标签:tar 项目 imp def 网易云 hbuilder 发布 template src
uniapp-网易云-文档结构分析-图标
文档结构
第一次接触uniapp,对于文档结构还不是非常清晰
根据个人的想法,不知道自己在干嘛的学习毫无意义,所以我们要先知道自己在干嘛

uni.scss的主要作用是存放定义好的内置常量,学习过安卓app开发的应该清楚,
安卓中也有一个这样的文件,不光是定义颜色,还可以定义文本等

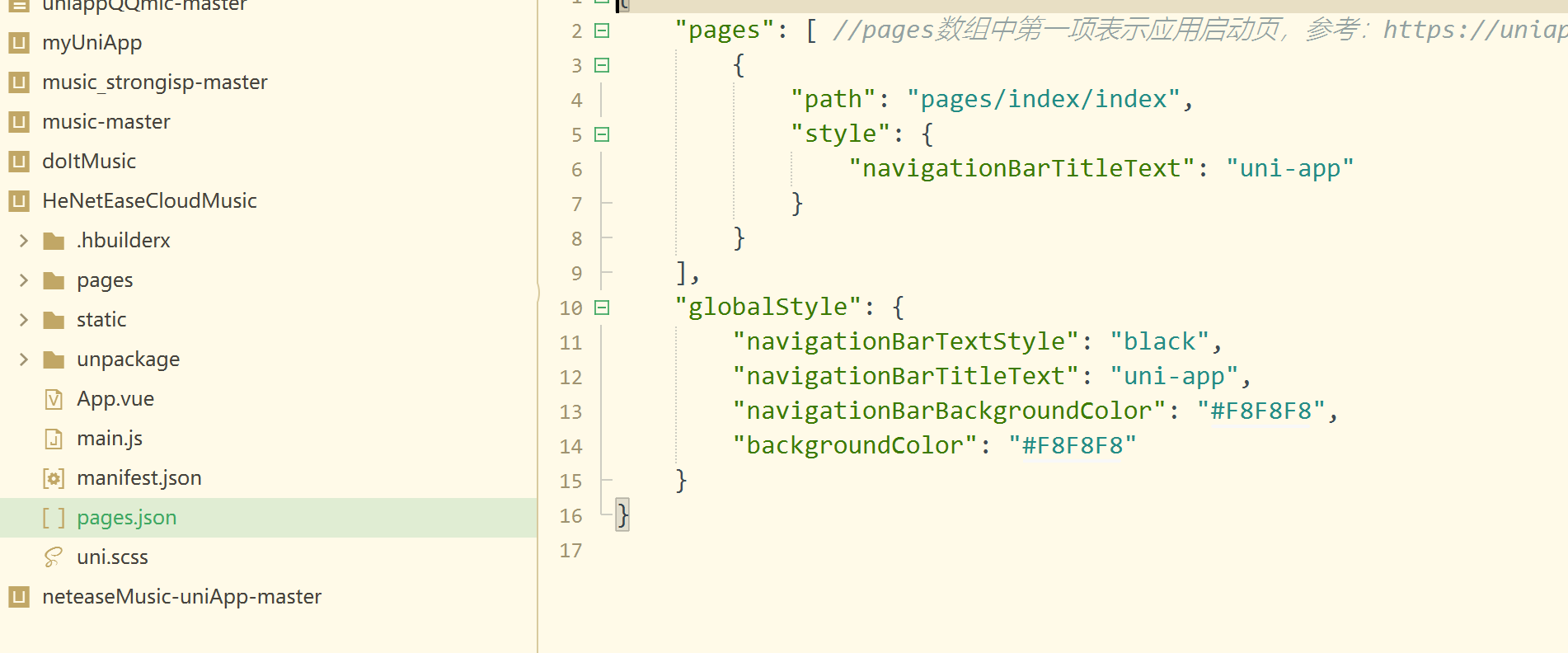
pages.json,采用中json数据形势来进行文件配置。
在这样的配置中,感觉很像vue的路由配置,但是暂时未接触到uniapp的父子页面之间的规定方法
这种将页面的样式卸载这个文件中的感觉给我的感觉很像安卓app的页面配置文件,
安卓app采用的是xml数据形式进行配置
为总体的页面配置,也可以为单独的页面设置主体样式,还可以设置该页面在不同设备上的单独效果
非常灵活,简单

