标签:style class blog c code ext
今天偶然看到一本书《Pro SharePoint 2013 Branding and Responsive Web Development》,看到SharePoint 2013基于HTML5的响应式的布局,就简单的尝试了一下,感觉还不错。当页面在不同的浏览器可视区域上浏览的时候,会通过不一样的css文件来进行展示,使用户在浏览页面中能尽可能的达到最佳体验。
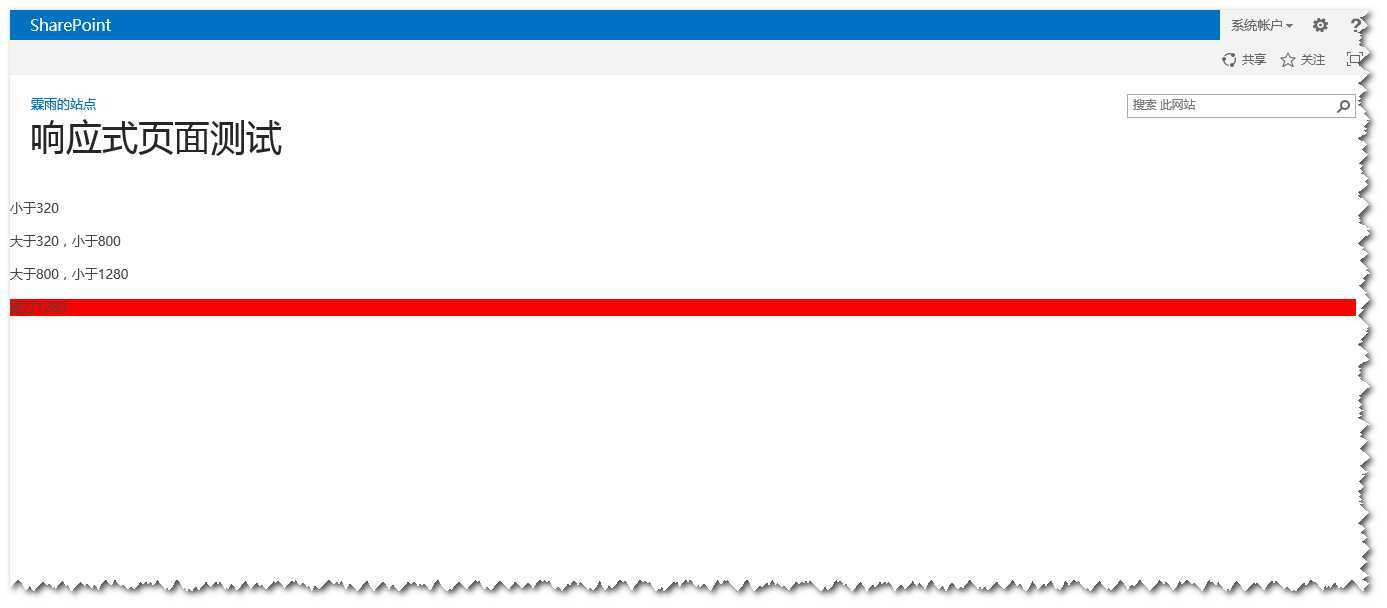
下面简单看看效果,在1380px浏览器可视区域中浏览,下面的css生效:

(浏览器的可视区域为1380)
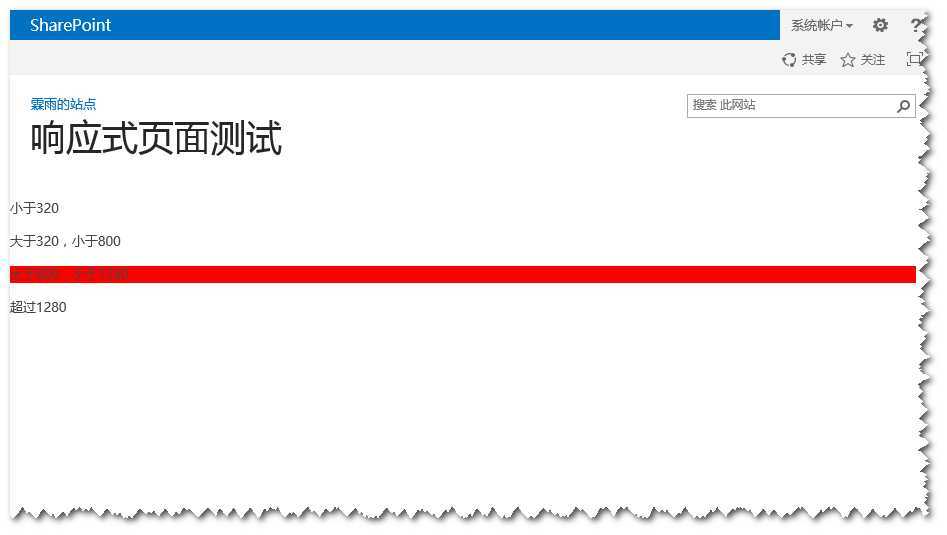
在920px浏览器可视区域中浏览,下面的css生效:

