标签:
我兴奋于html5的原因之一是一些久久未能实现的特性现在可以真正运用于实际项目中了. 如我们使用placeholder效果蛮久了但是那需要javascript来实现. 目前firefox和chrome都是实现了script标签的async属性.这个新的属性能让我们以一种更 简单的方式防止浏览器阻塞,在这之前我们需要用一些javascript小窍门来解决这个问题.
<script async src="myscript.js" onload="myInit()"></script> |
就像我之前提到的,加个属性很容易.
script标签也有个defer属性,目前所有浏览器都已实现, 在firefox和chrome的早期版本没有实现此属性,IE从一开始就支持此属性.
<script defer src="myscript.js" onload="myInit()"></script> |
带有async或者defer的script都会立刻下载并不阻塞页面解析,而且都提供一个可选的onload事件处理, 在script下载完成后调用,用于做一些和此script相关的初始化工作.它们的不同之处在于script执行的 时机.带有async的script,一旦下载完成就开始执行(当然是在window的onload之前).这意味着这些script 可能不会按它们出现在页面中的顺序来执行,如果你的脚本互相依赖并和执行顺序相关,就有很大的可能出问题, 例如变量或者函数未定义之类的错误. 而对于带有defer的script,它们会确保按在页面中出现的顺序来执行,它们执行的时机是在页面解析完后,但在 DOMContentLoaded事件之前.(亲测下来确实如此,下面会给出我的测试用例和说明)
目前来看,最新版本的firefox和chrome(还有同样webkit内核的safari,本人机器上的版本是ff6,chrome15dev-m,IE9)都已支持这两个属性,也都支持script的load事件. IE的话对于defer是一直都支持的,async属性IE6~9都没有支持(IE10毫无疑问的会支持),onload是在IE9中新加入的属性.
--------------------下面来一些我对defer,async,onload的测试用例------------------------------
写了简单的四段脚本用于测试
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
/** script1 **/window.ns = {};window.ns.delay = function(n) { var start = Number(new Date()), wait = n * 1000; while(true) { var end = Number(new Date()); if(end-start >= wait) { break; } } console.log("take " + n + " seconds to execute");};console.log("create a namespace named ns");document.addEventListener("DOMContentLoaded", function() { console.log("oh yeah, Dom Ready!");}, false);window.addEventListener("load", function() { console.log("oh yeah, All Resources Loaded!");}, false); |
|
1
2
3
4
5
6
7
8
9
|
/** script2 **/if(window.ns) { window.ns.one = ‘ONE‘; console.log(‘window.ns.one:‘ + window.ns.one); window.ns.delay(2);} else { console.log(‘oops...‘);} |
|
1
2
3
4
5
6
7
8
9
|
/** script3 **/if(window.ns && window.ns.one) { window.ns.two = "TWO"; console.log(‘window.ns.two:‘ + window.ns.two); window.ns.delay(2);} else { console.log(‘oops...‘);} |
|
1
2
3
4
5
6
7
8
|
/** script4 **/if(window.ns && window.ns.two) { window.ns.three = "THREE"; console.log(‘window.ns.three:‘ + window.ns.three);} else { console.log(‘oops...‘);} |
用于测试的基本html页面
<!DOCTYPE htm><html><head> <meta charset="utf-8"> <title>test</title> <script type="text/javascript" src="script1.js"></script> <script type="text/javascript" src="script2.js"></script> <script type="text/javascript" src="script3.js"></script> <script type="text/javascript" src="script4.js"></script></head><body> width="200" height="200" alt="a big image of beauty"/></body></html> |
剩下的事情就是在script上加上defer和async进行测试
<script type="text/javascript" src="script1.js"></script><script type="text/javascript" src="script2.js"></script><script type="text/javascript" src="script3.js"></script><script type="text/javascript" src="script4.js"></script> |
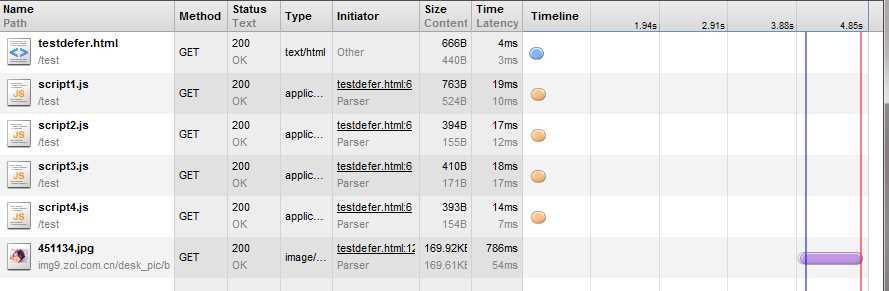
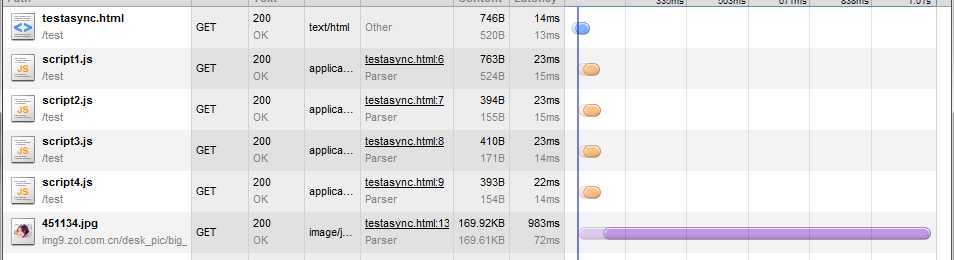
我们先看资源加载瀑布图(firefox和chrome类似,IE9的有点奇怪):

