标签:下载 自动化测试框架 测试框架 使用 测试 用例 成功 信息 目的
参考:https://www.jianshu.com/p/8f3e78e0afab
1.1 安装NodeJS
下载地址,安装完后通过node -v指令验证是否安装成功。
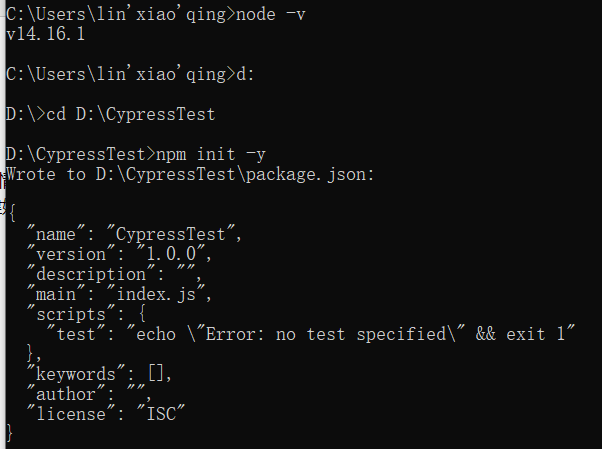
1.2 创建package.json
??我们可以使用命令npm init在项目的根目录下来初始化一个package.json文件,运行这个命令后,它会询问一些关于包的基本信息,根据实际情况回答即可。
??如果不喜欢这种方式,可以使用npm init --yes (或npm init --y)命令直接使用默认的配置来创建package.json文件,最后根据需要修改创建好的package.json文件即可。

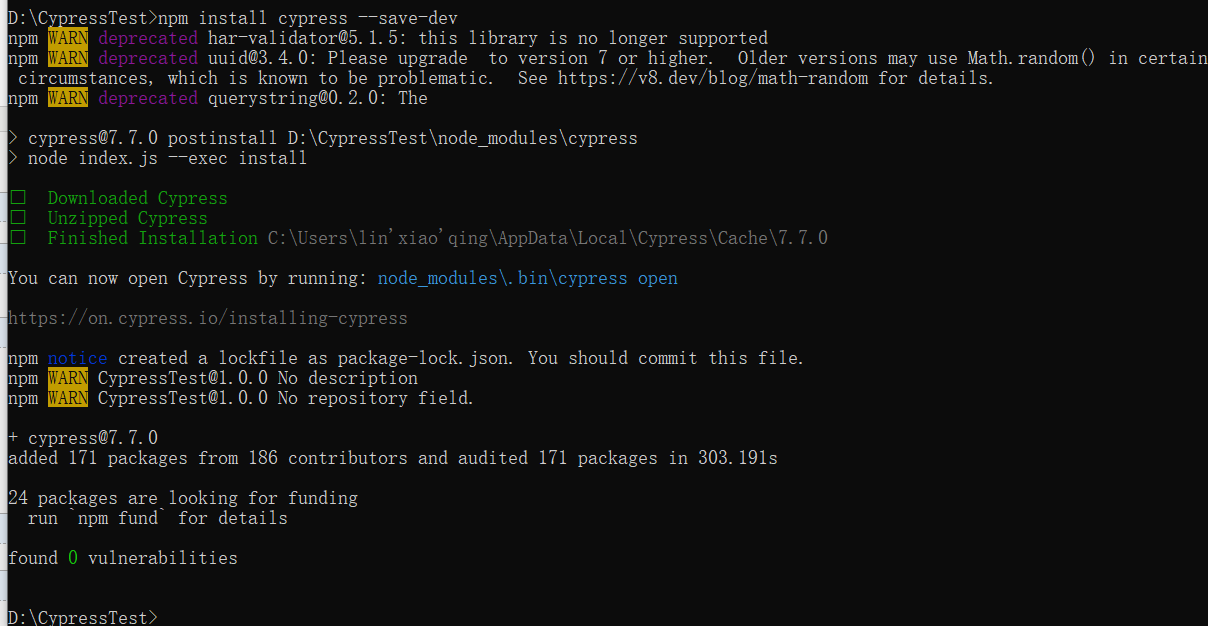
1.3. cypress安装cd /your/project/pathnpm install cypress --save-dev

确保你已经运行了npm init,或者存在node_modules文件夹,或者在你项目的根目录存在package.json文件, 以此来确保cypress被安装到正确的路径下。
1.4. cypress启动./node_modules/.bin/cypress open

