标签:des style blog http io ar color os sp
前言
鉴于上个月连续做了几个银行的活动宣传页面,涉及到了分享的图标与标题显示问题。
在目前微信版本为6.0的情况下,分享微信内部的文章有两种结果链接情况:
1.通过微信自身的单多图文发送的文章:链接会通过微信内部发布和出来,此时的分享链接为单多图文的默认图片;



可以看到第二张分享给朋友分别用了图文信息的:图标,标题,以及摘要;而分享到朋友圈只有图标跟正文标题;下面看一下直接通过微信内部链接跳转的网页分享
是什么情况:


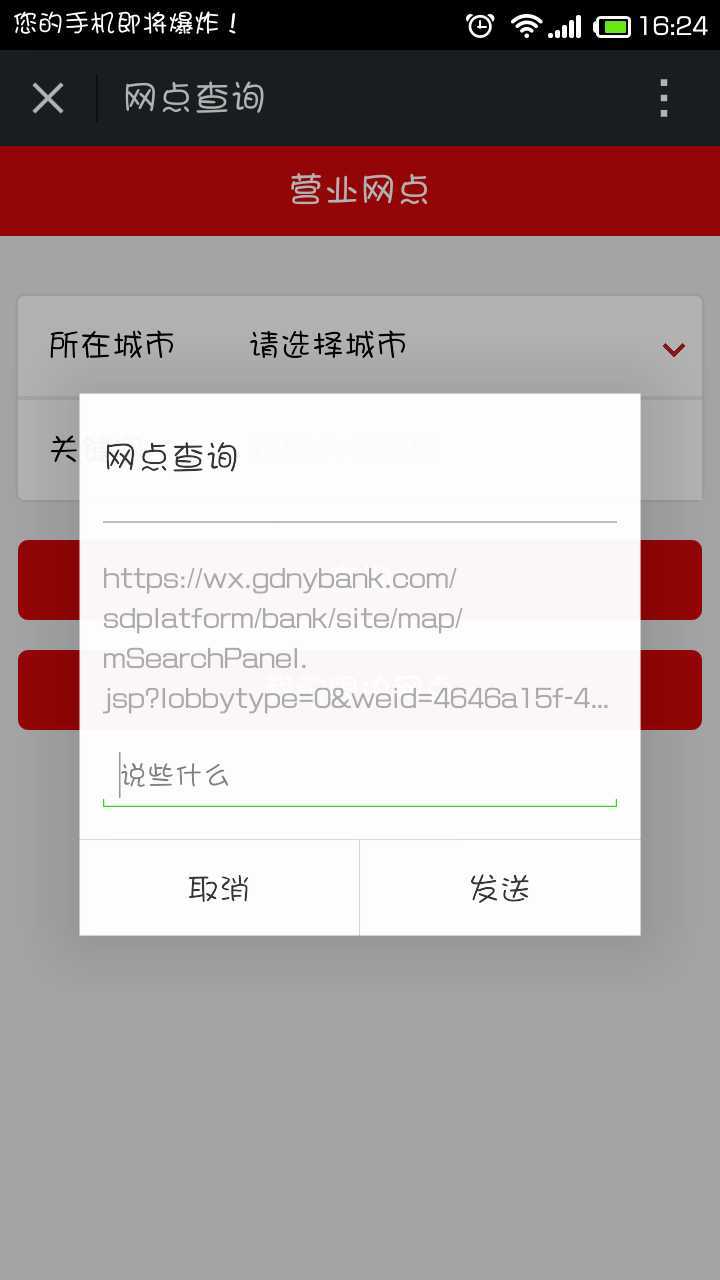
可以看到留下的仅仅是该跳转页面的url地址,分享到朋友圈也仅仅提取了页面的title;
解决办法—自定义
所以,当我们需要在微信里利用分享宣传自己的页面时,为了更好的网页seo,说简单一点就是让别人能从分享链接一眼就知道这是什么干嘛的链接:图标+标题+介绍来吸引别人点击进我们的链接,这时我们就需要利用微信的内部接口来自定义自己的网页了;
1 <script> 2 //微信分享自定义 3 document.addEventListener(‘WeixinJSBridgeReady‘, function onBridgeReady() { 4 window.shareData = { 5 "timeLineLink": "此处填入需要链接的连接url(也可以通过变量获取本页面的url)", //分享到朋友圈的链接 6 "sendFriendLink": "同上",//分享给朋友的链接 7 "weiboLink": "",//分享到微博的 8 "tTitle": "广东南粤e+直销银行,简化金融服务为您智能理财,让您的生活更轻松!",//朋友圈标题 9 "tContent": "简化金融服务为您智能理财,让您的生活更轻松!",//朋友圈摘要内容 10 "fTitle": "广东南粤e+直销银行",//朋友标题 11 "fContent": "简化金融服务为您智能理财,让您的生活更轻松!", //朋友摘要内容 12 "wContent": "简化金融服务为您智能理财,让您的生活更轻松!" //微博 13 }; 14 // 发送给好友 15 WeixinJSBridge.on(‘menu:share:appmessage‘, function (argv) { 16 WeixinJSBridge.invoke(‘sendAppMessage‘, { 17 "img_url": "xxxxxx/img/share.jpg",//分享链接图标的 url 18 "img_width": "80", 19 "img_height": "80", 20 "link": window.shareData.sendFriendLink, 21 "desc": window.shareData.fContent, 22 "title": window.shareData.fTitle 23 }, function (res) { 24 _report(‘send_msg‘, res.err_msg); 25 }) 26 }); 27 // 分享到朋友圈 28 WeixinJSBridge.on(‘menu:share:timeline‘, function (argv) { 29 WeixinJSBridge.invoke(‘shareTimeline‘, { 30 "img_url": "xxxxxx/img/share.jpg", 31 "img_width": "80", 32 "img_height": "80", 33 "link": window.shareData.timeLineLink, 34 "desc": window.shareData.tContent, 35 "title": window.shareData.tTitle 36 }, function (res) { 37 _report(‘timeline‘, res.err_msg); 38 }); 39 }); 40 41 }, false) 42 </script>
通过这段代码的配置,即可达到自定义分享链接属性的目的。经测试,安卓,ios均可有效看到自定义的效果。
标签:des style blog http io ar color os sp
原文地址:http://www.cnblogs.com/3colors/p/4157849.html