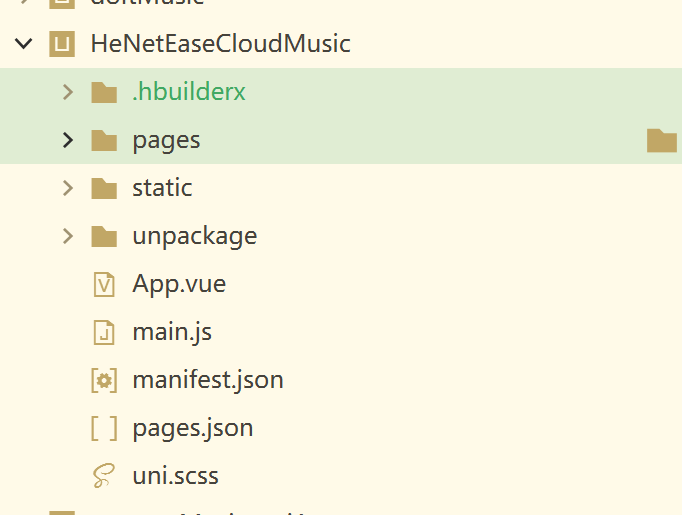
APP.vue为主界面,main.js为入口程序,在其中导入组件等,和vue非常相似
mainfest.json是程序在不同设备上的配置文件,非常直观,方便
static是静态文件
.hbuilderx是程序在编译器中的配置文件,和大多数程序大同小异
unpackage是程序发布,打包后的配置文件,类似于c#,asp中的debug文件
总体来说uniapp的开发达到了非常简单的程度,你想要的东西一目了然
 需要剪切的文件在上图中就可以看到
需要剪切的文件在上图中就可以看到
阿里图标网站
https://www.iconfont.cn/
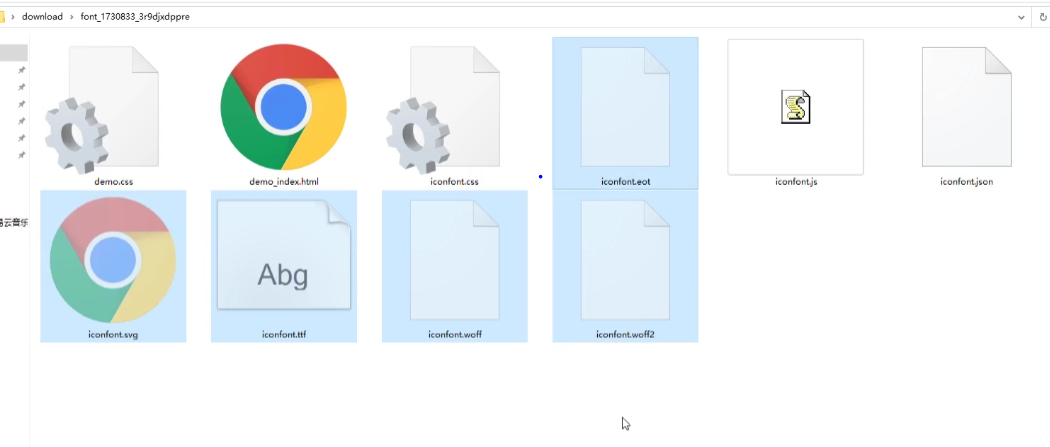
这里建议直接在源代码中直接复制需要拷贝的文件就可以了,在以后自己的开发使用自己寻找的图标
放置好文件之后,创建common文件夹,将上图中的iconfont.css放在里面
这个文件夹是放置项目公共资源的文件夹,里面一般是方式大家都可以使用的一些方法等,在vue中也就是js文件
这个文件应该是索引static中的资源,
将资源样式设置为处理好的样式,使用的时候使用这个样式而不是资源
<template>
<view>
11<text class="iconfont iconlike"></text>
</view>
</template>
<script>
import ‘@/common/iconfont.css‘;
export default {
导入文件后,使用该class即可
标签:tar 项目 imp def 网易云 hbuilder 发布 template src
原文地址:https://www.cnblogs.com/ju-ruo/p/14934291.html