标签:android style blog http io ar color os sp
ListView是比较常用的控件,但一直都觉得创建ListView步骤有点繁琐,故在此总结一下,方便查阅。
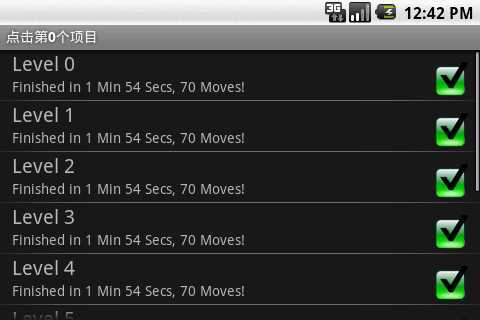
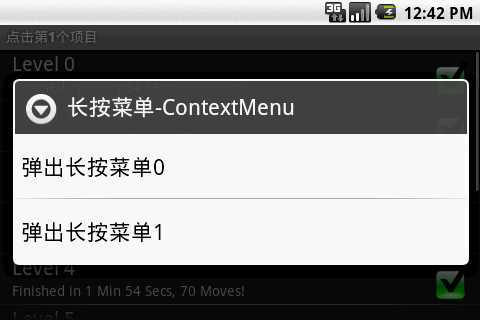
程序效果是实现一个ListView,ListView里面有标题,内容和图片,并加入点击和长按响应。


首先在xml里面定义一个ListView

<?xml version="1.0" encoding="utf-8"?> <LinearLayout android:id="@+id/LinearLayout01" android:layout_width="fill_parent" android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <ListView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/ListView01" /> </LinearLayout>
定义ListView每个条目的Layout,用RelativeLayout实现:

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout android:id="@+id/RelativeLayout01" android:layout_width="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="wrap_content" android:paddingBottom="4dip" android:paddingLeft="12dip" android:paddingRight="12dip"> <ImageView android:paddingTop="12dip" android:layout_alignParentRight="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/ItemImage" /> <TextView android:text="TextView01" android:layout_height="wrap_content" android:textSize="20dip" android:layout_width="fill_parent" android:id="@+id/ItemTitle" /> <TextView android:text="TextView02" android:layout_height="wrap_content" android:layout_width="fill_parent" android:layout_below="@+id/ItemTitle" android:id="@+id/ItemText" /> </RelativeLayout>
最后在Activity里面调用和加入Listener,具体见注释:

package com.ray.test; import java.util.ArrayList; import java.util.HashMap; import android.app.Activity; import android.os.Bundle; import android.view.ContextMenu; import android.view.MenuItem; import android.view.View; import android.view.ContextMenu.ContextMenuInfo; import android.view.View.OnCreateContextMenuListener; import android.widget.AdapterView; import android.widget.ListView; import android.widget.SimpleAdapter; import android.widget.AdapterView.OnItemClickListener; public class TestListView extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); //绑定Layout里面的ListView ListView list = (ListView) findViewById(R.id.ListView01); //生成动态数组,加入数据 ArrayList<HashMap<String, Object>> listItem = new ArrayList<HashMap<String, Object>>(); for(int i=0;i<10;i++) { HashMap<String, Object> map = new HashMap<String, Object>(); map.put("ItemImage", R.drawable.checked);//图像资源的ID map.put("ItemTitle", "Level "+i); map.put("ItemText", "Finished in 1 Min 54 Secs, 70 Moves! "); listItem.add(map); } //生成适配器的Item和动态数组对应的元素 SimpleAdapter listItemAdapter = new SimpleAdapter(this,listItem,//数据源 R.layout.list_items,//ListItem的XML实现 //动态数组与ImageItem对应的子项 new String[] {"ItemImage","ItemTitle", "ItemText"}, //ImageItem的XML文件里面的一个ImageView,两个TextView ID new int[] {R.id.ItemImage,R.id.ItemTitle,R.id.ItemText} ); //添加并且显示 list.setAdapter(listItemAdapter); //添加点击 list.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) { setTitle("点击第"+arg2+"个项目"); } }); //添加长按点击 list.setOnCreateContextMenuListener(new OnCreateContextMenuListener() { @Override public void onCreateContextMenu(ContextMenu menu, View v,ContextMenuInfo menuInfo) { menu.setHeaderTitle("长按菜单-ContextMenu"); menu.add(0, 0, 0, "弹出长按菜单0"); menu.add(0, 1, 0, "弹出长按菜单1"); } }); } //长按菜单响应函数 @Override public boolean onContextItemSelected(MenuItem item) { setTitle("点击了长按菜单里面的第"+item.getItemId()+"个项目"); return super.onContextItemSelected(item); } }
标签:android style blog http io ar color os sp
原文地址:http://www.cnblogs.com/laxlerbo/p/4122805.html