标签:
每天将学到的点点滴滴记录下来,加油!
秀一下今天都学到了什么吧^_^


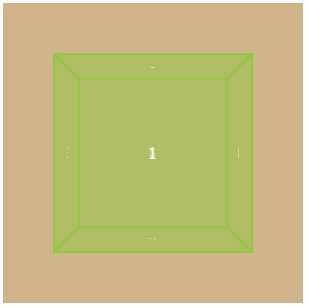
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 @-webkit-keyframes spin{ 8 0%{-webkit-transform: rotateY(0deg);} 9 100%{-webkit-transform: rotateY(360deg);} 10 } 11 .stage{ 12 width:300px; 13 height:300px; 14 position:relative; 15 background:tan; 16 -webkit-perspective: 600px; 17 margin:500px auto; 18 } 19 .container{ 20 position:absolute; 21 top:50%; 22 left:50%; 23 margin:-100px 0 0 -100px; 24 -webkit-transform: translateZ(-100px); 25 -webkit-transform-style: preserve-3d; 26 } 27 .container:hover{ 28 -webkit-animation: spin 2s linear infinite; 29 -webkit-animation-fill-mode: forwards; 30 } 31 .side{ 32 background:rgba(142, 198, 63, 0.3); 33 border:2px solid #8ec63f; 34 height:196px; 35 width:196px; 36 line-height:196px; 37 text-align:center; 38 position:absolute; 39 color:white; 40 font-size:18px; 41 } 42 .front{ 43 -webkit-transform: translateZ(100px); 44 } 45 .back{ 46 -webkit-transform: rotateX(180deg) translateZ(100px); 47 } 48 .left{ 49 -webkit-transform: rotateY(-90deg) translateZ(100px); 50 } 51 .right{ 52 -webkit-transform: rotateY(90deg) translateZ(100px); 53 } 54 .top{ 55 -webkit-transform: rotateX(90deg) translateZ(100px); 56 } 57 .bottom{ 58 -webkit-transform: rotateX(-90deg) translateZ(100px); 59 } 60 </style> 61 </head> 62 <body> 63 <div class="stage"> 64 <div class="container"> 65 <div class="side front">1</div> 66 <div class="side back">2</div> 67 <div class="side left">3</div> 68 <div class="side right">4</div> 69 <div class="side top">5</div> 70 <div class="side bottom">6</div> 71 </div> 72 </div> 73 </body> 74 </html>
标签:
原文地址:http://www.cnblogs.com/wuLiuyang/p/4190502.html