标签:
iOS中图标的名称及规格见下表:
| 序号 | 文件名 | 规格 | 说明 | 备注 |
| 1 | iTunesArtwork | 512 * 512 | 发布到App Store时使用 | 可选 |
| 2 | Icon.png | 57 * 57 | iPhone/iPod的主屏幕图标 | 必须提供 |
| 3 | Icon@2x.png | 114 * 114 | iPhone 4的主屏幕图标 | 可选 |
| 4 | Icon-72.png | 72 * 72 | iPad的主屏幕图标 | 可选 |
| 5 | Icon-Small.png | 29 * 29 |
iPhone/iPod搜索栏和设置中显示 iPad的设置中显示 |
可选 |
| 6 | Icon-Small@2x.png | 58 * 58 | iPhone 4搜索栏和设置中显示 | 可选 |
| 7 | Icon-Small-50.png | 50 * 50 | iPad搜索栏、中显示 | 可选 |
说明:
1. iPhone应用程序启动图片规格表:
| 序号 | 文件名 | 规格(有状态栏) | 规格(全屏) | 说明 |
| 1 | Default.png | 320 * 460 | 320 * 480 | 低分辨率屏幕使用 |
| 2 | Default@2x.png | 640 * 920 | 640 * 960 | 高分辨率屏幕使用 |
注意:iPhone的启动图片是不区分方向的,也就是说不会随着设备方向自适应调整方向。
2. iPad应用程序启动图片规格表:
| 序号 | 文件名 | 规格(有状态栏) | 规格(全屏) | 说明 |
| 1 | Default-Portrait.png | 768 * 1004 | 768 * 1024 | 竖屏启动图片 |
| 2 | Default-Landscape.png | 1024 * 748 | 1024 * 768 | 横屏启动图片 |
在以前版本的Xcode中,添加图标和启动图片相对有些麻烦,而且苹果默认给图标增加了高光效果,但是对于美工来讲,这种高光效果往往达不到预期效果。在Xcode 4.3.2中,一切变得简单了许多。
1. 准备素材,同时按照上面表格中的约定对不同规格的图片进行命名,并且统一存放在一个文件夹中;
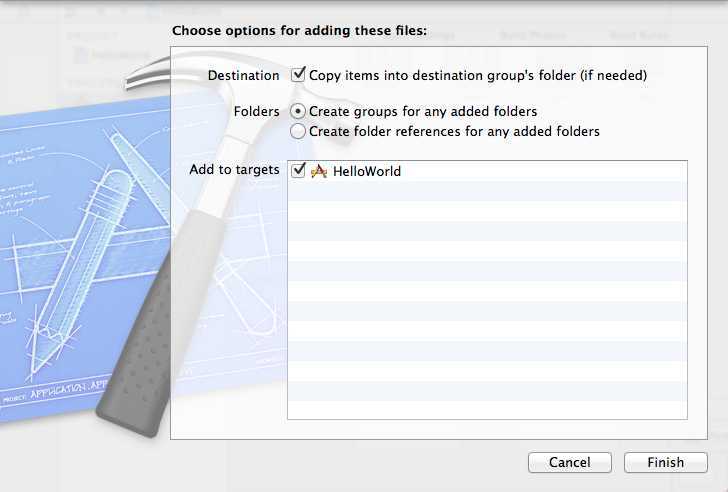
2. 将素材文件的文件夹从Finder中,拖拽到项目中,会弹出下图所示的窗口,点击“Finish”按钮;

到此为止,基本工作就已经完成了。但是在运行应用时,你会发现启动图片显示的时间非常短!那么如何设置iOS启动图片的显示时间呢?因为我们实在不想让美工精心设计的图片就这么一闪而逝了。另外,我们还可以在显示启动图片时做些其他事情,譬如:播放一小段音频,吸引一下用户的注意力。
1. 在导航区域点击并打开“AppDelegate.m”文件;
2. 找到
1 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
2 {
3 // Override point for customization after application launch.
