标签:style blog class c code http
Unwind segue能被用作导航控制器中的回退,可以有push,modal,和popover三种效果。(效果和直接使用导航控制器的效果相同,不过更加强大)。
假设情况A是导航控制器的根控制器,而跟控制器之下有另外的一个B控制器,B之下还有一个C控制器,层次还可以更加的深,从最深层次的控制器回到A
使用Unwind segue可以直接到达,并且只需要在A中创建一个方法类似下面的代码:
|
1
2
3 |
- (IBAction)unwindToThisViewController:(UIStoryboardSegue *)unwindSegue{} |
下面是一个具体实现的例子:

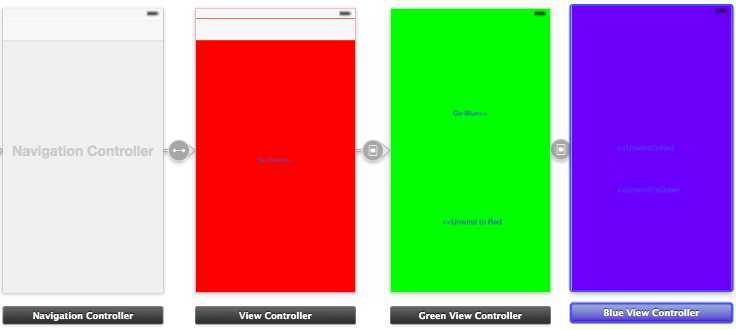
在storyboard中创建上述结构的控制器navigationcontroller的根控制器是红色的控制器,红色到绿色,绿色到蓝色都是使用push的方式(其他的方式也可以不过都要使用统一的方式,否则Xcode会打印警告:2014-05-20 15:30:13.165 UnwindSegues[1027:70b] Warning: Attempt to dismiss from view controller <UINavigationController: 0x8a57320> while a presentation or dismiss is in )
红色控制器中放一个按钮(Go Green),连接绿色控制器采用push,绿色控制器中添加两个按钮Go Blue ,Unwind to Red ,Go Blue 直接连接蓝色控制,在蓝色控制器中添加两个按钮(Go to green ,Go to Red),在红色控制器的对应的实现代码中添加方法
|
1
2
3
4 |
-(IBAction)unwindToRed:(UIStoryboardSegue *)segue{ } |
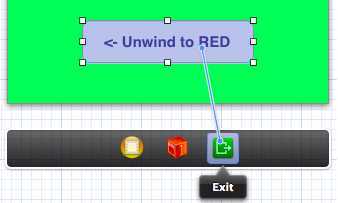
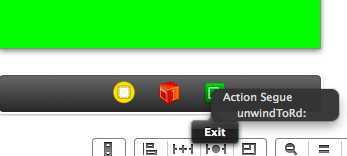
写完方法之后在绿色的控制器中将按钮连接到绿色控制器的下面的Exit上面并且选择在红色控制器代码中的添加的方法

再次在绿色控制器的代码中添加一个类似的方法
|
1
2
3
4 |
-(IBAction)unwindToGreen:(UIStoryboardSegue *)segue{ } |
将蓝色控制器中的两个按钮按照上述操作分别进行连接。
测试代码:
运行程序直接点击按钮测试效果,可以完成直接从蓝色控制器到红色控制器的跳转。
通过代码实现这个功能:

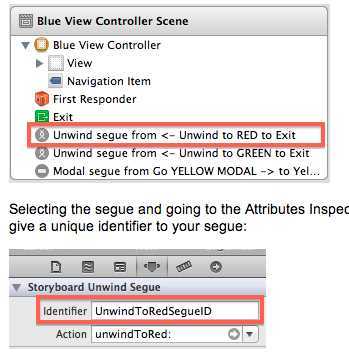
在属性查看其中查看这个Unwind segue ,这样直接调用就可以达到相同的效果,不过只能在自己的类中使用这个segue,也就是不就有通用性
[self performSegueWithIdentifier:@"UnwindToRedSegueID" sender:self];
文章措辞可能不够准确,如果需要可以直接参看英文原作:
http://stackoverflow.com/questions/12561735/what-are-unwind-segues-for-and-how-do-you-use-them
2014年05月20日storyboard中Unwind segue使用,布布扣,bubuko.com
标签:style blog class c code http
原文地址:http://www.cnblogs.com/azxfire/p/3740237.html