标签:基本 jquery 替换 spl 执行 使用 loading nbsp none
引入
<link rel="stylesheet" href="asset/jquery.jOrgChart.css">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="asset/jquery.jOrgChart.js"></script>
<div id="jOrgChart" ></div>
<script>
//替换自己的数据即可
var data = {
"data": [{
"id": 1,
"name": "企业主体信用得分",
"pid": null,
"childrens": [{
"id": 2,
"name": "企业素质",
"pid": 1,
"childrens": [{
"id": 5,
"name": "基本信息",
"pid": 2,
"childrens": [{
"id": 10,
"name": "企业主体信息识别",
"pid": 5,
"childrens": []
},
{
"id": 11,
"name": "企业持续注册时间",
"pid": 5,
"childrens": []
},
{
"id": 12,
"name": "注册资本",
"pid": 5,
"childrens": []
}
]
},
{
"id": 6,
"name": "管理认证",
"pid": 2,
"childrens": [{
"id": 13,
"name": "国际性管理认证",
"pid": 6,
"childrens": []
}]
}
]
},
{
"id": 3,
"name": "履约记录",
"pid": 1,
"childrens": [{
"id": 7,
"name": "税务执行情况",
"pid": 3,
"childrens": [{
"id": 14,
"name": "是否按时缴纳税款",
"pid": 7,
"childrens": []
}]
},
{
"id": 8,
"name": "网贷情况",
"pid": 3,
"childrens": [{
"id": 15,
"name": "网贷逾期",
"pid": 8,
"childrens": []
}]
}
]
},
{
"id": 4,
"name": "公共监督",
"pid": 1,
"childrens": [{
"id": 9,
"name": "行政处罚",
"pid": 4,
"childrens": [{
"id": 16,
"name": "处罚信息",
"pid": 9,
"childrens": []
}]
}]
}
]
}]
}
function showall(menu_list, parent) {
$.each(menu_list, function (index, val) {
console.log(val);
if (val.childrens.length > 0) {
var li = $("<li></li>");
li.append("<a href=‘javascript:void(0)‘ onclick=getOrgId(" + val.id + ");>" + val.name +
"</a>").append("<ul></ul>").appendTo(parent);
//递归显示
showall(val.childrens, $(li).children().eq(1));
} else {
$("<li></li>").append("<a href=‘javascript:void(0)‘ onclick=getOrgId(" + val.id + ");>" +
val.name + "</a>").appendTo(parent);
}
});
}
var showlist = $("<ul id=‘org‘ style=‘display:none‘></ul>");
showall(data.data, showlist);
$("#jOrgChart").append(showlist);
$("#org").jOrgChart({
chartElement: ‘#jOrgChart‘, //指定在某个dom生成jorgchart
dragAndDrop: false //设置是否可拖动
});
function getOrgId(val) {
console.log(val);
}
</script>

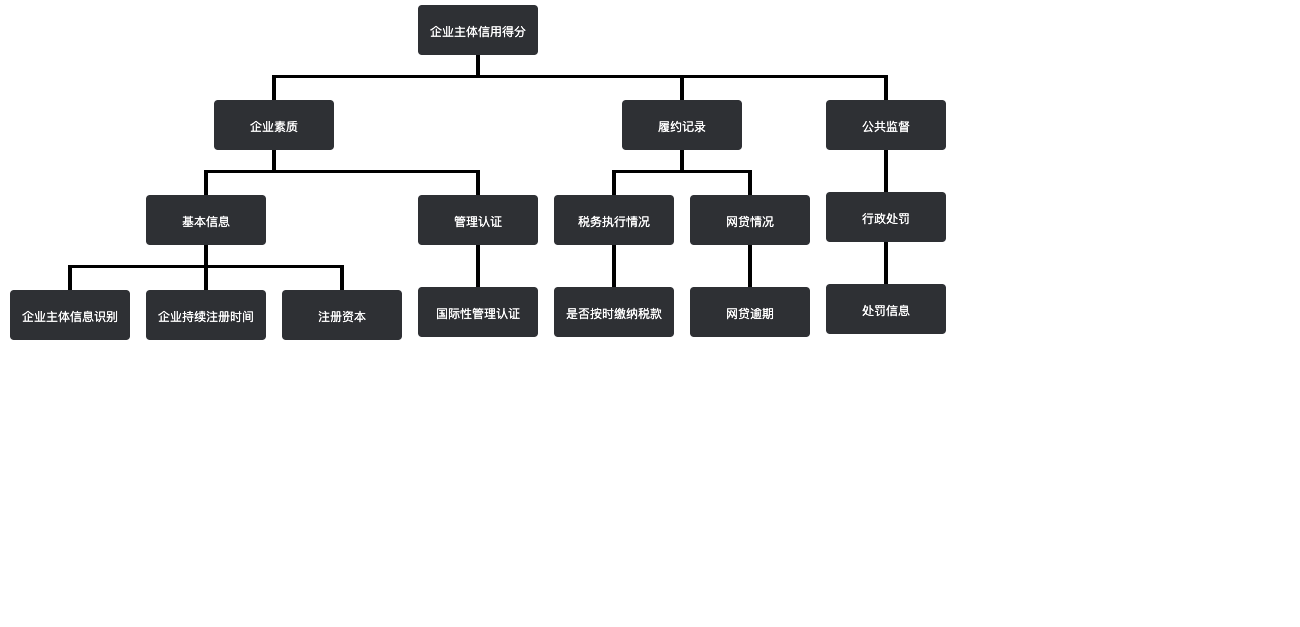
效果
https://github.com/jx915/jOrgChart git地址
标签:基本 jquery 替换 spl 执行 使用 loading nbsp none
原文地址:https://www.cnblogs.com/michaelcnblogs/p/14951678.html