标签:
基本控件-UISlider(滑块)
//创建一个滑块视图,确定其位置和大小(高度可以忽略)
UISlider *slider = [[UISlider alloc] initWithFrame:CGRectMake(50, 100, 200, 0.0)];
//设置滑块的范围与默认值
slider.minimumValue = 0.0;//最大值
slider.maximumValue = 50.0;//最小值
//为滑块设定一个默认值
slider.value = 22.0;
slider.continuous = YES;
//设置滑块的背景颜色
slider.backgroundColor = [UIColor redColor];
//设置响应事件
[slider addTarget:self action:@selector(sliderChanged:) forControlEvents:UIControlEventEditingChanged];
[self.view addSubview:slider];
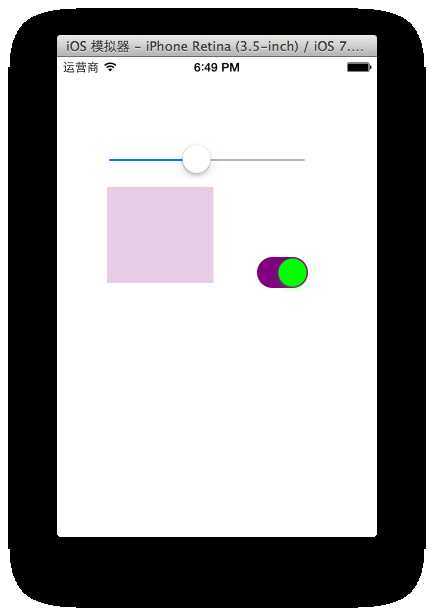
基础控件-UISwitch(开关)
UISwitch *st = [[UISwitch alloc] initWithFrame:CGRectMake(200, 200, 100.0F, 20.0F)];
//设置UISwitch的初始化状态
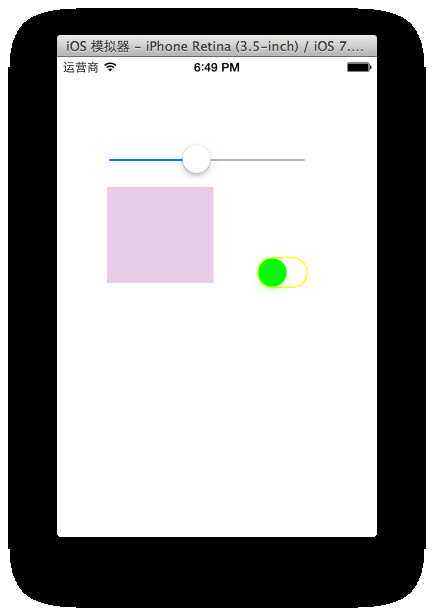
st.on=YES;//设置初始为NO的一边
//Switch处于ON时的颜色
st.onTintColor = [UIColor purpleColor];
//Switch处于OFF时的颜色
st.tintColor = [UIColor yellowColor];
//设置on的图标
st.onImage = [UIImage imageNamed:@"ondemo"];
//设置on的图标
st.offImage = [UIImage imageNamed:@"startdemo"];
//设置拇指的颜色
st.thumbTintColor = [UIColor greenColor];
//设置UISwitch的初始化状态
[self.view addSubview:st];


一步一步学习ios (UISlider和UISwitch)的属性
标签:
原文地址:http://www.cnblogs.com/mybelief/p/4229546.html