一、一些背景
之前研究Docker很久了,并且在公司内部实际使用起来了,目前分两种场景使用Docker
1、作为PAAS,提供一致,统一的编译/测试环境;
2、作为虚拟机,直接分配给新来的开发人员使用。
使用Docker一段时间之后,准备在公司内部使用Docker + Hadoop(HDFS)组件内部一个私有云,统一管理公司和产品/项目组内部的代码、文档。
我选择先从文档管理开始,在底层架子搭建好之后,需要给内部人员提供一个好的“门面”,在没有这个门面之前,我们大量使用SSH+Command方式操作,对于爱捣鼓的程序员,这种方式高效方便,但对于公司内部非RD部门的人员,就不能给出这种使用方式,他们不会使用这么晦涩的东西的。
直到前几天,我在OSC上面发现了DzzOffice,当时看到介绍后,直觉认为它是可以胜任我的需求的,当时基于两点
1、界面实在是漂亮;
2、支持阿里云、百度云和本地存储。
为了更进一步了解DzzOffice,加入到QQ群,知道对于HDFS的支持目前还没有提供,但我认为这不是问题,DzzOffice在不断进步中,而我心中的私有云也可以持续加入一些必要的支持。
了解DzzOffice,我先在官网http://www.dzzoffice.com/上面了解了一下背景,运行在典型的LAMP/WAMP平台上,是否可以在公司内部服务器Docker群中加入一个Docker容器来专门运行DzzOffice,经过实际测试,很轻松就完成这个设想,很完美。为了便于大家在Docker上面体验DzzOffice,我将Docker工程提交Github上面,接下来就根据Github上面的工程来一步一步安装DzzOffice。
二、安装步骤
我在Github上面创建了dzzwithdocker项目,可以到这里查看项目
https://github.com/sundytu/dzzwithdocker
1、下载项目
Git的项目,你可以clone或者直接下载zip包到本地,然后解压到一个目录下面,这里假定你把系统解压到/home/cores/dockers/dzz1.0目录下面
2、创建dzz镜像
进入到dzz1.0目录中,通过执行 docker build -t dzz10 .生成dzz10镜像,由于国内网络情况,这是一个漫长的过程,我花费了大概半个小时(还不包含ubuntu镜像的下载时间,因为之前已经下载完成该部分镜像)

如果安装失败,请重复执行几次,肯定能成功的。
然后执行 docker images命令查看是否有dzz10名称的image是否创建成功。
3、启动dzz容器
完成dzz1.0镜像的构建,通过 docker run命令启动一个容器,并将80和22端口映射到宿主机器端口上面,便于我们在浏览器中访问,我这里将80端口映射到8081端口(因为我的80,8080都已经映射给其他服务的docker容器 :-( ),命令如下
docker run -d -p 8081:80 -p 2221:22 dzz10
4、配置DzzOffice
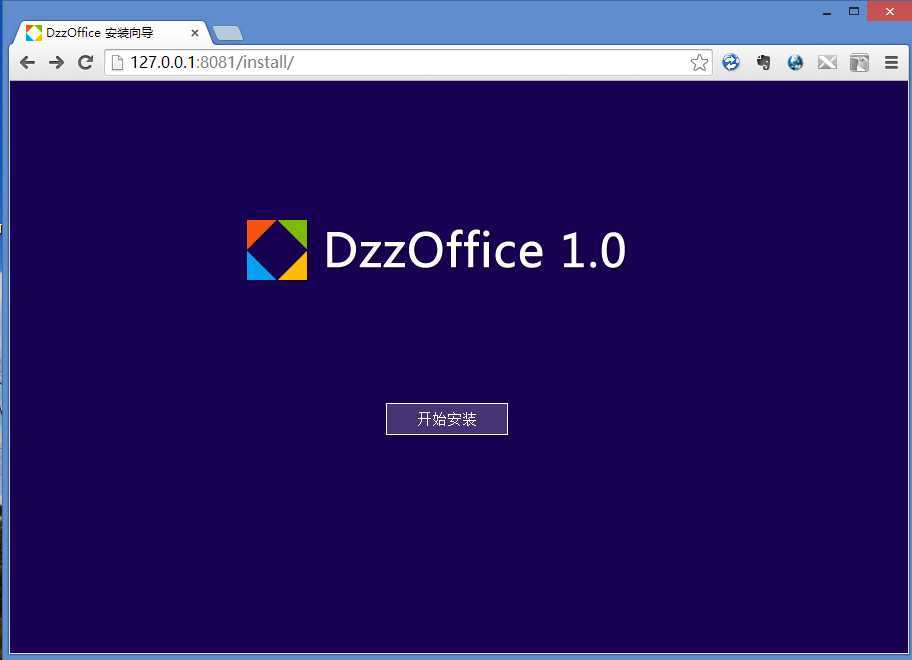
在浏览器中输入http://127.0.0.1:80801来访问系统,如果看到如图界面,恭喜您,安装DzzOffice成功了,剩下就是配置了

