标签:
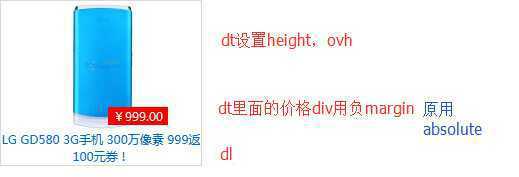
1、京东商城首页标价定位
.p-img{ height: 130px;}
.p-price{ margin:-28px 0 0 74px;}
.price{ background-color: #ff0000; color: #fff; padding: 2px 5px; line-height: 14px;}
<div class="fz">
<dl style="width: 200px;" class="tc">
<dt class="p-img ovh">
<a href="javascript:;">
<img height="130" width="130" src="http://img10.360buyimg.com/n3/834/11752677-6197-4ffa-b4c0-e66d02640bad.jpg">
</a>
<div class="p-price">
<span class="price dib">¥999.00</span>
</div>
</dt>
<dd>
<a href="javascript:;">LG GD580 3G手机 300万像素 999返100元券!</a>
</dd>
</dl>
</div>

。。。。
2、小横条首页导航的下拉
.header { width: 1024px; margin: 0 auto; height: 60px; border-top: 2px solid #019875; } .header dl { cursor: pointer; } .header dt i { height: 0; width: 0; overflow: hidden; display: inline-block; border-width: 4px 4px 0; border-style: solid dashed; border-color: #fff transparent transparent; } .header dl:hover i {transform: rotate(180deg); } .collapsible_menu { line-height: 30px; background-color: #019875; color: #fff; } .collapsible_menu dt { min-width: 105px; padding: 0 40px 0 20px; } .collapsible_menu dd a { color: #fff; display: block; padding: 0px 20px; } .collapsible_menu dd a:hover { background-color: #91cebe; }
<div class="fz"> <div class="header fix"> <dl id="collapsible_menu" class="r collapsible_menu"> <dt> <span>psycho_z</span> <i class="trans"></i> </dt> <dd><a href="javascript:;">我的简历</a></dd> <dd><a href="javascript:;">我收藏的职位</a></dd> <dd><a href="javascript:;">我的订阅</a></dd> <dd><a href="javascript:;">账号设置</a></dd> <dd><a href="javascript:;">退出</a></dd> </dl> </div> </div>
<script> $(function () { $("#collapsible_menu dd").addClass("dn"); $(".collapsible_menu").hover(function () { $(this).find("dd").css("display", "block"); }, function () { $(this).find("dd").css("display", "none"); }) }) </script>
效果:

标签:
原文地址:http://www.cnblogs.com/zhaojieln/p/4225731.html