环境里面配置了则可忽略
在执行脚本前需要在nginx里面配置好nginx.config
cd /root/.jenkins/workspace/vue_demo #切换到项目目录 npm install npm run build #打包项目 cd dist #切换到打包好的目录文件夹 rm -rf vue_demo.tar.gz #删除上次打包生成的压缩文件 tar -zcvf vue_demo.tar.gz * cp vue_demo.tar.gz /web/vueDemo #复制打包好的包的指定目录 cd /web/vueDemo tar -xzvf vue_demo.tar.gz # 解压
cd /nginx/sbin
cd ./nginx -s restart #重启nginx
标签:centos loading http package pms 作者 ack 添加 jenkins部署
原文地址:https://www.cnblogs.com/yiMro/p/14781938.html