标签:style blog http ar color 使用 sp java 文件
express3.0取消了layout设置,为了能使用模版,经过百度后发现有个express-partials模块可以使用
1:安装
npm install express-partials
模块安装在node-modules文件夹下
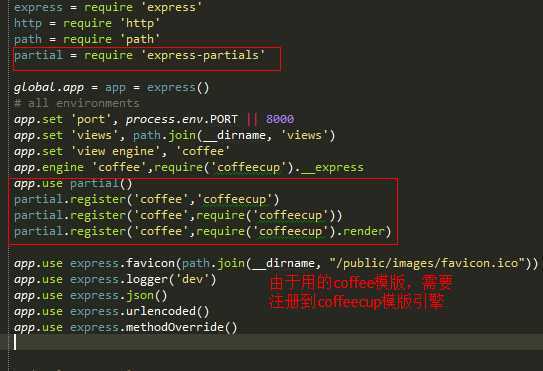
2:引用

3:使用
app.get ‘/‘,(req, res)-> res.render ‘index‘, title:‘Express‘,layout:‘layout‘ #layout模板使用
app.get ‘/other‘,(req, res)-> res.render ‘index‘, title:‘Express‘,layout:‘layout2‘ #layout2模板使用
页面
doctype 5 html -> head -> title -> @title meta charset:‘utf-8‘ meta name:‘viewport‘,content:‘width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scallable=no‘ link rel:‘stylesheet‘, href:‘/stylesheets/style.css‘ link rel:‘stylesheet‘, href:‘/stylesheets/bootstrap.min.css‘ script type:‘javascript‘, src:‘/javascripts/jquery.min.js‘ script type:‘javascript‘, src:‘/javascripts/bootstrap.min.js‘ body -> header -> div ‘welcone to my web,please login‘ h2 ‘its a layout‘ div ‘.container‘, -> @body #变量,分页内容载入
标签:style blog http ar color 使用 sp java 文件
原文地址:http://www.cnblogs.com/Joans/p/4108533.html