标签:
1、应用不同的线型
ctx.lineWidth = value; 线条的宽度,默认为1
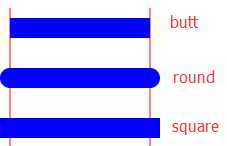
ctx.lineCap = type; 设置端点样式, type默认为butt,可选值round,square,butt
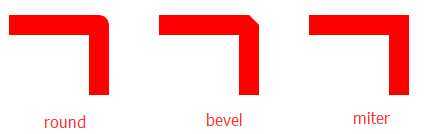
ctx.lineJoin = type; 设置连接处样式,type默认为miter,可选值round,bevel,miter
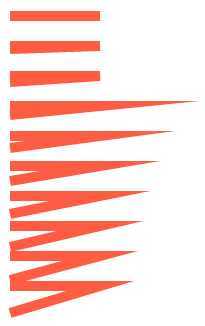
ctx.miterLimit = value; 设置绘制交点的方式,miterLimit属性的作用是斜面的长度设置一个上线,默认为10,当斜面的长度达到线条宽度的10倍时,就会变为斜角,如果lineJoin属性值为round或bevel时,miterLimit属性无效。
a、ctx.lineCap

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style type="text/css"> 7 *{padding: 0;margin:0;} 8 body{background: #1b1b1b;} 9 #div1{margin:50px auto; width: 300px;} 10 canvas{background: #fff;} 11 </style> 12 <script type="text/javascript"> 13 window.onload = function(){ 14 draw(); 15 }; 16 function draw(){ 17 var ctx = document.getElementById(‘myCanvas‘).getContext(‘2d‘); 18 19 var lineCap = [‘butt‘,‘round‘,‘square‘]; 20 //绘制参考线 21 ctx.strokeStyle = ‘red‘; 22 ctx.beginPath(); 23 ctx.moveTo(10,10); 24 ctx.lineTo(10,150); 25 ctx.moveTo(150,10); 26 ctx.lineTo(150,150); 27 ctx.stroke(); 28 //绘制直线段 29 ctx.strokeStyle = ‘blue‘; 30 for( var i=0; i<lineCap.length; i++){ 31 ctx.lineWidth = 20; 32 ctx.lineCap = lineCap[i]; 33 ctx.beginPath(); 34 ctx.moveTo(10,30+i*50); 35 ctx.lineTo(150,30+i*50); 36 ctx.stroke(); 37 } 38 39 } 40 </script> 41 </head> 42 <body> 43 <div id="div1"> 44 <canvas id="myCanvas" width="300" height="300"></canvas> 45 </div> 46 </body> 47 </html>
效果展示:
b、ctx.lineJoin

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style type="text/css"> 7 *{padding: 0;margin:0;} 8 body{background: #1b1b1b;} 9 #div1{margin:50px auto; width: 300px;} 10 canvas{background: #fff;} 11 </style> 12 <script type="text/javascript"> 13 window.onload = function(){ 14 draw(); 15 }; 16 function draw(){ 17 var ctx = document.getElementById(‘myCanvas‘).getContext(‘2d‘); 18 19 var lineJoin = [‘round‘,‘bevel‘,‘miter‘]; 20 ctx.strokeStyle = ‘red‘; 21 22 for( var i=0; i<lineJoin.length; i++){ 23 ctx.lineWidth = 20; 24 ctx.lineJoin = lineJoin[i]; 25 ctx.beginPath(); 26 ctx.moveTo(10+i*150,30); 27 ctx.lineTo(100+i*150,30); 28 ctx.lineTo(100+i*150,100); 29 ctx.stroke(); 30 } 31 32 } 33 </script> 34 </head> 35 <body> 36 <div id="div1"> 37 <canvas id="myCanvas" width="600" height="300"></canvas> 38 </div> 39 </body> 40 </html>
效果展示:
c、miterLimit

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style type="text/css"> 7 *{padding: 0;margin:0;} 8 body{background: #1b1b1b;} 9 #div1{margin:50px auto; width: 300px;} 10 canvas{background: #fff;} 11 </style> 12 <script type="text/javascript"> 13 window.onload = function(){ 14 draw(); 15 }; 16 function draw(){ 17 var ctx = document.getElementById(‘myCanvas‘).getContext(‘2d‘); 18 ctx.translate(30,40); 19 for( var i=0; i<10; i++){ 20 ctx.strokeStyle = ‘#FF5D43‘; 21 ctx.lineWidth = 10; 22 ctx.lineJoin = ‘miter‘; 23 ctx.miterLimit = i*10; 24 ctx.beginPath(); 25 ctx.moveTo(10,i*30); 26 ctx.lineTo(100,i*30); 27 ctx.lineTo(10,i*33); 28 ctx.stroke(); 29 } 30 31 } 32 </script> 33 </head> 34 <body> 35 <div id="div1"> 36 <canvas id="myCanvas" width="300" height="400"></canvas> 37 </div> 38 </body> 39 </html>
效果显示:
标签:
原文地址:http://www.cnblogs.com/wxydigua/p/4212835.html