标签:his onclick func type 执行函数 构造 prot cto settime
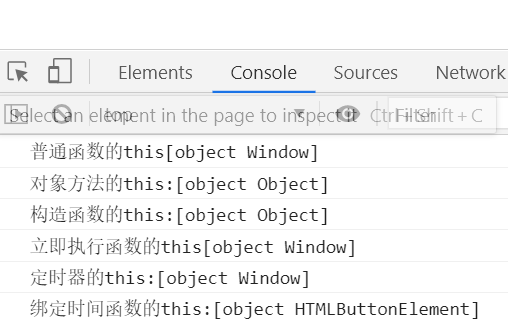
1.普通函数this指向window;
function fn() {
console.log(‘普通函数的this‘ + this);
}
window.fn();
2.对象的方法 this指向调用者O
var o={
sayHi:function(){
console.log(‘对象方法的this‘+this);
}
}
0.sayHi
3.构造函数this指向ldh这个实例对象 原型对象里面的this也指向的是ldh这个实例对象
function Star(){};
Star.prototype.sing=function(){
console.log(‘构造函数的this:‘ + this);
}
var ldh=new Star();
4.绑定事件函数this指向的是函数调用者btn这个按钮对象
var btn=document.querySelector(‘button‘);
btn.onclick=function(){
console.log(‘绑定事件函数的this‘+this)
};
5.定时器函数this指向的也是window;
window.setTimeout(function(){
console.log(‘定时器的this‘+this);
})
6.立即执行函数this还是指向window;
(function(){
console.log(‘立即执行函数的this‘+this);
})();

标签:his onclick func type 执行函数 构造 prot cto settime
原文地址:https://www.cnblogs.com/yuanyf6/p/14948128.html