标签:解决 src 解决方法 vue-cli 命令 alt 存在 -- 卸载
相信恨多小伙伴想升级到@vue/cli的时候,都会经过这一步,就是先卸载掉旧版本的vue-cli,再安装新版的@vue/cli。
但是在卸载的时候,却发现卸载不了,下面带大家用这个方法可以奏效
问题描述:执行npm uninstall vue-cli -g,执行完毕提示up to date in 3s,然后vue -V查看,旧版本已然存在,并没有卸载掉
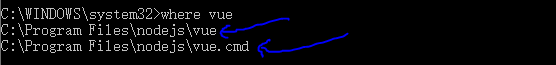
解决方案:命令行执行 where vue,找到vue的相关文件删掉(主要是下图这两个文件)

然后运行:vue --version 或 vue -V
这个时候显示: ‘vue’不是内部或外部命令,不是可运行程序或批处理文件
就说明脚手架成功删除了,就可以安装新的脚手架了
恭喜你大功告成!!!
这时候,你就可以重新安装最新版的@vue/cli了
方法:命令行执行 npm install -g @vue/cli(注意要用管理员身份打开命令行,否则执行会报错)
npm uninstall vue-cli -g执行完毕,仍然无法卸载的最有效的解决方法
标签:解决 src 解决方法 vue-cli 命令 alt 存在 -- 卸载
原文地址:https://www.cnblogs.com/JJpeng/p/14939305.html