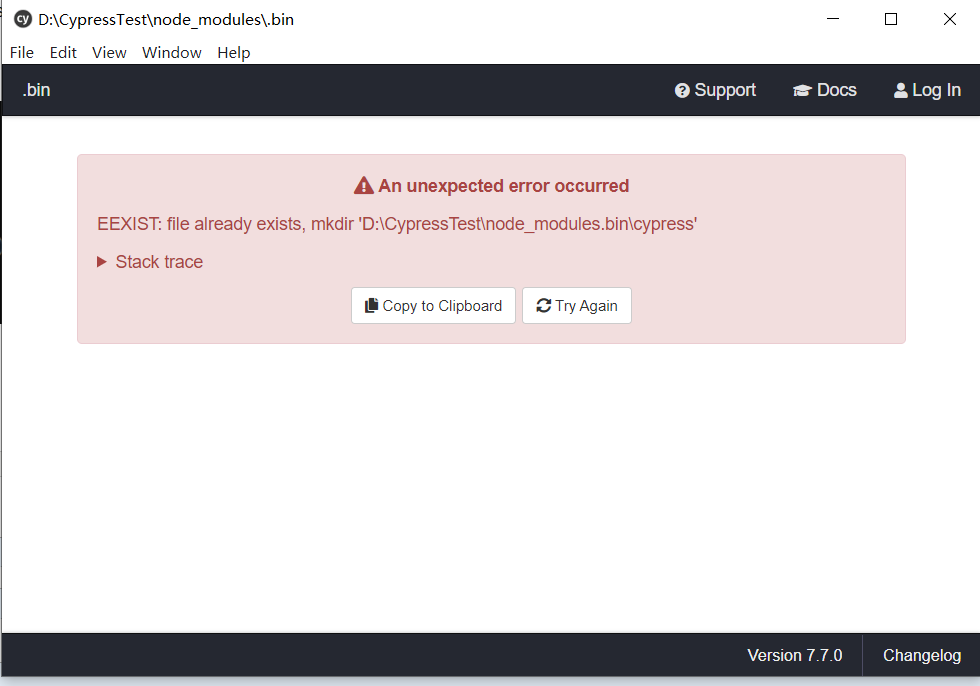
问题——启动失败:

解决办法:就是删除下图中的cypress文件,然后点击启动失败图中的“Try Again”:

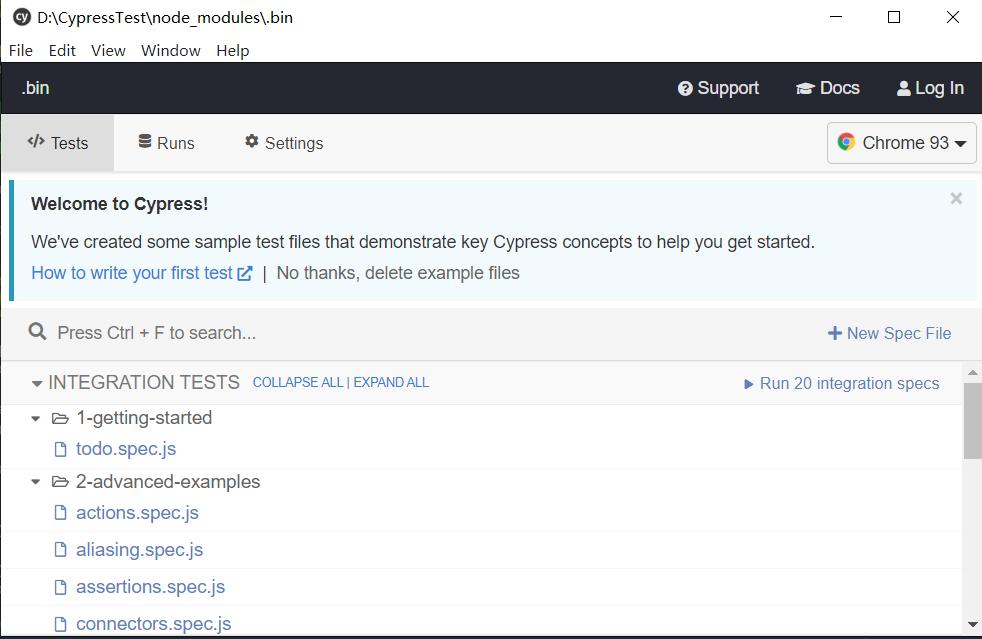
启动成功:

2.1. 创建用例
IDE 选择微软的VSCode(安装教程)。
File>Open Folder, 选择项目目录中cypress文件夹,如D:\CypressTest\node_modules\.bin\cypress
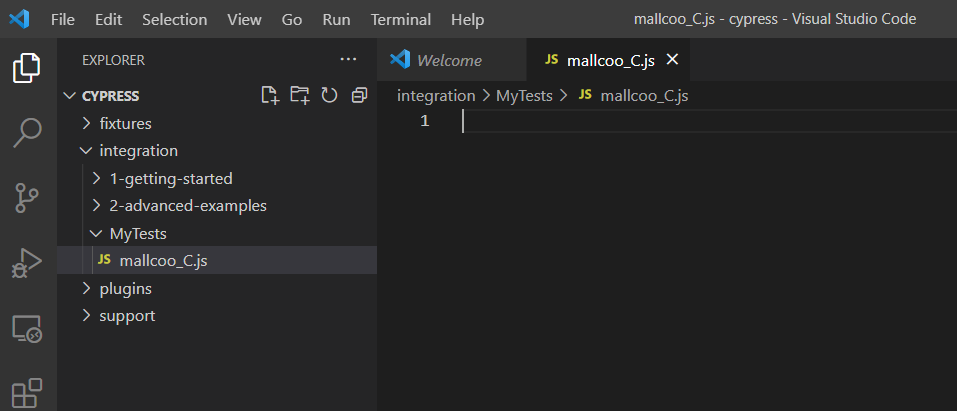
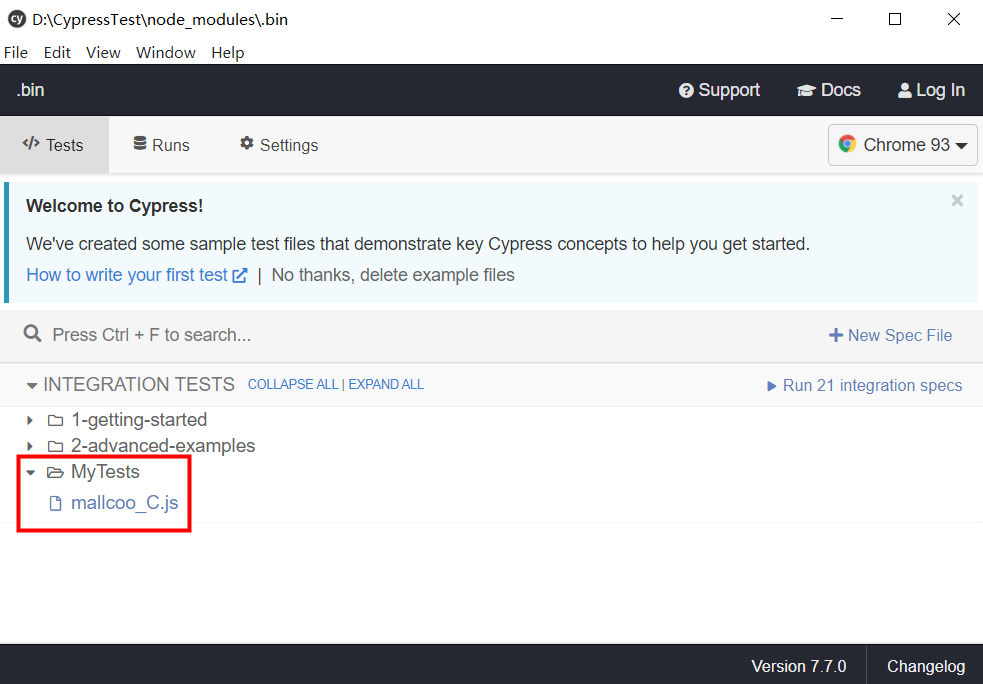
创建第一个用例,右击integration目录>New Folder, 起名为MyTests,再在MyTests下面新建一个mallcoo_C.js的文件,切换到Cypress,你是否发现Cypress自动给你刷新了目录,你新建的mallcoo_C.js测试集文件,它已经帮你监测到了!只不过它现在还没有任何内容。


标签:下载 自动化测试框架 测试框架 使用 测试 用例 成功 信息 目的
原文地址:https://www.cnblogs.com/linxqjy/p/14985889.html