(浏览器的可视区域为920px)
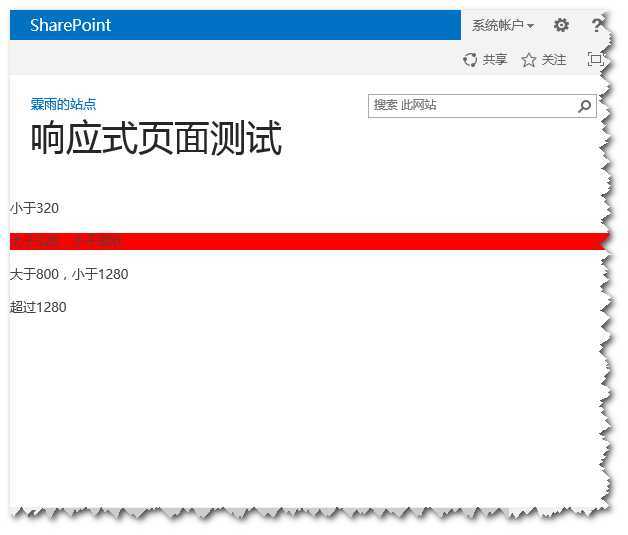
在600px浏览器可视区域中浏览,下面的css生效:

(浏览器的可视区域为600px)
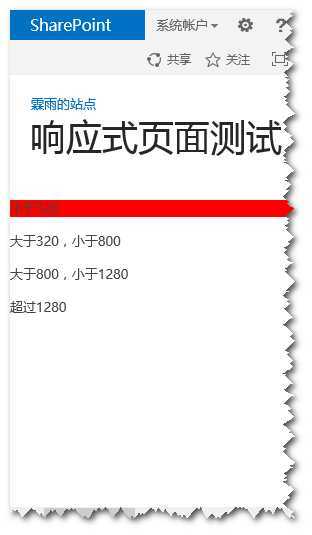
在290px浏览器可视区域中浏览,下面的css生效:

(浏览器的可视区域为290px)
当然,真正要做好一个响应式布局,肯定不是这样简单的,需要复杂的设计和Css编写,代码量很大,这里只是一个最简单的例子,让大家了解sharepoint中的这一html5特性而已。我这里只是写了Css文件和Html代码,加入到页面中,没有做更复杂的布局,只是为了举例,好了,不多说了,代码附后!
下面是样式文件:
1 <style type="text/css"> 2 content div { 3 border: 1px black solid; 4 } 5 6 @media screen and (max-width: 320px) { 7 #below320 { 8 background-color: red; 9 } 10 } 11 12 @media screen and (min-width: 320px) and (max-width: 800px) { 13 #between320to800 { 14 background-color: red; 15 } 16 } 17 18 @media screen and (min-width: 800px) and (max-width: 1280px) { 19 #between800to1280 { 20 background-color: red; 21 } 22 } 23 24 @media screen and (min-width: 1280px) { 25 #pass1280 { 26 background-color: red; 27 } 28 } 29 </style>
下面是HTML文件:
1 <div id="content"> 2 <div id="below320">小于320</div> 3 <br /> 4 <div id="between320to800">大于320,小于800</div> 5 <br /> 6 <div id="between800to1280">大于800,小于1280</div> 7 <br /> 8 <div id="pass1280">超过1280</div> 9 <div> </div> 10 </div>
总 结
当然,这样的响应式布局优点就是不同分辨率设备兼容性好,缺点是代码量偏大,隐藏元素影响加载速度。不过凡事都有利弊吧,不过也为将来多终端网站提供了一个不错的思路,也希望能对需要的人以帮助。
SharePoint 2013的HTML5特性之响应式布局,布布扣,bubuko.com
标签:style class blog c code ext
原文地址:http://blog.csdn.net/linyustar/article/details/26753273