标签:
标记性语言,解释用的。
新建html,basic的。

?
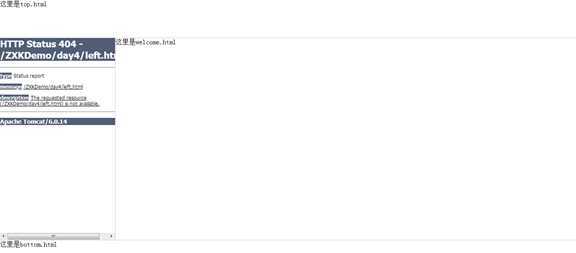
Top.html bottom.html left.html main.html right.html
(Frame)
<body>
这里是index.html
</body>
?
如果是frameset的话,就不需要body了。
 第一个
第一个
然后add ,如果有tomcat服务器的话,直接部署就可以了。
?
错误:

解决办法:left没有资源,出现404错误。
我们在搞框架的时候,frameset 可以理解为tr 行,frame可以理解为td列,一行里面有多个列是允许的。
而且,我们在写src的时候,系统默认会从你的文件夹下面寻找资源,所以,最好是先把网站名写好,然后粘贴过来即可。
?
如何去掉框架里面的线 border="1" border = "0"即可
框架里面假如没有全部显示的话,我们可以设置下frameset里面的 rows =" 15%,14% ,xxxx" ;修改比例。
?
?
Html5 + CSS3 很炫
Css 样式表,对页面进行美化
选择符、属性、属性值
格式: 选择符{属性:属性值}
1、标记选择器 body table等 对html里面的标记进行风格化
2、类选择器 以 . 开头, .类名称{属性:属性值}
3、ID选择器
4、格式: 以 # 开头, #ID名称{属性:属性值}
?
一个界面后台不变,变得大多数是样式。
CSS 有内嵌式,写在html前面的style里面。
<style>
a{
Font-size:30px
}
.one
{
Font-size:30px;
Color: red;
Font-Family:隶书;
}
.two
{
Font-size:30px;
Color: red;
Font-Family:隶书;
}
.three
{
Font-size:30px;
Color: red;
Font-Family:隶书;
}
?
#first
{
Color:red;
}
#secoed
{
Color:blue;
}
</style>
最好用外嵌式,可以直接引用即可。
<link rel = "sytlesheet" type="text/css" href="css/day4.css" />
Rel为指向
?
二、JavaScript 介绍
基本语法:区分大小写,变量类型不分,统一var . 每个语句结尾可以省略分号
关键字:break,case,do,else,for,if,function,retrun,while,catch,continue,default,delete
变量声明同C++
控制语句: if ifelse switch
Alert 弹出一个对话框
<script language
嵌入JavaScript
????????<script type="text/javascript">
????????function logincheck()
????????{
???????? alert("我出来了")
????????}
????????</script>
?
对于JavaScript语句,结尾千万不能有;分号,不然会报错,而且错一个全盘错。
????????<script type="text/javascript">
????function logincheck() {
????????var userName = document.login.userName.value //这玩意需要一层层往下剥离,其中 document是整个文档对象,login是form的name,userName是text文本框
的name; .value 是获取文本框你输入的值。
????????var password = document.login.password.value
????????if (userName == "") {
???????? alert("用户名不能为空")
???????? return false
?
????????} else if (password == "") {
alert("密码不能为空")
return false
????????}
????????alert("我出来了"+userName + password)
????}
这个就叫做脚本语言,其实脚本语句JavaScript是最简单的一种,做用户密码验证比较合适 。
还有就是,我们在做页面的时候,要验证肯定是在提交的时候验证。我们需要添加单击事件。
<input type="submit" value="保存" name="btn"
onclick="return logincheck();">
函数中有返回的话,就直接用return 函数();即可。
常见错误:
需要实时的刷新。
?
Web常见的错误:
1、未启动tomcat 无法显示网页 , 就是一张白皮
2、404问题 请求的资源不存在 , 查看url 是否正确(统一资源定位器 URL) 协议+IP+文件路径
?
Html登录界面,可以找别人的模板。
标签:
原文地址:http://www.cnblogs.com/zhuxuekui/p/4223059.html