标签:
先看看w3c关于浮动float和绝对定位absolute的讲解:
float:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
absolute:设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
对于浮动float来说,它仅仅是浮动框脱离标准流,并不是去安全的脱离标准流,而绝对定位absolute是将元素框完全的脱离标准流从文档流中删除:
看看以下的例子:
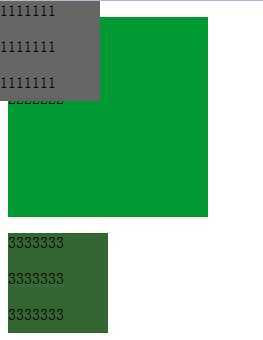
绝对定位absolute
#div1 { background:#666; position: absolute; top: 0px; left: 0px; /*float:left;*/ width:100px; height:100px; } #div2 { background:#093; width:200px; height:200px; } #div3 { background:#363; width:100px; height:100px; } </style> <body> <div id="div1"> 1111111 <p>1111111</p> <p>1111111</p> </div> <div id="div2"> <p>2222222</p> <p>2222222</p> <p>2222222</p> </div> <div id="div3"> <p>3333333</p> <p>3333333</p> <p>3333333</p> </div>

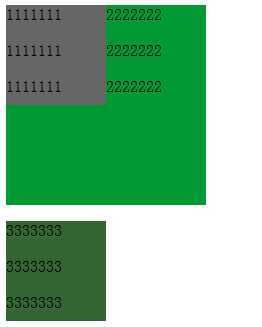
浮动float:
#div1 { background:#666; /*position: absolute; top: 0px; left: 0px;*/ float:left; width:100px; height:100px; } #div2 { background:#093; width:200px; height:200px; } #div3 { background:#363; width:100px; height:100px; } </style> <body> <div id="div1"> 1111111 <p>1111111</p> <p>1111111</p> </div> <div id="div2"> <p>2222222</p> <p>2222222</p> <p>2222222</p> </div> <div id="div3"> <p>3333333</p> <p>3333333</p> <p>3333333</p> </div>

对于浮动float它并没有把div2里面的内容222222遮住而绝对定位absolute把div2的内容覆盖,所以我们在使用浮动和绝对定位的时候需要注意到,虽然在有些情况下float和absolute都能达到效果,但是他们的区别我们不能忽视
jsFiddle:绝对定位absolute、浮动float
标签:
原文地址:http://www.cnblogs.com/cdwp8/p/4208124.html