标签:log normal sel data 百分比 label font ted nbsp

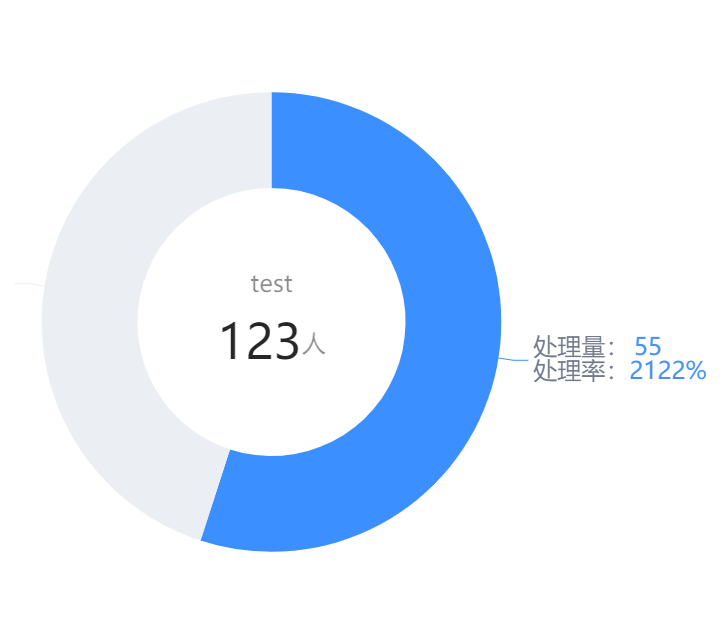
option = {
legend: {
show: false
},
series: [
{
type: "pie",
radius: [0, 0],
silent: true,
label: {
normal: {
show: true,
position: "center",
formatter: item => {
return `{a|test}\n{p|}\n{b|123}{pre|人}`;
},
rich: {
a: {
fontSize: 24,
color: "rgba(0,0,0,0.45)"
},
p: {
width: "100%",
height: 24
},
b: {
fontSize: 48,
color: "rgba(0,0,0,0.85)"
},
pre: {
fontSize: 24,
color: "rgba(0,0,0,0.45)"
}
}
},
emphasis: {
show: false
}
},
data: [{ value: 0, name: "", selected: true }]
},
{
type: "pie",
radius: ["35%", "60%"],
label: {
align: "left",
formatter: item => {
console.log(item);
let { name, value } = item;
let percent = item.data.value1;
if(name=="处理量")
return `{text|${name}:} {value|${value}} \n{text|处理率:}{value|${percent}%}`;
else
return "";
},
rich: {
text: {
fontSize: 24,
color: "#70798C"
},
value: {
fontSize: 24,
color: "#2B91FF"
}
},
fontSize:16,
color: "rgba(0,0,0,.65)"
},
data: [
{value: 55,value1:2122, name: ‘处理量‘},
{value:45, name: ‘cccc‘},
],
labelLine: {
normal: {
show: true,
formatter: item => {
console.log(item);
return null;
},
}
},
},
],
color: [
"#EBEEF2",
"#1890FF",
]
};
标签:log normal sel data 百分比 label font ted nbsp
原文地址:https://www.cnblogs.com/kkvt/p/14958753.html