标签:style blog http io ar color os sp for
是Bootstrap-3-Typeahead,不是Twitter open source的typeahead,两者用法有差异。外加如果配合原生的Bootstrap3 的话推荐还是用这个。(当然Twitter open source也有个bootstrap)。
感觉这个简单功能够用了。
现在公司的项目中后台管理界面都开始用bootstrap 3 了,界面高大尚了很多,程序员就算不太会css也不用担心做的界面太丑了。
项目中要实现Jquery UI的autocomplete控件的功能,谷歌了一下,发现有个Typeahead, 写了几个demo,感觉功能还是挺不错的,记录分享一下。
常用参数说明
- source:是个function或者 基本类型的数组。
- items :下拉选项展示的个数
-
afterSelect:选中之后执行的回调函数。
首先,当然是引用js文件。
<script src="~/Scripts/bootstrap3-typeahead.js"></script>
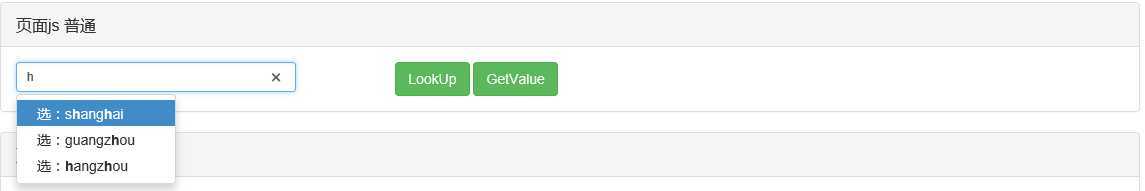
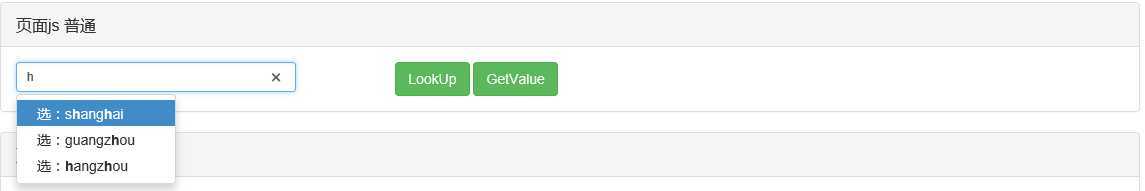
Demo1

Html:
-
<div class="panel panel-default">
-
<div class="panel-heading">
-
<div class="panel-title">页面js 普通</div>
-
</div>
-
<div class="panel-body">
-
<div class="row">
-
<div class="col-md-4">
-
@* autocomplete 避免浏览器的自动提示对下拉选项的覆盖操作 *@
-
<input id="local_data" autocomplete="off" data-provide="typeahead" type="text" class="input-sm form-control" placeholder="请输入(本地Array数据)" />
-
</div>
-
<div class="col-md-4">
-
<button class="btn btn-success" id="look_up_array">LookUp</button>
-
<button class="btn btn-success" id="get_value_array">GetValue</button>
-
</div>
-
</div>
-
</div>
-
</div>
Js:
-
var localArrayData = [‘beijing‘, ‘shanghai‘, ‘guangzhou‘, ‘sz‘, ‘hangzhou‘, ‘ningbo‘];
-
function parseLocalArrayData() {
-
$("#local_data").typeahead({
-
source: localArrayData,//数据源
-
items: 8,//最多显示个数
-
updater: function (item) {
-
return item;//这里一定要return,否则选中不显示,外加调用display的时候null reference错误。
-
},
-
displayText: function (item) {
-
return "选:" + item;//返回字符串
-
},
-
afterSelect: function (item) {
-
//选择项之后的事件 ,item是当前选中的。
-
},
-
delay: 500//延迟时间
-
});
-
$("#look_up_array").click(function () {
-
$("#local_data").typeahead("lookup", ‘选‘);
-
});
-
$("#get_value_array").click(function () {
-
var val = $("#local_data").typeahead("getActive");
-
console.log(val);
-
});
-
}
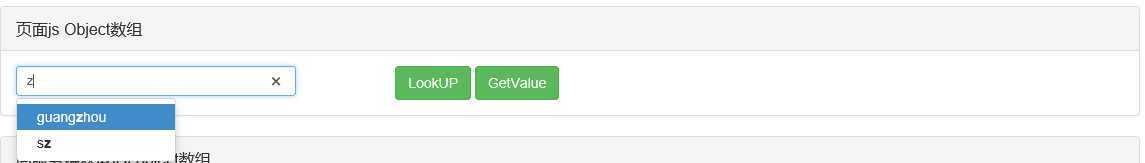
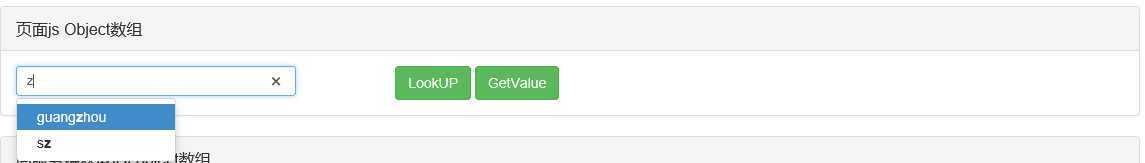
Demo2

