标签:des style c class blog code
首先看一篇文章:
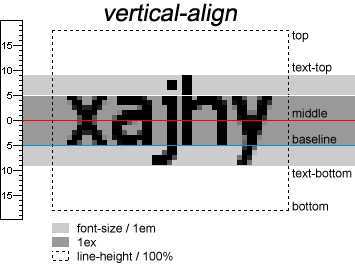
一 行框 看图说话

上图代表了框模型中的行框。line-height 属性设置行间的距离(行高)。该属性会影响行框的布局。在应用到一个块级元素时
,它定义了该元素中基线之间的最小距离而不是最大距离。
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。
可以包含这些内容的最小框就是行框line box。[来源]

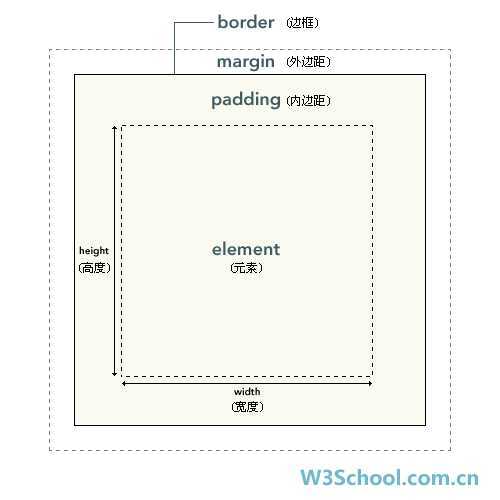
上图代表了CSS中的框,每个框(也就是所有元素都是框,一定要记住这点,下面还会讨论行内非替换元素会忽略你
设定的某些值而使用浏览器计算出的值)都有高度(height)、宽度(width)、内边距(padding)、边框(border)、
外边距(margin)等属性。
元素是文档结构的基础,在CSS中,每个元素生成了一个包含了元素内容的框(box,也译为“盒子”)。但是不同的元素
显示的方式会有所不同,例如<div>和<span>就不同,而<strong>和<p>也不一样。在文档类型定义(DTD)中对不
同的元素规定了不同的类型,这也是DTD对文档之所以重要的原因之一。[来源]
从元素本身的特点来讲,可以分为替换和非替换元素。
替换元素就是浏览器根据元素的标签和属性,来决定元素的具体显示内容。
例如浏览器会根据<img>标签的src属性的值来读取图片信息并显示出来,而如果查看(X)HTML代码,则看不到图片的实际内容;又例如根据<input>标签的type属性来决定是显示输入框,还是单选按钮等。
(X)HTML中的<img>、<input>、<textarea>、<select>、<object>都是替换元素。这些元素往往没有实际的内容,即是一个空元素,例如:
1 2 |
<img src=”cat.jpg” /> <input type="submit" name="Submit" value="提交" /> |
浏览器会根据元素的标签类型和属性来显示这些元素。可替换元素也在其显示中生成了框。
(X)HTML 的大多数元素是不可替换元素,即其内容直接表现给用户端(例如浏览器)。例如:
1 |
<span>非替换元素</span> |
段落<p>是一个不可替换元素,文字“段落的内容”全被显示。
除了可替换元素和不可替换元素的分类方式外,CSS 2.1中元素还有另外的分类方式:块级元素(block-level)和行内元素(inline-level,也译作“内联”元素)。
在视觉上被格式化为块的元素,最明显的特征就是它默认在横向充满其父元素的内容区域,而且在其左右两边没有其他元素,即块级元素默认是独占一行的。
典型的块级元素有:<div>、<p>、<h1>到<h6>,等等。
通过CSS设定了浮动(float属性,可向左浮动或向右浮动)以及设定显示(display)属性为“block”或“list-item”的元素都是块级元素。
但是浮动元素比较特殊,由于浮动,其旁边可能会有其他元素的存在。而“list-item”(列表项<li>),会在其前面生成圆点符号,或者数字序号。
display属性等于“inline”的元素都是行内元素。几乎所有的可替换元素都是行内元素,例如<img>、<input>等等。
不过元素的类型也不是固定的,通过设定CSS 的display属性,可以使行内元素变为块级元素,也可以让块级元素变为行内元素。
平时块状元素用得比较多,也比较熟悉,可对于行内元素才是真正包含文字数据的地方,也是重点需要修饰的地方。
再说一遍,所有的行内元素(span,img,input)都具有框模型中规定的所有属性(width margin border padding),但通过css自定义的某些属性对于某些元素来说是没有效果的,也就是说浏览器会忽略你设定的某些属性。
可以通过修改display属性值转行块元素和行内元素。
其他情况详见W3C的说明 Visual formatting
model details
转自:http://grow.sinaapp.com/?p=683
在《css权威指南》P187详细说明了inline 行内元素。
行布局的基本term和concept:
This is any string of characters that is not contained within an inline element. Thus, in the markup <p> I‘m <em>so</em> happy!</p>, the sequences " I‘m " and " happy!" are anonymous text. Note that the spaces are part of the text since a space is a character like any other.注意空格也是匿名文本的一部分。
This is defined in the given font, otherwise known as the character box. Actual glyphs can be taller or shorter than their em boxes, as discussed in Chapter 5. In CSS, the value of font-size determines the height of each em box. em框在字体中定义,也称字符框。实际的字形可能比其em框更高或更矮,见第5章的讨论。在css中,font-size决定 了各个em框的高度。
