标签:
需要文件jquery.accordion.css和jquery.accordion.js。
jquery.accordion.css:
1 .accordion h5 { 2 height: 35px; 3 line-height: 35px; 4 margin: -1px 15px 0; 5 border-bottom: 1px solid #D9D9D9; 6 text-indent: 10px; 7 color: #333; 8 cursor: pointer; 9 font-weight:bold; 10 -moz-user-select:none; 11 } 12 .accordion h5.active_h5{ 13 color:#70ABD5; 14 } 15 .accordion ul{ 16 list-style:none; 17 display:none; 18 margin: -1px 15px 0; 19 border-bottom: 1px solid #D9D9D9; 20 } 21 .accordion ul.menu_last{ 22 border-bottom-width:0; 23 } 24 .accordion ul li{ 25 padding-left:24px; 26 } 27 .accordion li.sub_li{ 28 padding-left:0; 29 } 30 .accordion ul li a{ 31 display:block; 32 text-decoration:none; 33 font-size:12px; 34 color:#333; 35 height:30px; 36 line-height:30px; 37 margin-left:-1px; 38 } 39 40 .accordion .arrow_right,.accordion .arrow_down{ 41 position:relative; 42 display:inline-block; 43 height:0; 44 width:0; 45 font-size:1px; 46 line-height:0; 47 border-color:transparent transparent transparent #aaa; 48 border-style:dashed dashed dashed solid; 49 border-width:6px; 50 top:1px; 51 } 52 .accordion .arrow_down{ 53 border-color:#aaa transparent transparent transparent; 54 border-style:solid dashed dashed dashed; 55 top:2px; 56 left:-4px; 57 }
jquery.accordion.js:
1 $.fn.accordion=function(){ 2 var container=this; 3 var h5Title=$(container).find(‘h5‘); 4 5 //给所有标题添加箭头 6 $(‘<span class="arrow_right"></span>‘).prependTo(h5Title); 7 8 //禁止双击选中文字 IE/CHROME 9 h5Title.bind(‘selectstart‘,function(){return false;}); 10 11 h5Title.each(function(index){ 12 $(this).click(function(){ 13 var n=index; 14 var clickSubH5=$(this).hasClass(‘sub_h5‘); 15 16 //除了当前标题(子标题另外处理),其余全部标题隐藏起来、样式改变 17 h5Title.filter(function(idx){ 18 //点击子标题时,父标题不需要操作 19 if(clickSubH5&&(idx=n-1)){ 20 return false; 21 } 22 return idx!=n; 23 }).removeClass(‘active_h5‘) 24 .find(‘span‘).removeClass(‘arrow_down‘) 25 .parent().siblings(‘ul‘).slideUp(); 26 27 //点击标题时,改变标题样式、改变箭头方向、设置动画 28 $(this).addClass(‘active_h5‘) 29 .find(‘span‘).toggleClass(‘arrow_down‘) 30 .parent().siblings(‘ul‘).stop(true,true).slideToggle(); //防止连续多次点击,一直产生动画。 31 32 }); 33 }); 34 };
HTML结构:
1 <div class="accordion"> 2 <div> 3 <h5>驾校管理</h5> 4 <ul> 5 <li><a href="#">添加驾校</a></li> 6 <li><a href="#">驾校管理</a></li> 7 </ul> 8 </div> 9 <div> 10 <h5>账号管理</h5> 11 <ul> 12 <li><a href="#">添加账号</a></li> 13 <li><a href="#">账号管理</a></li> 14 </ul> 15 </div> 16 <div> 17 <h5>公众号管理</h5> 18 <ul class="menu_last"> 19 <li><a href="#">菜单管理</a></li> 20 <li><a href="#">欢迎消息</a></li> 21 <li class="sub_li"> 22 <div> 23 <h5 class="sub_h5">文章管理</h5> 24 <ul class="menu_last"> 25 <li><a href="#">发表文章</a></li> 26 <li><a href="#">文章管理</a></li> 27 </ul> 28 </div> 29 </li> 30 </ul> 31 </div> 32 </div>
使用方法:
1 $(function(){ 2 $(‘.accordion‘).accordion(); 3 });
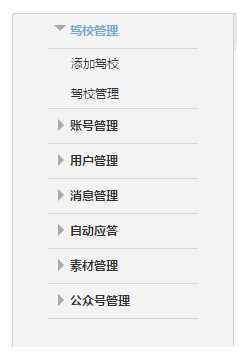
效果图:

标签:
原文地址:http://www.cnblogs.com/yanyd/p/4180519.html