标签:style blog http io ar color os 使用 sp

1.最近项目开发中,用到了地图,需求是使用百度地图
初始化地图:
var list = "";
var map = "";
var drawingManager = "";
if (typeof (BMap) == ‘undefined‘) {
//地图加载失败
document.getElementById("allmap").innerHTML = "地图加载失败";
} else {
/** 百度地图API功能 **/
map = new BMap.Map("allmap");
var point = "";
var xpointer = document.getElementById("mxpoint").value;
var ypointer = document.getElementById("mypoint").value;
if (xpointer != null) {
point = new BMap.Point(xpointer, ypointer);
} else {
point = new BMap.Point(116.404, 39.915); // 创建点坐标
}
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别。
map.enableScrollWheelZoom(); //启用滚轮放大缩小
map.addControl(new BMap.NavigationControl()); // 添加平移缩放控件
map.addControl(new BMap.ScaleControl()); // 添加比例尺控件
window.clickPointer = "tuodong";
circle();
}
2.项目需求是每隔30秒获取当前在线打开GPS的用户
function showTimer() { var data = {}; var url_validate = $ctx + "/ddtinfo/ddtinfo!validateMapUser.action"; App.post(url_validate, data, function(response) { map.clearOverlays(); if (clickPointer == "huayuan") { circle(); } var err = App.err(response); if (err) { alert(err.message); } else { list = new Array(); $.each(response || [], function(i, o) { list[i] = o; var pt = new BMap.Point(o.xpoint, o.ypoint); var imgstr = $ctx + "/images/blue.png"; var myIcon = new BMap.Icon(imgstr, new BMap.Size(38, 47)); var marker = new BMap.Marker(pt, { icon : myIcon }); if(leftMapUserId != undefined){ if(leftMapUserId == o.yonghuid){ marker.setTop(true,27000000); } } map.addOverlay(marker); var myLabel = new BMap.Label(o.yonghuname, { offset : new BMap.Size(-10, -25) }); myLabel.setStyle({ "color" : "white", //颜色 "fontSize" : "12px", //字号 "border" : "0", //边 "background" : "#00CCFF", //背景颜色 "textAlign" : "center", //文字水平居中显示 "lineHeight" : "20px", //行高,文字垂直居中显示 "width" : "50px", "border-radius" : "5px" //圆角 }); marker.setLabel(myLabel); marker.addEventListener("click", function() { var yonghuid = o.yonghuid; var yonghuname = o.yonghuname.replace(/[ ]/g, ""); var mrzuname = o.morenzuname; var morenzuid = o.morenzuid; showDiv(yonghuid, yonghuname, morenzuid, mrzuname, this); }); }) } }); setTimeout("showTimer()", 30000); }
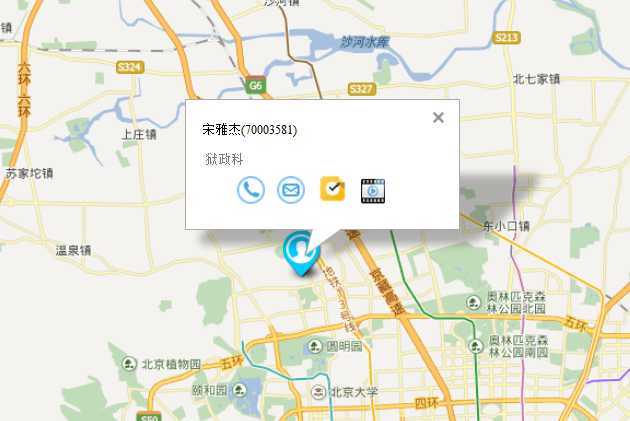
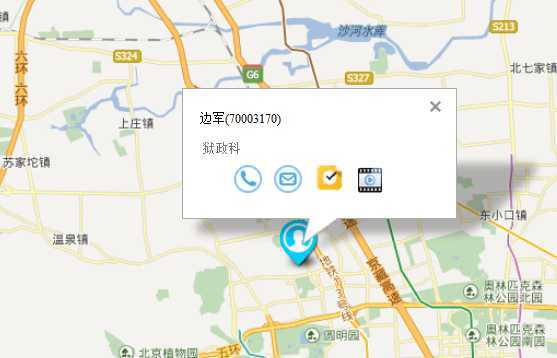
3.点击标注动态显示信息窗口,在网上看到很多人,提问为什么百度地图点击标注显示的都是最后那个人的信息,使用下面方法ok


function showDiv(yonghuid, yonghuname, morenzuid, mrzuname, marker) { var content = ‘<div style="margin:0;font-size:14px;line-height:26px;padding:2px;">‘ + ‘<span style="font-size:12px;color:#71787F">‘ + mrzuname + ‘</span><br/>‘ + ‘ <img class="mtell" title="单呼" yhname=‘ + yonghuname + ‘ yhongId=‘ + yonghuid + ‘ morenzuid=‘ + morenzuid + ‘ src="../images/tel.png" style="cursor:pointer" onClick="tell(‘ + morenzuid + ‘,‘ + yonghuid + ‘,this)" /> ‘ + ‘<img src="../images/message.png" style="cursor:pointer" title="消息"onClick="message(‘ + ‘\‘‘ + yonghuname + ‘\‘‘ + ‘,‘ + yonghuid + ‘)" /> ‘ + ‘<img src="../images/task.png" style="cursor:pointer" title="任务" onClick="task(‘ + ‘\‘‘ + yonghuname + ‘\‘‘ + ‘,‘ + yonghuid + ‘)" /> ‘ + ‘<img src="../images/shipin.png" style="cursor:pointer" title="视频" onClick="voide(‘ + ‘\‘‘ + yonghuname + ‘\‘‘ + ‘,‘ + yonghuid + ‘)" />‘ + ‘</div>‘; var infoWindow1 = new BMap.InfoWindow(content, { enableMessage : false, width : 130, height : 88, title : yonghuname.toString() + "(" + yonghuid.toString() + ")" }); marker.openInfoWindow(infoWindow1); }
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/lyming/p/4128090.html