.9.png图片其实就是png格式图片,不过它比普通的png图片外围多了1px(像素)的边框,另外就是使用这种格式的图片可以实现背景自适应大小且不失真的效果。比如某些控件横竖屏切换后控件的样子就变形了,或者某些图片作为控件背景也变形,这会让人很郁闷。幸好.9.png图片可以提供这些需要的功能。
制作使用步骤:
1、制作属于你自己的png图片,一定要是png图片。可以自己PS制作,也可以解压其他应用的apk文件,用里面的图片资源,Android系统也有图片资源可以使用。
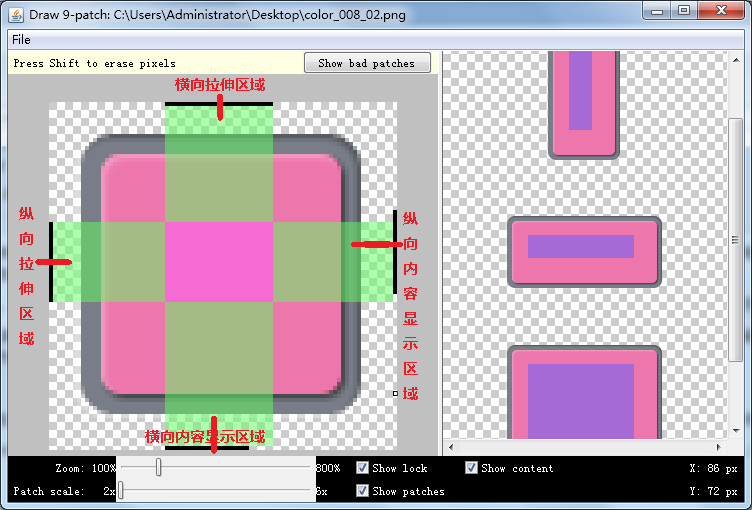
2、在android-sdk-windows\tools目录下找到draw9patch.bat文件,然后将其打开,将你要处理的png图片拖入即可。或者File --> Open 9 patch。

上边黑线:横向拉伸区域,必须要画的,拉伸是横向拉伸,如右边的区域第二个拉伸的就是横向拉伸的效果
左边黑线:纵向拉伸区域,必须要画的,拉伸是纵向拉伸,如右边的区域第一个拉伸的就是纵向拉伸的效果
下边黑线:可选,横向内容显示区域
右边黑线:可选,纵向内容显示区域
3、注意,黑线必须是连续的,如果你感觉画的不好,按shift+鼠标左键将其擦出,然后从新画。画完后点击File-->save 9-patch保存即可,效果如下图

4、接下来需要在程序中使用了,将这个图片放到drawable中即可,跟其他的图片使用没什么区别了,唯一神奇的就是可以自适应,不失真。
原文地址:http://blog.csdn.net/u010739551/article/details/43085565