Html:
-
<div class="panel panel-default">
-
<div class="panel-heading">
-
<div class="panel-title">页面js Object数组</div>
-
</div>
-
<div class="panel-body">
-
<div class="row">
-
<div class="col-md-4">
-
<input id="local_object_data" autocomplete="off" data-provide="typeahead" type="text" class="input-sm form-control" placeholder="请输入(本地Object数据)" />
-
</div>
-
<div class="col-md-4">
-
<button class="btn btn-success" id="look_up_object">LookUP</button>
-
<button class="btn btn-success" id="get_value_object">GetValue</button>
-
</div>
-
</div>
-
</div>
-
</div>
Js:
-
var localObjectData = [{ id: 1, name: ‘beijing‘ }, { id: 2, name: ‘shanghai‘ }, { id: 3, name: ‘guangzhou‘ }, { id: 4, name: ‘sz‘ }];
-
var objMap = {};
-
function parseLocalObjectData() {
-
//typeahead只能处理简单的列表,所以要构造一个array string。名称对应的id放到objMap里面;
-
$("#local_object_data").typeahead({
-
source: function (query, process) {
-
var names = [];
-
$.each(localObjectData, function (index, ele) {
-
objMap[ele.name] = ele.id;
-
names.push(ele.name);
-
});
-
process(names);//调用处理函数,格式化
-
},
-
afterSelect: function (item) {
-
console.log(objMap[item]);//取出选中项的值
-
}
-
});
-
}
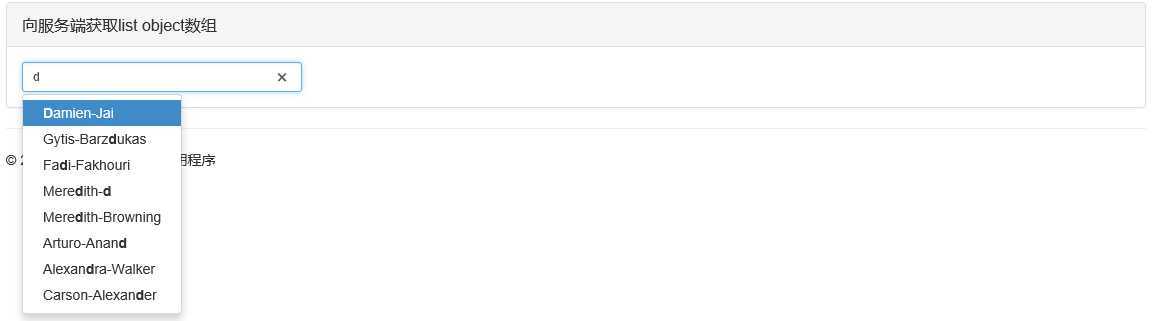
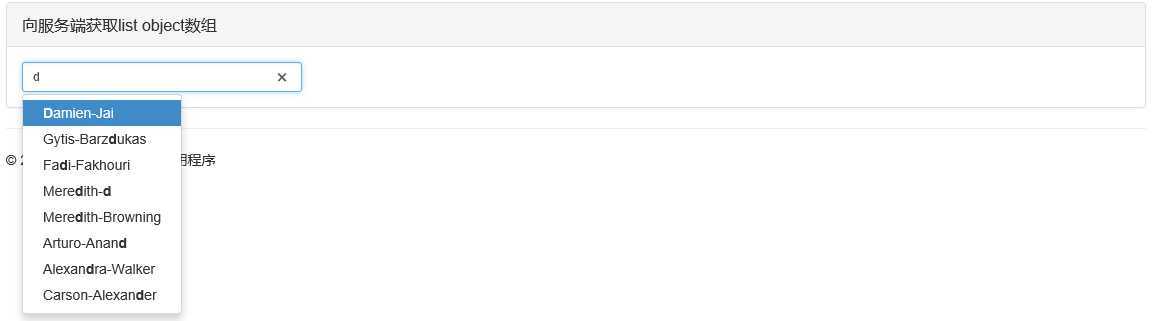
Demo3 异步调用服务器数据,delay参数就很有用了。

Html:
-
<div class="panel panel-default">
-
<div class="panel-heading">
-
<div class="panel-title">向服务端获取list object数组 </div>
-
</div>
-
<div class="panel-body">
-
<div class="row">
-
<div class="col-md-4">
-
<input id="remote_object_data" autocomplete="off" data-provide="typeahead" type="text" class="input-sm form-control" placeholder="请输入 (获取服务器的数据)" />
-
</div>
-
<div class="col-md-4">
-
</div>
-
</div>
-
</div>
-
</div>
Js:
-
var name2Id = {};//姓名对应的id
-
function parseServerObjectArray() {
-
$("#remote_object_data").typeahead({
-
source: function (query, process) {
-
//query是输入的值
-
$.post("@Url.Action("GetNames")", { name: query }, function (e) {
-
if (e.success) {
-
if (e.data.length == 0) { alert("没有查到对应的人"); return; }
-
var array = [];
-
$.each(e.data, function (index, ele) {
-
name2Id[ele.name] = ele.id;//键值对保存下来。
-
array.push(ele.name);
-
});
-
process(array);
-
}
-
});
-
},
-
items: 8,
-
afterSelect: function (item) {
-
console.log(name2Id[item]);//打印对应的id
-
},
-
delay: 500
-
});
-
}
Cs: mvc 的action,post提交,返回json
-
[HttpPost]
-
public JsonResult GetNames(string name)
-
{
-
try {
-
var rst = db.People
-
.Where(w => (w.FirstName + w.LastName).Contains(name))
-
.ToList()
-
.Select(w => new { id = w.PersonID, name = String.Format("{0}-{1}", w.FirstName, w.LastName) });
-
return Json(new { success = true, data = rst });
-
} catch(Exception ex) { return Json(new { success = false, msg = ex.Message }); }
-
}
介绍完毕。
过两天再整理一个datatables的文档。感觉功能很强大啊。
Bootstrap-3-Typeahead
标签:style blog http io ar color os sp for
原文地址:http://www.cnblogs.com/sheldon-lou/p/4166076.html