标签:style blog http io ar color os 使用 sp
注意事项:特殊高度,UITabBar的高度是49,UINavigationBar的高度是44
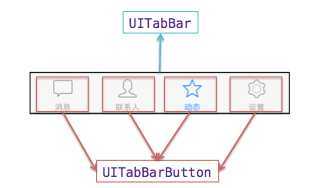
UITabBar的内部结构
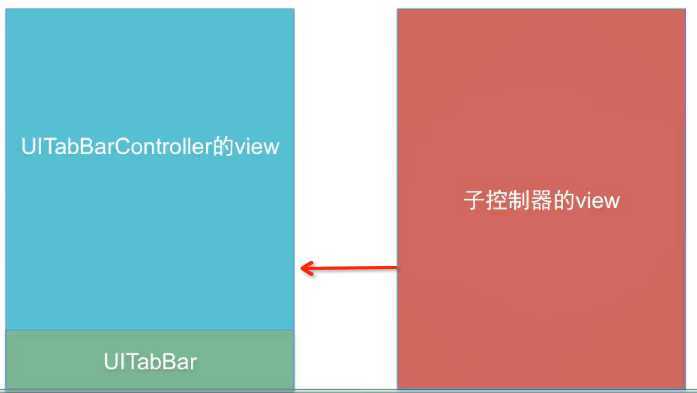
右边红色的view覆盖在左边的蓝色view上,最终效果图是图2
图1:

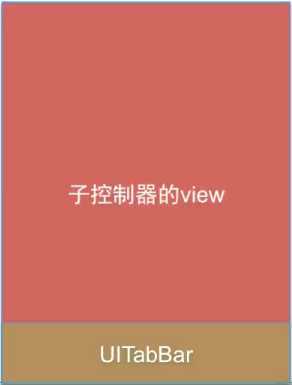
图2:

1 UITabBarController的使用步骤
- (void)addChildViewController:(UIViewController *)childController;
@property(nonatomic,copy) NSArray *viewControllers;
3 UITabBar







标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/xiaokanfengyu/p/4143989.html