标签:blog http io sp for 文件 on 数据 2014
1.操作前,我们需要先对网站数据库进行备份。


接下来我们添加手机站的模板组。点击“模板”,

选择“模板组管理”中的“导入/导出模板组”,然后选择默认的模板组,然后导出,将导出文件先保存下来。然后将模板组名称更改为“电脑访问模板组”。再从右边的“导入模板组”上传刚刚导出的文件;这时会出现两个模板组。然后我们可以对默认的模板组更名为“手机访问模板组”。

接下来,对网站的d目录进行备份,因为这个文件夹内一般会保存文章页的图片。
在网站根目录中新建一个目录,作为手机站的存放地。然后设置域名解析,比如m.xxxx.com ,域名解析的方法这里就不一一介绍,大家如果有不懂可百度一下。
然后上传帝国CMS程序安装包,安装一个新平台。注意安装的表前缀只需临时设定一个名称。因为等安装后,两个平台将会调用同一个数据库。
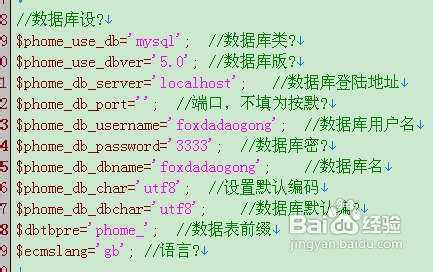
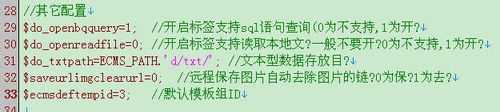
这时,我们需要修改手机网站的config.php这个文件,将实现两个平台同时调用一个数据库,并修改模板组调用ID。




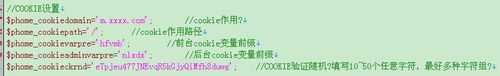
修改cookie作用域,可防止同时登录两个后台时只能登一个的问题。
接下来,我们进入手机网站后台修改相关的参数。
点击“模板”后,你会发现左上角的选项已变成“新手机模板组”,接下来就是修改相关的模板页面了。
制作手机模板需要注意的是,要在meta部分增加这几行。
<meta name="format-detection" content="telephone=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport">
其他的跟我们制作电脑站一模一样。
由于电脑访问和手机访问的数据库是共享的,因此手机站后台无需更改。只需要在每个页面上加个定时更新的功能即可。我们在电脑端增加文章,手机端定时更新信息,以确保同步。
标签:blog http io sp for 文件 on 数据 2014
原文地址:http://www.cnblogs.com/smy520/p/4135125.html