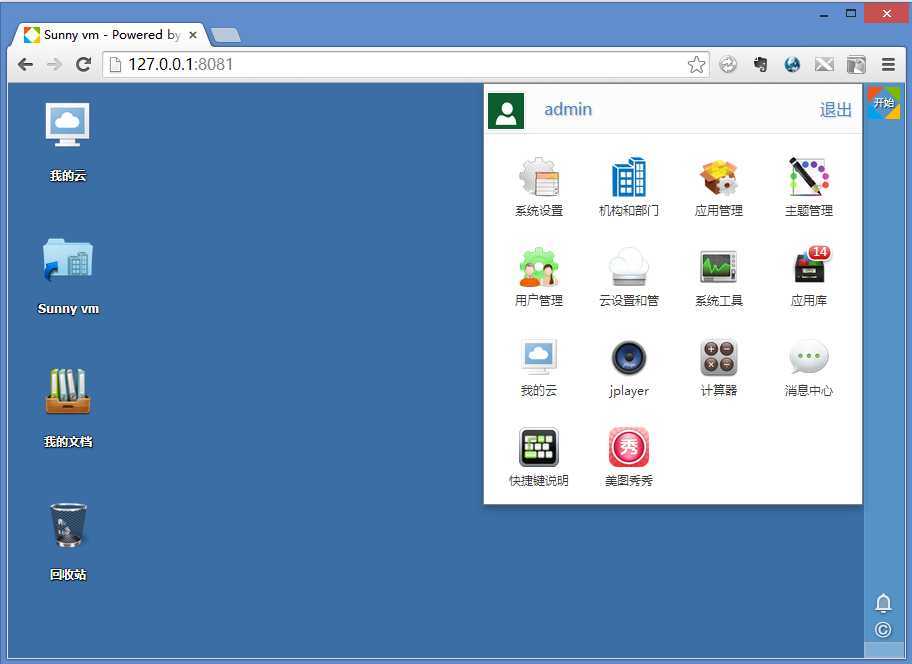
经过一番配置,可以看到华丽丽的界面了 :-)

三、单机安装
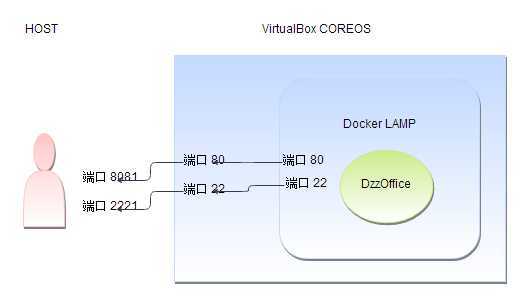
为了在Github上面创建dzzwithdocker项目,我在我的本子(ThinkpadT420i 8G内存)上使用Vageant + VirtualBox方式部署coreos系统,然后在coreos环境中下载dzzwithdocker项目文件,解压,然后构建docker镜像,运行容器,通过浏览器(Chrome)设置,访问,一切正常,下面是整个系统的图示。

又是华丽丽的界面 :-)

涂飞平2014-05-18 北京
如何在Docker中部署DzzOffice,布布扣,bubuko.com
原文地址:http://www.cnblogs.com/dzzdesktop/p/3736682.html