标签:des style blog http io ar color os 使用
一、安装
前往官网下载最新wxWidgets 3.0.0。
https://sourceforge.net/projects/wxwindows/files/3.0.0/wxMSW-3.0.0-Setup.exe/download
下载完默认安装即可,可修改安装路径。
二、编译
打开安装目录wxWidgets-3.0.0在build\msw下找到wx.dsw。
用VS2013打开wx.dsw,等待工程从VC6到VS2013的转换完成。
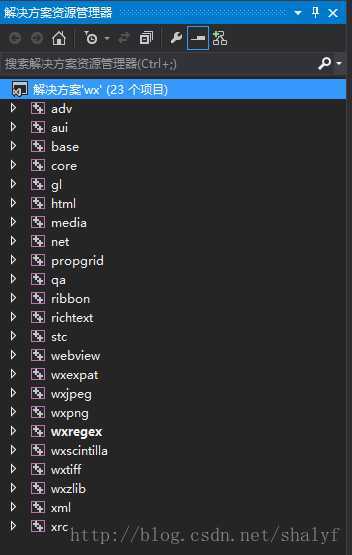
解决方案结构如下图所示。

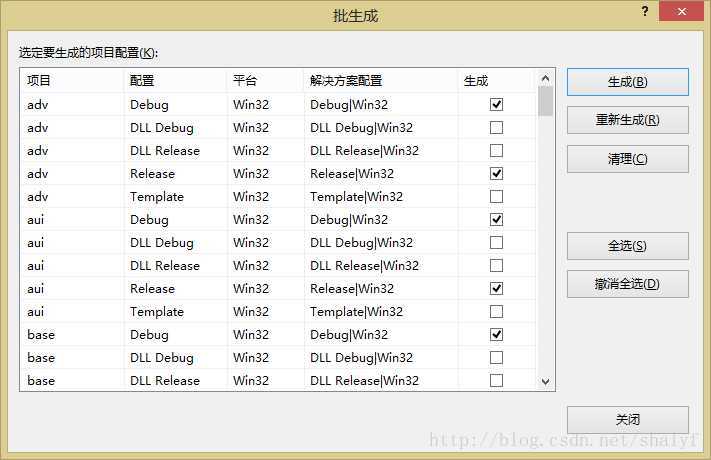
右击解决方案,点击批生成,勾选所有Debug和Release(可根据需要选择),点击生成进行编译。

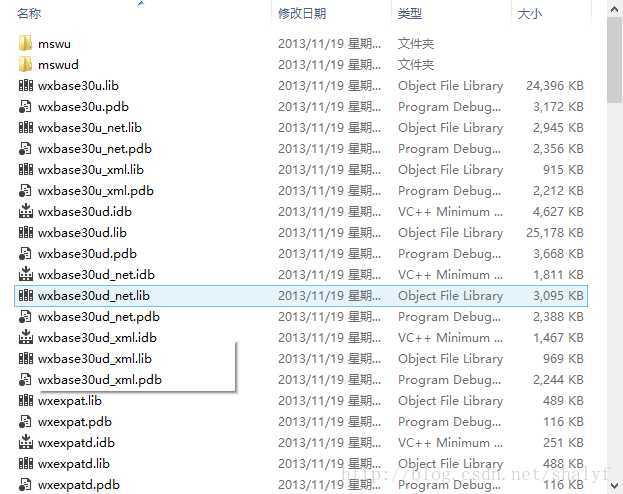
此时,wxWidgets-3.0.0\lib\vc_lib目录如下所示,已生成所需库文件,其中u表示Release版本,ud表示Debug版本。
三、配置
新建Win32控制台应用程序,应用程序类型勾选Windows应用程序或控制台应用程序。
新建源文件test.cc,粘贴以下代码。
// wxWidgets "Hello world" Program
// For compilers that support precompilation, includes "wx/wx.h".
