标签:
在整站原型制作中,经常会在N个页面使用同一个Banner,复制粘贴也就算了,万一改个链接啥的,真是心痛到永远。。。
但是为母版新增用例时,是不可能操做外部(母版外)元素的,法克!那要你何用!?肿么办!?
解决方案:
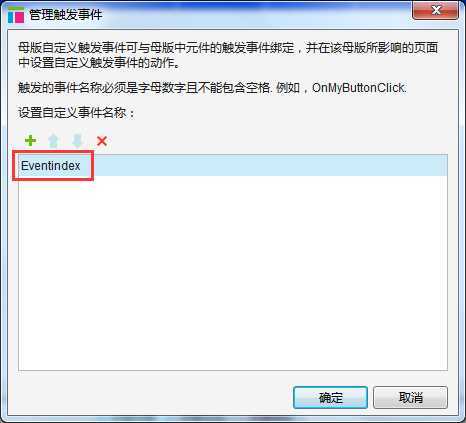
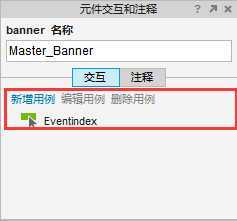
1.在母版点击目标元件,增加一个触发事件(如下图):


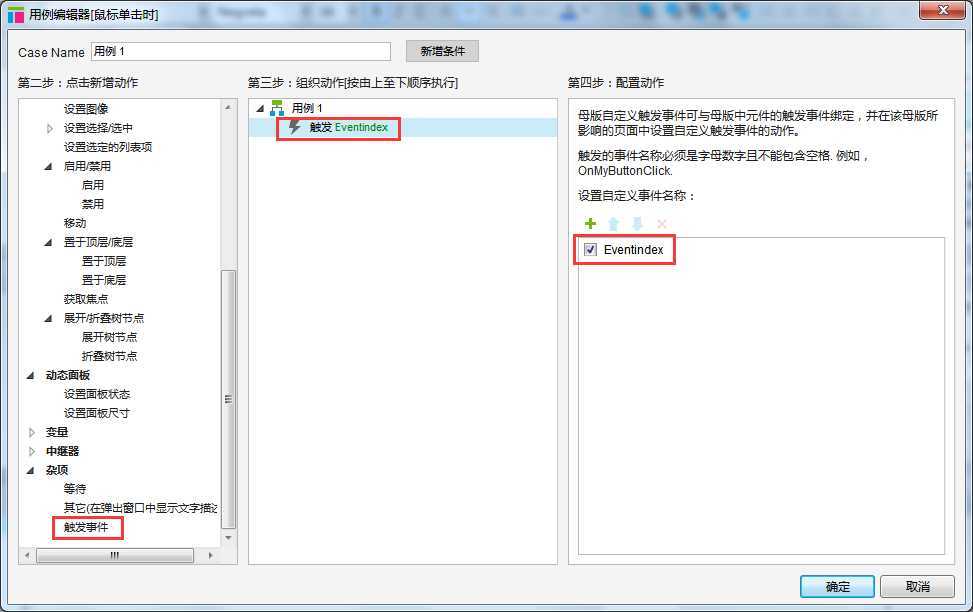
2.加了这玩意之后,还需要把他捆绑给目标元素,比如一个按钮。我在鼠标单击事件中,新增一个用例,用于触发刚才添加的Eventindex事件。


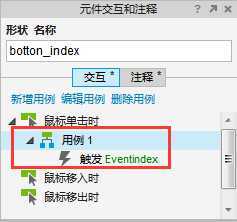
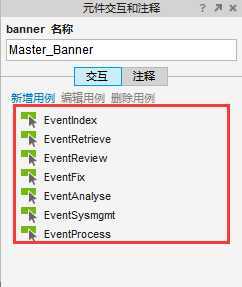
3.好了前戏做足,回到页面(包含母版的内个页面),再点母版,看右侧的交互窗口,是不是多了一个Eventindex事件(就是他!母版和外部沟通全靠这玩意了,他相当一个纽带,这就是Axure的所谓事件捆绑)。为Eventindex这个事件新增用例吧,对于导航栏来说通常有几个按钮就加几个事件。如下图:


总结:当鼠标点击母版里的一个元素时,触发Eventindex事件,一旦触发Eventindex事件,则执行外部页面的用例。
Axure7.0 母版内事件如何控制外部页面的元件和动态面板
标签:
原文地址:http://www.cnblogs.com/Quenching/p/4199989.html