标签:
UITableView中cell点击的绚丽动画效果

本人视频教程系类 iOS中CALayer的使用
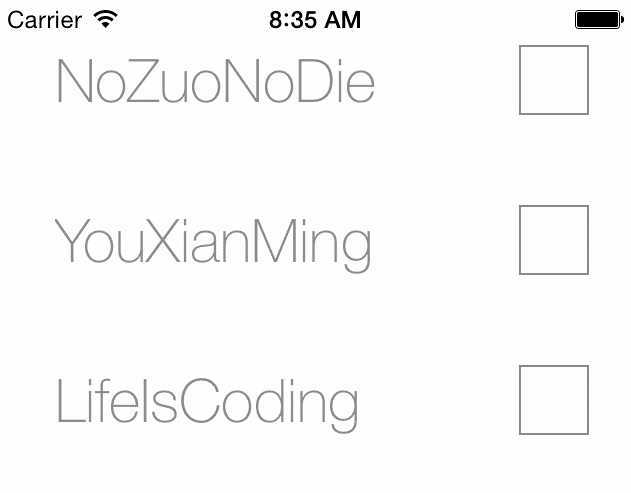
效果图:

源码:
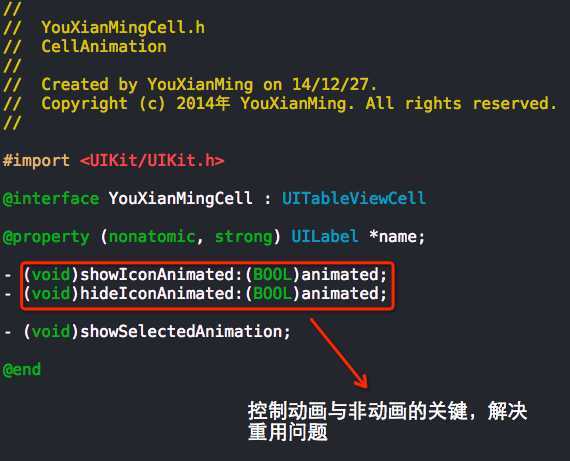
YouXianMingCell.h 与 YouXianMingCell.m
// // YouXianMingCell.h // CellAnimation // // Created by YouXianMing on 14/12/27. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import <UIKit/UIKit.h> @interface YouXianMingCell : UITableViewCell @property (nonatomic, strong) UILabel *name; - (void)showIconAnimated:(BOOL)animated; - (void)hideIconAnimated:(BOOL)animated; - (void)showSelectedAnimation; @end
// // YouXianMingCell.m // CellAnimation // // Created by YouXianMing on 14/12/27. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import "YouXianMingCell.h" @interface YouXianMingCell () @property (nonatomic, strong) UIImageView *iconView; @property (nonatomic, strong) UIView *lineView; @property (nonatomic, strong) UIView *rectView; @end @implementation YouXianMingCell - (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier { self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; if (self) { _rectView = [[UIView alloc] initWithFrame:CGRectMake(262, 23, 35, 35)]; _rectView.layer.borderWidth = 1.f; _rectView.layer.borderColor = [UIColor grayColor].CGColor; [self addSubview:_rectView]; // 图标 _iconView = [[UIImageView alloc] initWithFrame:CGRectMake(260, 20, 40, 40)]; _iconView.image = [UIImage imageNamed:@"icon"]; _iconView.alpha = 0.f; [self addSubview:_iconView]; // 文字 _name = [[UILabel alloc] initWithFrame:CGRectMake(30, 10, 300, 60)]; _name.font = [UIFont fontWithName:@"HelveticaNeue-Thin" size:30]; _name.textColor = [UIColor grayColor]; [self addSubview:_name]; _lineView = [[UIView alloc] initWithFrame:CGRectMake(30, 70, 0, 2)]; _lineView.alpha = 0.f; _lineView.backgroundColor = [UIColor redColor]; [self addSubview:_lineView]; } return self; } - (void)showIconAnimated:(BOOL)animated { if (animated) { _iconView.transform = CGAffineTransformMake(2, 0, 0, 2, 0, 0); [UIView animateWithDuration:0.5 delay:0 usingSpringWithDamping:7 initialSpringVelocity:4 options:UIViewAnimationOptionCurveEaseInOut animations:^{ _iconView.alpha = 1.f; _iconView.transform = CGAffineTransformMake(1, 0, 0, 1, 0, 0); _lineView.alpha = 1.f; _lineView.frame = CGRectMake(30, 70, 200, 2); _name.frame = CGRectMake(30 + 50, 10, 300, 60); _rectView.layer.borderColor = [UIColor redColor].CGColor; _rectView.transform = CGAffineTransformMake(0.8, 0, 0, 0.8, 0, 0); _rectView.layer.cornerRadius = 4.f; } completion:^(BOOL finished) { }]; } else { _iconView.transform = CGAffineTransformMake(1, 0, 0, 1, 0, 0); _iconView.alpha = 1.f; _lineView.alpha = 1.f; _lineView.frame = CGRectMake(30, 70, 200, 2); _name.frame = CGRectMake(30 + 50, 10, 300, 60); _rectView.layer.borderColor = [UIColor redColor].CGColor; _rectView.transform = CGAffineTransformMake(0.8, 0, 0, 0.8, 0, 0); _rectView.layer.cornerRadius = 4.f; } } - (void)hideIconAnimated:(BOOL)animated { if (animated) { [UIView animateWithDuration:0.5 delay:0 usingSpringWithDamping:7 initialSpringVelocity:4 options:UIViewAnimationOptionCurveEaseInOut animations:^{ _iconView.alpha = 0.f; _iconView.transform = CGAffineTransformMake(0.5, 0, 0, 0.5, 0, 0); _lineView.alpha = 0.f; _lineView.frame = CGRectMake(30, 70, 0, 2); _name.frame = CGRectMake(30, 10, 300, 60); _rectView.layer.borderColor = [UIColor grayColor].CGColor; _rectView.transform = CGAffineTransformMake(1, 