标签:
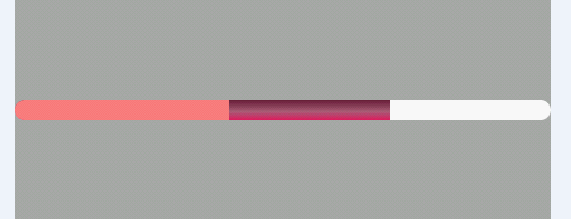
废话少说,先看一下效果吧,颜色有点丑,不过基本功能都有提到,实际使用中修改一下就ok。

其实很简单,上代码!
在res下创建drawable文件夹,新建文件drawable/progressbar_color.xml
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 背景 gradient是渐变,corners定义的是圆角 --> <item android:id="@android:id/background"> <shape> <corners android:radius="10dp" /> <solid android:color="#ffffff" /> </shape> </item> <!-- 第二条进度条颜色 --> <item android:id="@android:id/secondaryProgress"> <clip> <shape> <corners android:radius="10dip" /> <gradient android:angle="90.0" android:centerColor="#ac6079" android:centerY="0.45" android:endColor="#6c213a" android:startColor="#e71a5e" /> </shape> </clip> </item> <!-- 进度条 --> <item android:id="@android:id/progress"> <clip> <shape> <corners android:radius="10dip" /> <solid android:color="#FF8080" /> </shape> </clip> </item> </layer-list>
然后在布局中引用就可以了。
activity_main.xml
<ProgressBar android:id="@+id/my_progress" android:layout_width="match_parent" android:layout_height="12dp" android:max="100" android:progress="40" android:secondaryProgress="70" style="?android:attr/progressBarStyleHorizontal" android:progressDrawable="@drawable/progressbar_color"/>
运行之后就是上面的效果啦。
标签:
原文地址:http://my.oschina.net/u/1251149/blog/360788