标签:css 技术 图片 表示 核心 风格 box 外边距 语法
网页布局过程:
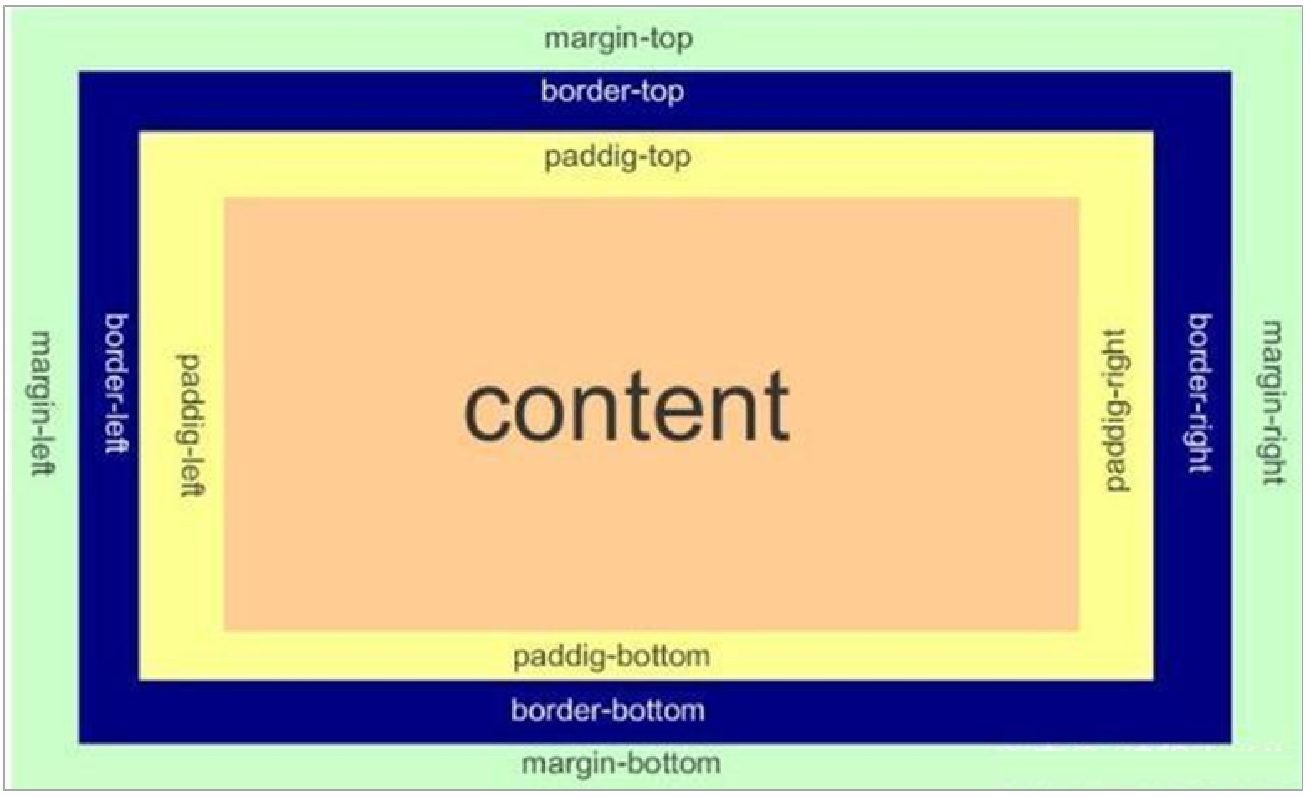
就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容

border可以设置元素的边框,边框属性允许你指定一个元素边框的样式和颜色。
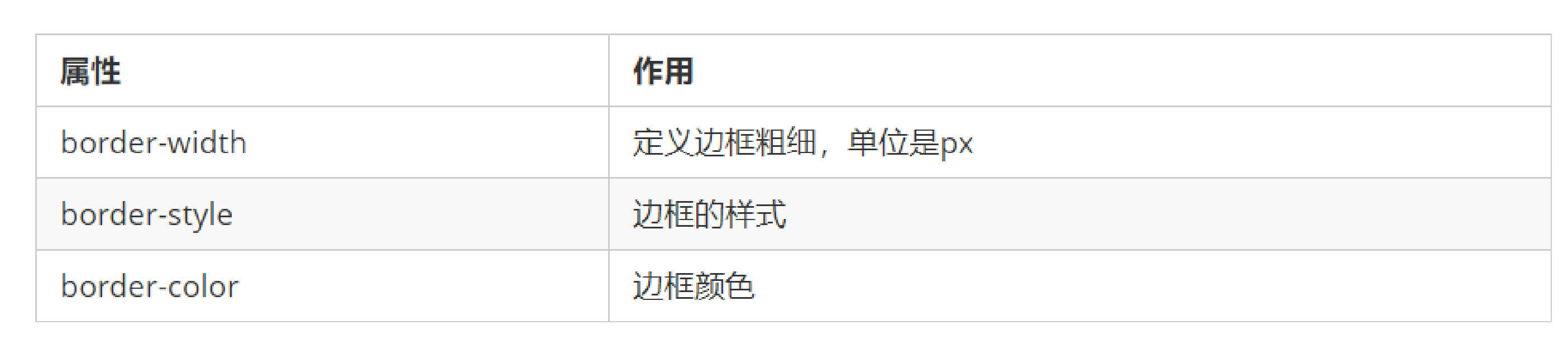
边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色
语法:
border : border-width || border-style || border-color

边框样式 border-style 可以设置如下值:
? none:没有边框即忽略所有边框的宽度(默认值)
? solid:边框为单实线(最为常用的)
? dashed:边框为虚线
? dotted:边框为点线
border: 1px solid red; 没有顺序
border-top: 1px solid red; /* 只设定上边框, 其余同理 */
注意:
虽然border-width,、border-style和 border-color 简写属性接受最多4个参数来为不同的边设置宽度、风格和颜色,但boder属性只接受三个参数,分别是宽度、风格和颜色,所以这样会使得四条边的边框相同。
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法:
border-collapse:collapse;
collapse 单词是合并的意思,border-collapse: collapse; 表示相邻边框合并在一起
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
标签:css 技术 图片 表示 核心 风格 box 外边距 语法
原文地址:https://www.cnblogs.com/qingheshiguang/p/14958731.html