标签:img 路由 font ima codeblock 开始 content ram 时间
创建User.vue
<template>
<div>
<h2>this is {{userId}}!</h2>
</div>
</template>
<script>
export default {
name: "User",
computed:{
userId(){
// 获取传递的参数 这里是route 注意
return this.$route.params.userId;
}
}
}
</script>
<style scoped>
</style>
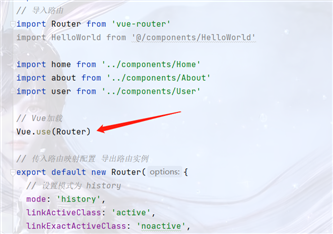
添加到index.js中
{ path:‘/user/:userId‘, // 传递参数的占位符 name: ‘user‘, component:user }
App.vue中动态传递
<router-link :to="/user/+userId" replace>用户</router-link>
效果

之前调用跳转的时候用的是router,这个名字是定义路由时的名字

作者:彼岸舞
时间:2021\06\28
内容关于:VUE
本文属于作者原创,未经允许,禁止转发
标签:img 路由 font ima codeblock 开始 content ram 时间
原文地址:https://www.cnblogs.com/flower-dance/p/14943712.html