一.QT之QPushButton按钮贴图

二.QT之QToolButton按钮贴图

一.QT之QPushButton按钮贴图具体操作流程
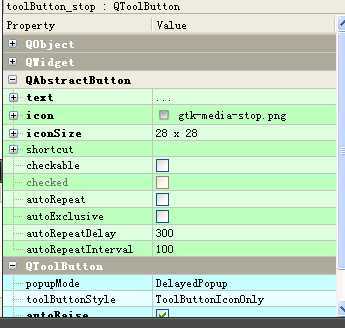
1. Qt Designer中拖入一Tool Button

2. 选择图标的图片放入工程目录下,如放在Resources内

3. 双击工程的Resource Files下的qrc文件,如图

4. 在弹出的窗口中,点击Add Files

5. 将放在工程目录下的图片加入工程,如

6. 再点击保存按钮,完成添加,如

7. 在工程中可以看到添加的图片,如

8. 在Qt Designer右下角,点击Reload按钮,即可看到添加至工程的图片,如

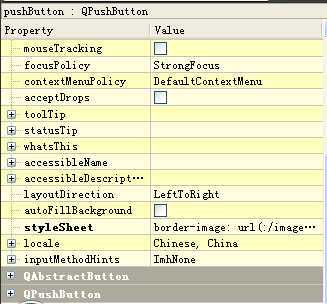
9. 右击想加图标的Tool Button按钮,点击change styleSheet

10. 在弹出的窗口中,点击border-image

11. 在弹出的窗口中,选择要添加的图标


12. 添加图标后的Tool Button结果如下

原文地址:http://www.cnblogs.com/zhouwenJS/p/3754348.html