In nonreplaced elements, the content area can be one of two things, and the CSS2.1 specification allows user agents to choose which one. The content area can be the box described by the em boxes of every character in the element, strung together, or it can be the box described by the character glyphs in the element. In this book, I use the em box definition for simplicity‘s sake. In replaced elements, the content area is the intrinsic height of the element plus any margins, borders, or padding.
内容区可以是元素中各自付的em框串在一起构成的框,也可以是由元素中字符字形描述的框。本书中,为简单起见采用了前一种定义,即em框定义。在替换元素中,内容区就是元素的固有高度+margin+border+padding。
The leading is the difference between the values of font-size and line-height. This difference is actually divided in half and is applied to the top and bottom of the content area. These additions to the content area are called, not surprisingly, half-leading. Leading is applied only to nonreplaced elements.
行间距就是font-size与line-height之差。这个差实际上要分为2部分,分别应用到内容区的顶部和底部。毫不奇怪,为内容区增加的这2部分分别称为半间距(half-leading).行间距只应用于非替换元素。
This is the box described by the addition of the leading to the content area. For nonreplaced elements, the height of the inline box of an element will be exactly equal to the value for line-height. For replaced elements, the height of the inline box of an element will be exactly equal to the content area since leading is not applied to replaced elements.
这个框通过向内容区增加行间距来描述。对于非替换元素,元素行内框的高度刚好等于line—height的值。对于替换元素,元素行内框的高度则恰好等于内容区的高度,因为行间距不能应用到替换元素。
This is the shortest box that bounds the highest and lowest points of the inline boxes that are found in the line. In other words, the top edge of the line box is placed along the top of the highest inline box top, and the bottom of the line box is placed along the bottom of the lowest inline box bottom.
这个包含该行中出现的行内框的最高点和最低点的最小框,换句话说,行框的上边界要位于最高行内框的上边界,而行框的底边要放在最低行内框的下边界。
CSS also contains a set of behaviors and useful concepts that fall out 发生of the above list of terms and definitions:
The content area is analogous to the content box of a block-level element.内容区类似一个块级元素的内容框。
The background of an inline element is applied to the content area plus any padding.行内元素的背景应用于内容区和所有内边距。
Any border on an inline element surrounds the content area plus any padding and border.行内元素的边框要包围内容区及所有内边距和边框。
Padding, borders, and margins on nonreplaced elements have no vertical effect on inline elements or the boxes they generate; that is, they do not affect the height of an element‘s inline box (and thus the line box that contains the element).
Margins and borders on replaced elements do affect the height of the inline box for that element and, by implication, the height of the line box for the line that contains the element.
