标签:
前提
只有在普通文档流中垂直相邻外边距会合并。
行内框,浮动框或者绝对定位之间的外边距不会合并。
1.相邻元素有多个外边距
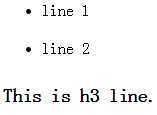
1 <ul> 2 <li>line 1</li> 3 <li>line 2</li> 4 </ul> 5 <h3>This is h3 line.</h3>
1 ul{margin-bottom:15px;} 2 li{margin-top:10px;margin-bottom:20px;} 3 h3{margin-top:28px;}

ul下边距为15px,li下边距为20px,h3上边距为28px,外边距合并会取最大值而非相加,由此line 2与h3间距为28px。
注:如果给ul加一个边框,li下边距将被放在ul内部,此时只会发生ul与h3之间的合并。
如果ul,h3外边距都为负值,则取绝对值最大的负外边距与最大的正外边距相加,得到间距。
2.块元素内部包含块元素(父元素没有设置内边距或者边框)
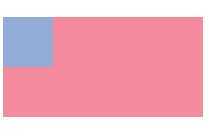
1 <div id="outer"> 2 <div id="inner"></div> 3 </div>
1 #outer{ 2 width:200px; 3 height:100px; 4 background:rgb(245,138,158); 5 margin-top:20px; 6 } 7 #inner{ 8 width:50px; 9 height:50px; 10 background:rgb(147,172,213); 11 margin-top:10px; 12 }

inner没有预想中的相对outer下沉10px,而是保持和outer位置相对不变,outer整体下沉10px。此时如果设置outer的上外边距为20px,两者相较取其大,整体outer下沉20px。
如果给父元素加边框(或内边距)隔开内部元素的外边距,则不会发生外边距合并:
1 #outer{border:1px solid rgb(147,172,213);}

注:块元素内包含行内元素的话不会发生外边距合并(见水平居中与垂直居中)。
3.空元素的上下外边距合并
1 <div class="blank"></div> 2 <div class="focus"></div> 3 <div class="blank"></div>
1 .blank{ 2 width:100px; 3 height:50px; 4 background:rgb(245,138,158); 5 } 6 .focus{margin:10px 0 20px 0;}

focus撑开的间距为20px(两者取其大),如果blank有外边距还会继续发生合并,多个空元素同理。
参考资料
标签:
原文地址:http://www.cnblogs.com/ssnowy93/p/4238330.html