标签:
暑假学了十几天安卓还是感觉很陌生,感觉是时候写个小项目巩固下了,于是就有了这个简单的音乐播放器,
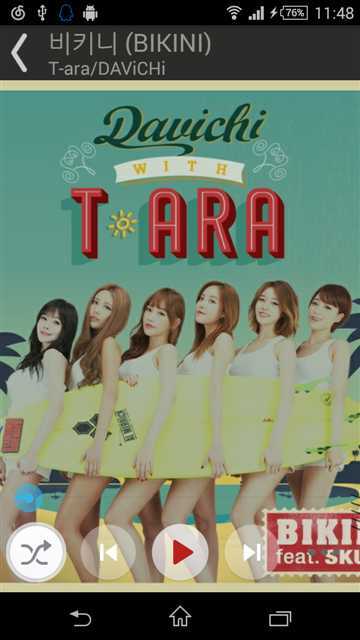
界面是模仿的网易云音乐,图标的资源也是从网易云音乐取的,效果如图:



已实现功能:
未实现功能:
标题栏我把它单独写了个文件,在需要使用它的地方只需要写<include layout="@layout/title"/>就可以复用了

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="55dp" 5 android:background="#d5050504"> 6 <LinearLayout 7 android:layout_width="0dp" 8 android:layout_height="match_parent" 9 android:layout_weight="1"> 10 11 <RelativeLayout 12 android:layout_width="0dp" 13 android:layout_height="match_parent" 14 android:layout_weight="1" 15 android:id="@+id/list_layout"> 16 <LinearLayout 17 android:layout_width="match_parent" 18 android:layout_height="wrap_content" 19 android:orientation="vertical"> 20 <ImageView 21 android:src="@drawable/songlist" 22 android:id="@+id/list_image" 23 android:layout_width="40dp" 24 android:layout_height="40dp" 25 android:layout_gravity="center_horizontal"/> 26 <TextView 27 android:id="@+id/list_text" 28 android:layout_width="wrap_content" 29 android:layout_height="wrap_content" 30 android:layout_gravity="center_horizontal" 31 android:textSize="12dp" 32 android:text="本地歌曲" 33 android:textColor="#84f8f9ef" /> 34 </LinearLayout> 35 </RelativeLayout> 36 37 <RelativeLayout 38 android:layout_width="0dp" 39 android:layout_height="match_parent" 40 android:layout_weight="1" 41 android:id="@+id/play_layout"> 42 <LinearLayout 43 android:layout_width="match_parent" 44 android:layout_height="wrap_content" 45 android:orientation="vertical"> 46 <ImageView 47 android:src="@drawable/netlist" 48 android:id="@+id/play_image" 49 android:layout_width="40dp" 50 android:layout_height="40dp" 51 android:layout_gravity="center_horizontal"/> 52 <TextView 53 android:id="@+id/play_text" 54 android:layout_width="wrap_content" 55 android:layout_height="wrap_content" 56 android:layout_gravity="center_horizontal" 57 android:textSize="12dp" 58 android:text="网络歌曲" 59 android:textColor="#84f8f9ef" /> 60 </LinearLayout> 61 </RelativeLayout> 62 <RelativeLayout 63 android:layout_width="0dp" 64 android:layout_height="match_parent" 65 android:layout_weight="1" 66 android:id="@+id/about_layout"> 67 <LinearLayout 68 android:layout_width="match_parent" 69 android:layout_height="wrap_content" 70 android:orientation="vertical"> 71 <ImageView 72 android:src="@drawable/about" 73 android:id="@+id/about_image" 74 android:layout_width="40dp" 75 android:layout_height="40dp" 76 android:layout_gravity="center_horizontal"/> 77 <TextView 78 android:id="@+id/about_text" 79 android:layout_width="wrap_content" 80 android:layout_height="wrap_content" 81 android:layout_gravity="center_horizontal" 82 android:textSize="12dp" 83 android:text="哦哦哦" 84 android:textColor="#84f8f9ef" /> 85 </LinearLayout> 86 </RelativeLayout> 87 </LinearLayout> 88 89 <LinearLayout 90 android:layout_width="0dp" 91 android:layout_height="match_parent" 92 android:layout_weight="1"> 93 <RelativeLayout 94 android:layout_width="match_parent" 95 android:layout_height="match_parent"> 96 <ImageView 97 android:layout_alignParentRight="true" 98 android:layout_centerVertical="true" 99 android:id="@+id/setting_image" 100 android:src="@drawable/music_icn_more_prs" 101 android:scaleType="center" 102 android:layout_width="40dp" 103 android:layout_height="40dp" /> 104 <ImageView 105 android:layout_toLeftOf="@id/setting_image" 106 android:layout_centerVertical="true" 107 android:id="@+id/search_image" 108 android:src="@drawable/search" 109 android:layout_width="40dp" 110 android:layout_height="40dp" /> 111 </RelativeLayout> 112 </LinearLayout> 113 114 115 </LinearLayout>
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" 3 android:layout_height="match_parent" 4 android:orientation="vertical" 5 tools:context=".MainActivity"> 6 7 <include layout="@layout/title"/> 8 <!--使用碎片来实现标签切换--> 9 <FrameLayout 10 android:id="@+id/content" 11 android:layout_width="match_parent" 12 android:layout_height="0dp" 13 android:layout_weight="1"> 14 15 </FrameLayout> 16 17 <!--分割条--> 18 <ImageView 19 android:layout_width="match_parent" 20 android:layout_height="1dp" 21 android:background="#CFCFCF"/> 22 <!--底部播放界面--> 23 <LinearLayout 24 android:layout_width="match_parent" 25 android:layout_height="45dp" 26 android:orientation="horizontal" 27 android:background="#EEEEEE"> 28 <LinearLayout 29 android:id="@+id/botton_playing_board" 30 android:layout_width="0dp" 31 android:layout_height="match_parent" 32 android:layout_weight="1"> 33 <ImageView 34 android:id="@+id/botton_song_image" 35 36 android:layout_width="45dp" 37 android:layout_height="45dp" 38 android:src="@drawable/default_album"/> 39 <LinearLayout 40 android:layout_marginLeft="8dp" 41 android:layout_weight="1" 42 android:orientation="vertical" 43 android:layout_width="wrap_content" 44 android:layout_height="match_parent"> 45 <TextView 46 android:id="@+id/main_title" 47 android:layout_width="match_parent" 48 android:layout_height="27dp" 49 android:textSize="21dp" 50 android:gravity="center_vertical" 51 android:maxLines="1" 52 