标签:style blog http ar 使用 sp 文件 数据 2014
前言:很久之前就想开发自己的小站了,奈何人太懒一直没有付出行动,额、就从今天开始吧:每天必须在这里写一篇日志记录开发的进度,也算是自己对自己的一种督促。(ps:本人的文笔属于小学级别,在往后的日子里我尽量用比较通俗易懂、简短朴实的话进行描述。)
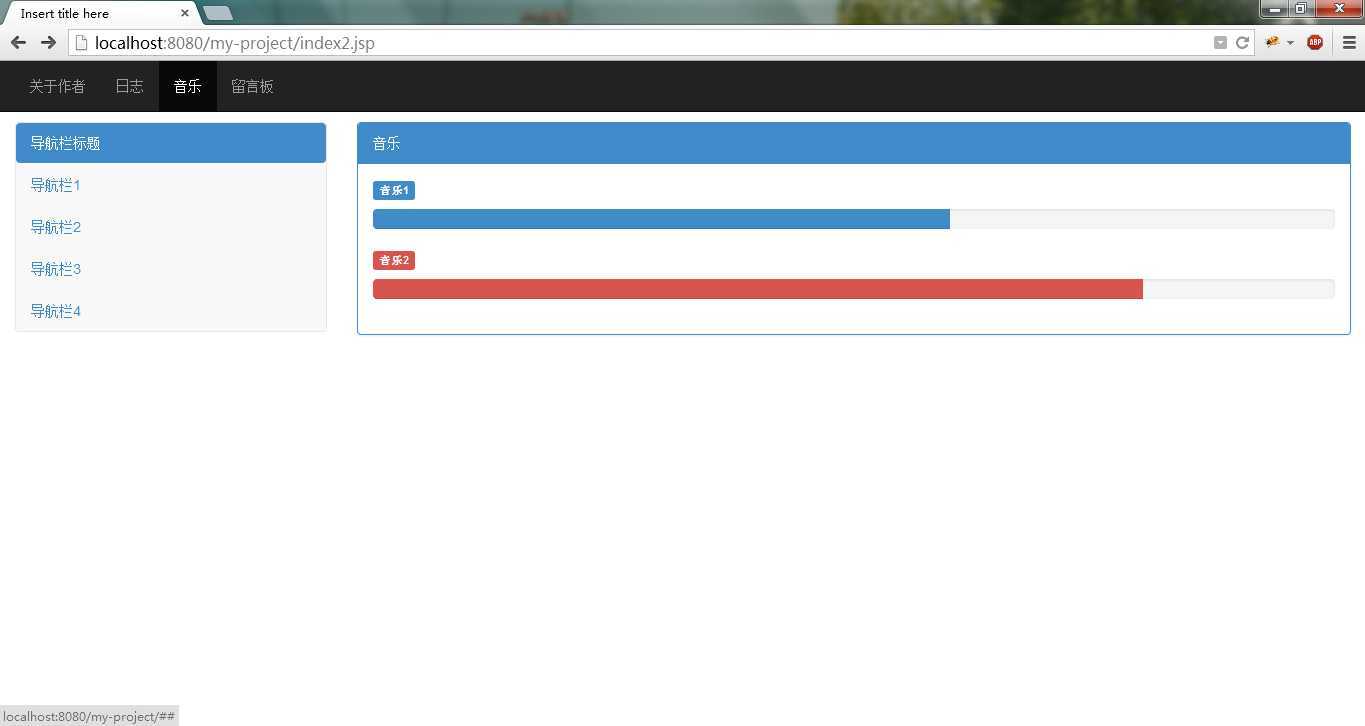
正文:通常开发一个网站大致分为前端和后端,现在暂不考虑后端,先做前端的静态页面吧。整体的布局如下图:

非常简陋是不是~ -。-,没办法,本人是彻彻底底的菜鸟,虚心接受高手指教。
可能用到的技术如下:
1.jQuery,这个不用我多说了吧,强大的dom选择器和强大的操作dom元素能力,还有$.ajax()也是我在前后台数据交互场景中用的最多的功能。
2.bootstrap,这个我正在学,听说是对网站布局排版特别好,但是对ie低版本兼容性不好,不过我最初的设想就是不支持ie9及以下的ie浏览器,so 这个问题也不大。
3.sea.js,使js变成模块化开发,很好地解决了具有依赖关系的js文件的先后加载顺序问题,还可以防止重复加载相同的js文件。让视图层和js解耦。
4.tomcat服务器,一直都是用这个。
5.视图层使用jsp,为了日后动态呈现网页信息。
6.控制器层使用Struts 2,优缺点网上都有有很多很详细的描述,这里就不再一一阐述了。
ok,今天就先到这了。
标签:style blog http ar 使用 sp 文件 数据 2014
原文地址:http://www.cnblogs.com/leiyunkang/p/4138072.html