4 return YES;
5 }
3. 在其中添加一句 [NSThreadsleepForTimeInterval:5]; 如下所示:
1 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
2 {
3 // Override point for customization after application launch.
4 [NSThread sleepForTimeInterval:5];
5
6 return YES;
7 }
说明:现在,就可以根据实际需要自行设定启动图片停留的时间了,一切就是这么简单!
iTunes Artwork icon ───────────────────────── 512px (90px)
App icon(iPhone4) ────────────────────────── 114px (20px)
App icon(iPad) ───────────────────────────── 72px (12px)
App icon(iPhone 3G/3GS) ───────────────────── 57px(10px)
Spotlight/Settings icon icon(iPhone4) ───────────── 58px (10px)
Spotlight/Settings icon icon(iPhone 3G/3GS/iPad) ──── 29px (9px)
|
图片大小 (px) |
文件名 |
用途 |
重要程度 |
|
512x512 |
iTunesArtwork |
iTunes 商店中展示 |
可以没有,推荐有 |
|
57x57 |
Icon.png |
iPhone/iPod touch上的App Store以及Home界面 |
这个真得有 |
|
114x114 |
Icon@2x.png |
iPhone 4(高分辨率)的Home 界面 |
可以没有,推荐有 |
|
72x72 |
Icon-72.png |
兼容iPad的Home界面 |
可以没有,推荐有 |
|
29x29 |
Icon-Small.png |
Spotlight搜索以及设置界面 |
可以没有,推荐有 |
|
50x50 |
Icon-Small-50.png |
兼容iPad的Spotlight搜索 |
如果有设置束,最好有 |
|
58x58 |
Icon-Small@2x.png |
iPhone 4(高分辨率)的Spotlight搜索和设置界面 |
如果有设置束,最好有 |
其中第一个,也就是iTunesArtwork,必须是png格式的,但不许有后缀名。
专为iPad的应用程序
|
图片大小 (px) |
文件名 |
用途 |
重要程度 |
|
512x512 |
iTunesArtwork |
iTunes 商店中展示 |
可以没有,推荐有 |
|
72x72 |
Icon-72.png |
App Store以及iPad上的Home界面 |
这个真得有 |
|
29x29 |
Icon-Small.png |
iPad上的设置界面 |
如果有设置束,最好有 |
|
50x50 |
Icon-Small-50.png |
兼容iPad的Spotlight搜索 |
可以没有,推荐有 |
ItunesArtwork同上。
iPhone、iPad通用的应用程序
|
图片大小 (px) |
文件名 |
用途 |
重要程度 |
|
512x512 |
iTunesArtwork |
iTunes 商店中展示 |
可以没有,推荐有 |
|
57x57 |
Icon.png |
iPhone/iPod touch上的App Store以及Home界面 |
这个真得有 |
|
114x114 |
Icon@2x.png |
iPhone 4(高分辨率)的Home 界面 |
可以没有,推荐有 |
|
72x72 |
Icon-72.png |
iPad上的App Store以及Home界面 |
可以没有,推荐有 |
|
29x29 |
Icon-Small.png |
iPad和iPhone的设置界面以及iPhone的Spotlight搜索界面 |
可以没有,推荐有 |
|
50x50 |
Icon-Small-50.png |
iPad上的Spotlight搜索界面 |
可以没有,推荐有 |
|
58x58 |
Icon-Small@2x.png |
iPhone 4(高分辨率)的Spotlight搜索和设置界面 |
如果有设置束,最好有 |
Info.plist文件
下面你也知道要怎么样了吧——对了,设置plist文件。首先,将所有的图标文件起好名字,添加到工程的Resources中去。
在.plist中添加一个Icon file字段
再添加Icon files文件字段,为Icon files添加子字段,就是所需的图标文件。如图所示。
![]()
Ps:如果你只提供一些必须的文件,剩下的文件iPhone会为你生成的。
Update:现在不提供iPhone4的必须图标Icon@2x.png,将通不过App Store的审核,所以,现在Icon@2x.png也是必须的了。
齐活。
标签:
原文地址:http://www.cnblogs.com/congliang/p/4213016.html