#include <wx/wxprec.h>
#ifndef WX_PRECOMP
#include <wx/wx.h>
#endif
class MyApp : public wxApp
{
public:
virtual bool OnInit();
};
class MyFrame : public wxFrame
{
public:
MyFrame(const wxString& title, const wxPoint& pos, const wxSize& size);
private:
void OnHello(wxCommandEvent& event);
void OnExit(wxCommandEvent& event);
void OnAbout(wxCommandEvent& event);
wxDECLARE_EVENT_TABLE();
};
enum
{
ID_Hello = 1
};
wxBEGIN_EVENT_TABLE(MyFrame, wxFrame)
EVT_MENU(ID_Hello, MyFrame::OnHello)
EVT_MENU(wxID_EXIT, MyFrame::OnExit)
EVT_MENU(wxID_ABOUT, MyFrame::OnAbout)
wxEND_EVENT_TABLE()
wxIMPLEMENT_APP(MyApp);
bool MyApp::OnInit()
{
//MyFrame *frame = new MyFrame("Hello World", wxPoint(50, 50), wxSize(450, 340));
MyFrame *frame = new MyFrame("Hello World", wxDefaultPosition, wxDefaultSize);
frame->Show(true);
return true;
}
MyFrame::MyFrame(const wxString& title, const wxPoint& pos, const wxSize& size)
: wxFrame(NULL, wxID_ANY, title, pos, size)
{
wxMenu *menuFile = new wxMenu;
menuFile->Append(ID_Hello, "&Hello...\tCtrl-H",
"Help string shown in status bar for this menu item");
menuFile->AppendSeparator();
menuFile->Append(wxID_EXIT);
wxMenu *menuHelp = new wxMenu;
menuHelp->Append(wxID_ABOUT);
wxMenuBar *menuBar = new wxMenuBar;
menuBar->Append(menuFile, "&File");
menuBar->Append(menuHelp, "&Help");
SetMenuBar(menuBar);
CreateStatusBar();
SetStatusText("Welcome to wxWidgets!");
}
void MyFrame::OnExit(wxCommandEvent& event)
{
Close(true);
}
void MyFrame::OnAbout(wxCommandEvent& event)
{
wxMessageBox("This is a wxWidgets‘ Hello world sample",
"About Hello World", wxOK | wxICON_INFORMATION);
}
void MyFrame::OnHello(wxCommandEvent& event)
{
wxLogMessage("Hello world from wxWidgets!");
}
1、 包含目录
右击项目,打开项目属性页,配置一项选择所有配置
配置属性->C/C++->常规->附加包含目录 中添加:
C:\wxWidgets-3.0.0\include C:\wxWidgets-3.0.0\lib\vc_lib\mswu
2、 库目录
配置属性->链接器->常规->附加库目录 中添加:
C:\wxWidgets-3.0.0\lib\vc_lib
、 MFC的使用
配置属性->MFC的使用:使用标准 Windows 库
4、 依赖项
配置属性->链接器->输入->附加依赖项 按照如下规则添加:
A、 配置一项改为Release
wxbase30u.lib
wxbase30u_net.lib
wxbase30u_xml.lib
wxexpat.lib
wxjpeg.lib
wxmsw30u_adv.lib
wxmsw30u_aui.lib
wxmsw30u_core.lib
wxmsw30u_gl.lib
wxmsw30u_html.lib
wxmsw30u_media.lib
wxmsw30u_propgrid.lib
wxmsw30u_qa.lib
wxmsw30u_ribbon.lib
wxmsw30u_richtext.lib
wxmsw30u_stc.lib
wxmsw30u_xrc.lib
wxpng.lib
wxregexu.lib
wxscintilla.lib
wxtiff.lib
wxzlib.lib
comctl32.lib
rpcrt4.lib
B、 配置一项改为Debug
wxbase30ud_net.lib
wxmsw30ud_html.lib
wxbase30ud_xml.lib
wxmsw30ud_adv.lib
wxmsw30ud_aui.lib
wxmsw30ud_gl.lib
wxmsw30ud_media.lib
wxmsw30ud_propgrid.lib
wxmsw30ud_qa.lib
wxmsw30ud_ribbon.lib
wxmsw30ud_richtext.lib
wxmsw30ud_stc.lib
wxmsw30ud_xrc.lib
wxscintillad.lib
wxmsw30ud_core.lib
wxbase30ud.lib
wxtiffd.lib
wxjpegd.lib
wxpngd.lib
wxzlibd.lib
wxexpatd.lib
winmm.lib
comctl32.lib
rpcrt4.lib
wsock32.lib
odbc32.lib
5、 预处理器定义
配置一项改为Debug
配置属性->C/C++->预处理器->预处理器定义 中添加:
__WXMSW__
__WXDEBUG__
6、 保存后即可编译
标签:des style blog http io ar color os 使用
原文地址:http://www.cnblogs.com/xuanyuyt/p/4128858.html