0, 0, 1, 0, 0); _rectView.layer.cornerRadius = 0; } completion:^(BOOL finished) { }]; } else { _iconView.alpha = 0.f; _lineView.alpha = 0.f; _lineView.frame = CGRectMake(30, 70, 0, 2); _name.frame = CGRectMake(30, 10, 300, 60); _rectView.layer.borderColor = [UIColor grayColor].CGColor; _rectView.transform = CGAffineTransformMake(1, 0, 0, 1, 0, 0); _rectView.layer.cornerRadius = 0; } } - (void)showSelectedAnimation { UIView *tmpView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 80)]; tmpView.backgroundColor = [[UIColor yellowColor] colorWithAlphaComponent:0.30]; tmpView.alpha = 0.f; [self addSubview:tmpView]; [UIView animateWithDuration:0.20 delay:0 options:UIViewAnimationOptionCurveEaseIn animations:^{ tmpView.alpha = 0.8f; } completion:^(BOOL finished) { [UIView animateWithDuration:0.20 delay:0.1 options:UIViewAnimationOptionCurveEaseOut animations:^{ tmpView.alpha = 0.f; } completion:^(BOOL finished) { [tmpView removeFromSuperview]; }]; }]; } @end
控制器源码:
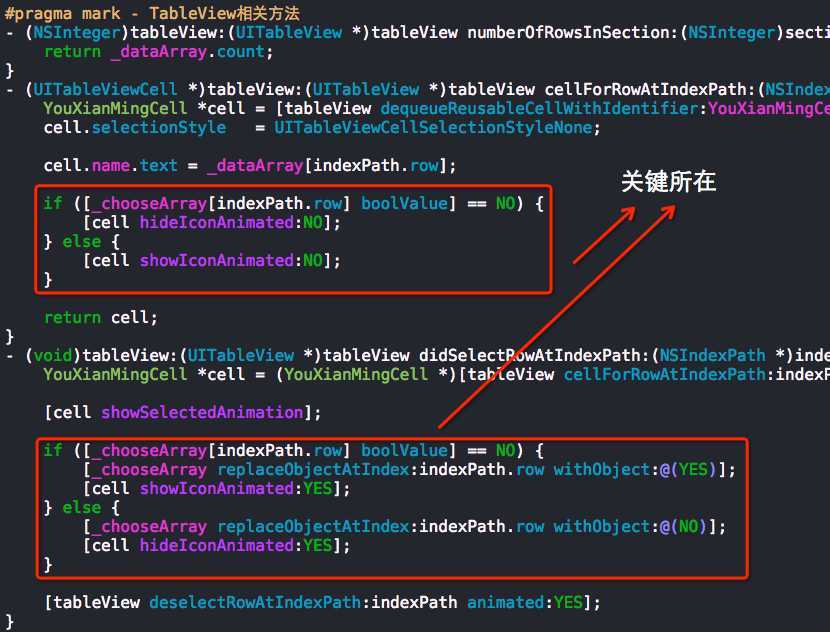
// // ViewController.m // CellAnimation // // Created by YouXianMing on 14/12/27. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import "ViewController.h" #import "YouXianMingCell.h" static NSString *YouXianMingCellFlag = @"YouXianMingCell"; @interface ViewController ()<UITableViewDelegate, UITableViewDataSource> @property (nonatomic, strong) UITableView *tableView; @property (nonatomic, strong) NSMutableArray *dataArray; @property (nonatomic, strong) NSMutableArray *chooseArray; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // 初始化数据源 _dataArray = [NSMutableArray array]; _chooseArray = [NSMutableArray array]; [_dataArray addObject:@"NoZuoNoDie"]; [_dataArray addObject:@"YouXianMing"]; [_dataArray addObject:@"LifeIsCoding"]; [_chooseArray addObject:@(NO)]; [_chooseArray addObject:@(NO)]; [_chooseArray addObject:@(NO)]; // 初始化tableView self.tableView = [[UITableView alloc] initWithFrame:self.view.bounds style:UITableViewStylePlain]; self.tableView.delegate = self; self.tableView.dataSource = self; self.tableView.separatorStyle = UITableViewCellSeparatorStyleNone; [self.tableView registerClass:[YouXianMingCell class] forCellReuseIdentifier:YouXianMingCellFlag]; [self.view addSubview:self.tableView]; } #pragma mark - TableView相关方法 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return _dataArray.count; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { YouXianMingCell *cell = [tableView dequeueReusableCellWithIdentifier:YouXianMingCellFlag]; cell.selectionStyle = UITableViewCellSelectionStyleNone; cell.name.text = _dataArray[indexPath.row]; if ([_chooseArray[indexPath.row] boolValue] == NO) { [cell hideIconAnimated:NO]; } else { [cell showIconAnimated:NO]; } return cell; } - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { YouXianMingCell *cell = (YouXianMingCell *)[tableView cellForRowAtIndexPath:indexPath]; [cell showSelectedAnimation]; if ([_chooseArray[indexPath.row] boolValue] == NO) { [_chooseArray replaceObjectAtIndex:indexPath.row withObject:@(YES)]; [cell showIconAnimated:YES]; } else { [_chooseArray replaceObjectAtIndex:indexPath.row withObject:@(NO)]; [cell hideIconAnimated:YES]; } [tableView deselectRowAtIndexPath:indexPath animated:YES]; } - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { return 80.f; } @end
测试图片:

核心地方:


标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/4187996.html