标签:style blog http io ar color os 使用 sp
下面是一些常用的链接,供大家使用:
GIT地址(必须是OSC家的):https://git.oschina.net/tinyframework/tiny
问题报告:https://git.oschina.net/tinyframework/tiny/issues
更多内容,请看本人博客。不一样的内容,一样的精彩!
前面讲了Tiny快速入门之服务开发和Tiny快速入门之Web界面快速开发实践,也就是说开发服务和界面都没有问题了,很明显要做一个完整的系统还是不够的,因此肯定有控制层,才可以把整个过程打通。
控制层充当着界面和服务之间协作的角色。控制器从界面层接收用户输入的信息,然后调用服务来执行特定的处理,并把最终的结果回传给界面层进行渲染。
Tiny框架中控制层的写法可以有许多种:
集成Struts等方案,这里不再叙述,仅介绍通过Tiny框架来实现的方式:
@Controller()
public class HelloAction implements WebContextAware{
private WebContext webContext;
public void setContext(WebContext webContext) {
this.webContext = webContext;
}
@RequestMapping(value={"/helloByMvc.do"})
@View(value="/helloworld/helloresult.page")
public void sayHelloMethod(String name) {
if (name == null) {
name = "world";
}
webContext.getRequest().setAttribute("result", String.format("Hello, %s", name));
}
}
解释
@Controller()表示这个类是个控制层的类。 @View(value="/helloworld/helloresult.page")表示执行完毕之后转到/helloworld/helloresult.page页面进行渲染。
WebContext,也就是Web上下文,是Tiny Web框架中的一个重要类,用于在上面放置各种数据。
你可以把它理解成像Map一样的东西,可以不断的往里面塞东西,塞进去的,在展现层就是可见的。
当然,对于上面这么简单的类子,其实不用实现WebContextAware接口,这个时候的写法如下:
@Controller()
public class HelloAction {
@ResultKey(value = "result")
@RequestMapping(value={"/helloByMvc.do"})
@View(value="/helloworld/helloresult.page")
public String sayHelloMethod(String name) {
if (name == null) {
name = "world";
}
return String.format("Hello, %s", name);
}
}
相对来说,比上面一种写法更简单,但是唯一的限制就是只能传回一个对象了。
@ResultKey(value= "users")
@RequestMapping(value={"/crud/service/tinydb/list.page"})
public List<Bean> queryUsers(@ServiceParameter(name = "TUser") Bean TUser)throws Exception {
Bean[] beans = operator.getBeans(TUser);
if (beans != null) {
return Arrays.asList(beans);
}
return null;
} 当然,入参也不一定必须是简单类型,对象也是允许的。
通过注解方式,可以方便的在普通的Java类中定义控制层的处理逻辑,步骤:
问题:如果控制层处理方法需要的是一个对象,如果办呢?
当然,HelloWorld的功能太简单了,它甚至可以直接在控制层就完成了。

虽然这么做从计算机逻辑上来说是没有问题的,也会给出正确的结果,但是实际应用当中,这么做就是有问题的,因为业务逻辑是不应该在控制层完成的。
所以,上面的做法是错误的,也是不推荐的。
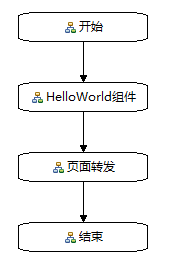
所以正确的是编写一个业务流:

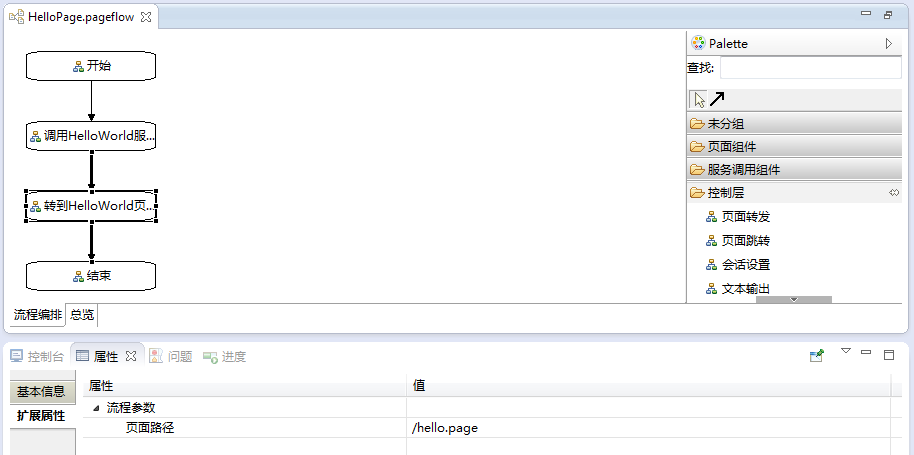
上面编写了流程处理,然后就可以编写写页面流了:

当然,它也不一定都是一条线的,也可以是复杂的,比如:

页面流这里只要调用一个服务就可以,由于调用完服务,服务的结果会自动放在上下文当中,因此默认是不需要进行任何附加处理的。
通过页面流的方式,有非常清晰的页面处理逻辑展示,更容易理解业务的处理过程。由于不用写程序,不必担心程序员在里面添加一些危险代码(在某些特殊行业这个是要严格防止的),流程即文档,可以快速生成文档。
Tiny框架中已经原生有了许多页面流组件,当然也支持激情四射的你自定义添加组件,这个会涉及到流程组件开发方面的问题,不在这一节当中详细说明了。
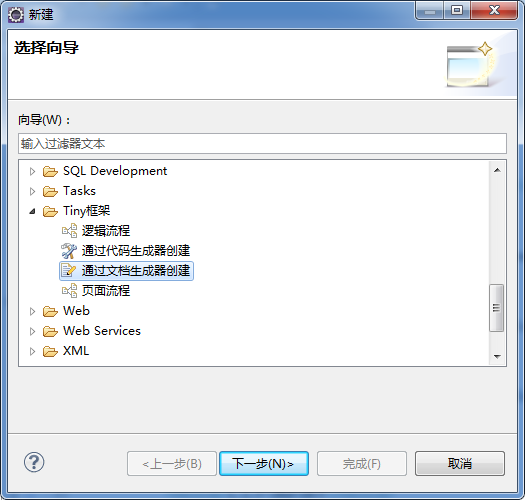
第一步:选择向导

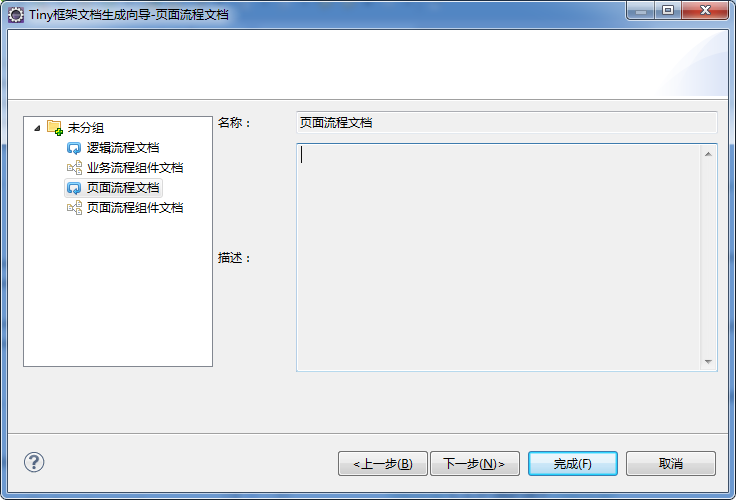
第二步选择要生成的文档

然后,就是看生成的文档了

技术经理完全可以通过看文档就知道程序的执行结果及程序员完成的情况。
好像有点走题哦,下次再重点介绍流程编排相关的事情。
Tiny框架的控制层,提供了对象自动组装、数据校验、代码方式编写控制层、流程编排方式编写控制层等灵活多样的编写方式。真正把程序员从繁杂的工作当中解脱出来,只做自己需要做的事情。
至此,Tiny快速入门的主要四节内容已经讲了三节,回顾一下就是:
明天将编写Tiny快速入门之流程开发,敬请期待
标签:style blog http io ar color os 使用 sp
原文地址:http://my.oschina.net/tinyframework/blog/349383