android:layout_gravity="center_vertical"/> 53 <TextView 54 android:id="@+id/main_artist" 55 android:layout_width="match_parent" 56 android:layout_height="18dp" 57 android:textSize="13dp" 58 android:maxLines="1" 59 android:layout_gravity="center_vertical" 60 android:gravity="center_vertical"/> 61 </LinearLayout> 62 </LinearLayout> 63 64 <ImageView 65 android:id="@+id/mainPlayPause" 66 android:layout_width="45dp" 67 android:layout_height="match_parent" 68 android:src="@drawable/note_btn_play_white"/> 69 <ImageView 70 android:id="@+id/mainLastSong" 71 android:layout_marginLeft="8dp" 72 android:layout_width="45dp" 73 android:layout_height="match_parent" 74 android:src="@drawable/note_btn_next_white"/> 75 </LinearLayout> 76 77 </LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.agmcs.musicplayer.PlayingActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="55dp" android:background="#d5050504"> <LinearLayout android:id="@+id/playing_title_board" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1"> <ImageView android:id="@+id/playing_back" android:layout_width="40dp" android:layout_height="40dp" android:layout_gravity="center" android:src="@drawable/back"/> <LinearLayout android:layout_marginLeft="8dp" android:layout_weight="1" android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="match_parent"> <TextView android:id="@+id/playing_title" android:layout_width="match_parent" android:layout_height="30dp" android:textSize="25dp" android:gravity="center_vertical" android:maxLines="1" android:layout_gravity="center_vertical" android:textColor="#84f8f9ef" /> <TextView android:id="@+id/playing_artist" android:layout_width="match_parent" android:layout_height="24dp" android:textSize="18dp" android:maxLines="1" android:layout_gravity="center_vertical" android:gravity="center_vertical" android:textColor="#84f8f9ef" /> </LinearLayout> </LinearLayout> <ImageView android:layout_gravity="center" android:layout_width="40dp" android:layout_height="40dp"/> </LinearLayout> <FrameLayout android:layout_weight="1" android:layout_width="match_parent" android:background="#333333" android:layout_height="0dp"> <ImageView android:id="@+id/playing_image" android:layout_width="match_parent" android:alpha="0.8" android:layout_height="match_parent" /> <LinearLayout android:layout_width="match_parent" android:orientation="vertical" android:layout_height="match_parent"> <ScrollView android:layout_weight="1" android:overScrollMode="never" android:scrollbars="none" android:layout_margin="5dp" android:layout_width="match_parent" android:layout_height="0dp"> <TextView android:id="@+id/playing_lyrics" android:overScrollMode="always" android:gravity="center_horizontal" android:layout_width="match_parent" android:layout_height="match_parent" android:textSize="25dp" android:textColor="#b1b1b1"/> </ScrollView> <LinearLayout android:layout_width="match_parent" android:orientation="vertical" android:layout_height="120dp"> <SeekBar android:id="@+id/seek_bar" android:layout_marginTop="10dp" android:layout_marginBottom="10dp" android:layout_width="match_parent" android:layout_height="30dp" /> <LinearLayout android:orientation="horizontal" android:layout_weight="1" android:layout_marginBottom="10dp" android:layout_width="match_parent" android:layout_height="0dp"> <ImageView android:id="@+id/playing_mode" android:layout_weight="1" android:src="@drawable/play_btn_loop" android:layout_width="0dp" android:layout_height="match_parent" /> <ImageView android:id="@+id/playing_prev" android:layout_weight="1" android:src="@drawable/play_btn_prew" android:layout_width="0dp" android:layout_height="match_parent" /> <ImageView android:id="@+id/playing_play_pause" android:layout_weight="1" android:src="@drawable/play_btn_play" android:layout_width="0dp" android:layout_height="match_parent" /> <ImageView android:id="@+id/playing_next" android:layout_weight="1" android:src="@drawable/play_btn_next" android:layout_width="0dp" android:layout_height="match_parent" /> <ImageView android:id="@+id/playing_audio" android:layout_weight="1" android:src="@drawable/music_icn_more_prs" android:layout_width="0dp" android:scaleType="center" android:layout_height="match_parent" /> </LinearLayout> </LinearLayout> </LinearLayout> </FrameLayout> </LinearLayout>
listview用来显示播放列表
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.agmcs.musicplayer.MusicListFrag"> <ListView android:id="@+id/music_listview" android:layout_width="match_parent" android:layout_height="match_parent"> </ListView> </FrameLayout>
什么都没有...
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.agmcs.musicplayer.AboutFrag"> <!-- TODO: Update blank fragment layout --> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="@string/hello_blank_fragment" /> </FrameLayout>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.agmcs.musicplayer.NetListFrag"> <!-- TODO: Update blank fragment layout --> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="NetList" /> </FrameLayout>
标签:
原文地址:http://www.cnblogs.com/agmcs/p/4249924.html