One more thing to note: inline boxes are vertically aligned within the line according to their values for the property vertical-align. I touched on this point in Chapter 6, and this chapter will explain it in more depth.
Before moving on, let‘s look at a step-by-step process for constructing a line box, which you can use to see how the various pieces of the line fit together to determine its height:
Determine the height of the inline box for each element in the line. This is done by:
Finding the values of font-size and line-height for each inline nonreplaced element and text that is not part of an inline element and adding them together. The leading is split and applied to the top and bottom of the em boxes.
Finding the values of height, margin-top, margin-bottom, padding-top, padding-bottom, border-top-width, and border-top-bottom for each replaced element and adding them together.
Figure out, for each content area, how much of it is above the baseline for the overall line and how much of it is below the baseline. This is not an easy task: you must know the position of the baseline for each element and piece of anonymous text, and the baseline of the line itself, and then line them all up. In addition, the bottom edge of a replaced element sits on the baseline for the overall line.
Determine the vertical offset of any elements that have been given a value for vertical-align. This will tell you how far up or down that element‘s inline box will be moved and will change how much of the element is above or below the baseline.
Now that you know where all of the inline boxes have come to rest, calculate the final line box height. To do so, just add the distance between the baseline and the highest inline box top to the distance between the baseline and the lowest inline box bottom.
Let‘s consider the whole process in detail, which is key to intelligently styling inline content.
我看到css3的文档:
http://www.w3.org/TR/css3-box/#types
里面有一段内容:
A block-level box is a box that has
a used
value for ‘display’
of ‘block’, ‘list-item’, ‘table’,
‘table-*’ (i.e., all table boxes) or <template>.
A block-level element is an element all of whose top-level non-anonymous boxes
are block-level.
An inline-level box is a box that has
a used
value for ‘display’
of ‘inline’, ‘inline-block’,
‘inline-table’ or
‘ruby’. [What
about the other ruby values?]
An anonymous box, informally, is a box thacannot be addressed with CSS selectors. All its properties, except for ‘display’, have their default values (either the initial value or inherited). Anonymous boxes are created when the CSS box model requires a child box with at certain value for ‘display’, but the child actually has a different value. In that case an anonymous box of the right kind is created and wraps the child (or children). Other modules (e.g., [CSS3TBL], [CSS3TEXT]) may also define anonymous boxes. The anonymous boxes defined by this module are the following:
block’. 一个block-level
box可以包含line box 或block-level,2者不能同时。如果必要的话,line box会被你们的block
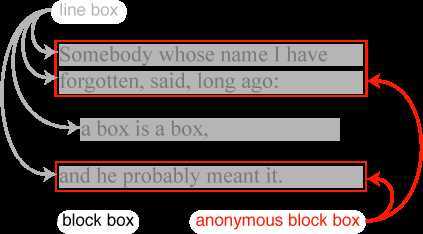
element包含。An example of the last point above is this document fragment:
<p>Somebody whose name I have forgotten, said, long ago: <q>a box is a box,</q> and he probably meant it.</p>
with these style rules:
p { display: block }
q { display: block; margin: 1em }
The p element has both line boxes and a child box for
the q element, which is a block-level element. The line
boxes before the q are wrapped in an anonymous
block-level box and so are the line boxes after the q. The
resulting tree of boxes might be as follows (refer to the figure):

figure3:When the fragment is rendered, the text before the q is wrapped in an anonymous block and the text after the q in another.
深入参考:http://www.zhangxinxu.com/wordpress/2010/01/css-float%E6%B5%AE%E5%8A%A8%E7%9A%84%E6%B7%B1%E5%85%A5%E7%A0%94%E7%A9%B6%E3%80%81%E8%AF%A6%E8%A7%A3%E5%8F%8A%E6%8B%93%E5%B1%95%E4%B8%80/
css 内联元素inline 行框全解,布布扣,bubuko.com
标签:des style c class blog code
原文地址:http://www.cnblogs.com/answercard/p/3747130.html