看得出来image的下载被script的执行给阻塞了.
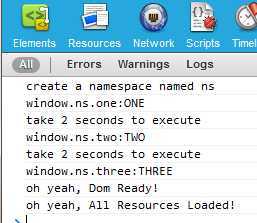
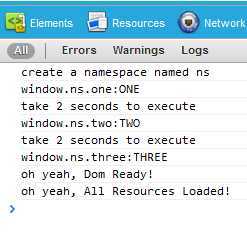
console输出如下:

<script type="text/javascript" src="script1.js" defer></script><script type="text/javascript" src="script2.js" defer></script><script type="text/javascript" src="script3.js" defer></script><script type="text/javascript" src="script4.js" defer></script> |
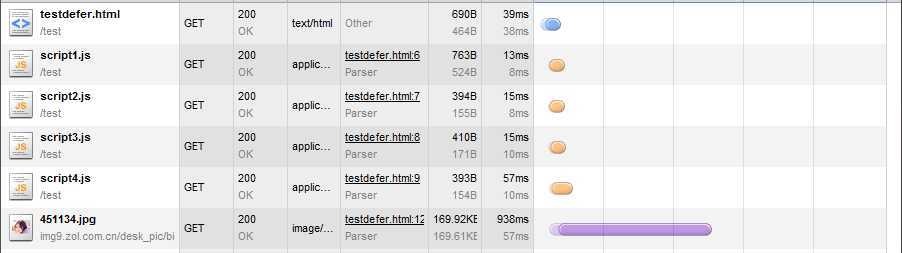
资源加载瀑布图:

看得出来所有资源进行了并行下载,没有阻塞img的情况
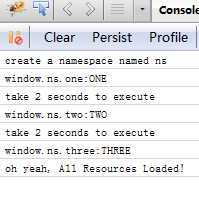
console输出和第1个测试的输出一致,IE9和chrome是如此,但是奇怪的是Firefox在这种情况下, 居然没有触发DOMContentLoaded事件,即输出少了Dom Ready!一行


<script type="text/javascript" src="script1.js"></script><script type="text/javascript" src="script2.js" defer></script><script type="text/javascript" src="script3.js" ></script><script type="text/javascript" src="script4.js" defer></script> |
因为这里面4个script都是有执行顺序依赖的,所以如果defer属性不加选择的添加的话,就会出麻烦, 本例中,script1和script3就会先执行,script2和script4晚执行,就出现错误了
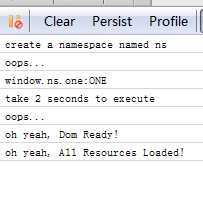
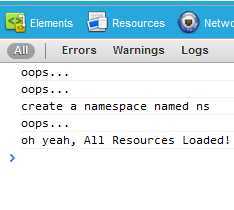
console输出如下:

<script type="text/javascript" src="script1.js" async></script><script type="text/javascript" src="script2.js" async></script><script type="text/javascript" src="script3.js" async></script><script type="text/javascript" src="script4.js" async></script> |
IE9根本不支持这个,所以不用测试. Firefox和chrome都是第一次访问时,出现了异步执行的情况, 之后有缓存的话script的执行顺序貌似得到了维护.资源时间瀑布上 表现出的是预期的情况,即没有给其他资源的下载造成阻塞

Chrome中第一次访问,console输出如下,无论出错与否chrome和firefox的DOMContentLoaded均未未触发

<script type="text/javascript" src="script1.js" async></script><script type="text/javascript" src="script2.js"></script><script type="text/javascript" src="script3.js"></script><script type="text/javascript" src="script4.js" async></script> |
这种情况的效果在chrome下比较明显,分析起来也很简单,4个script都是并行下载,但是如果script1和script4下完后立马执行, 很显然就破环了它们之间的依赖关系,可惜的是这种竞争的现象在Firefox中出现的概率比较低,可能跟firefox的缓存机制有关系
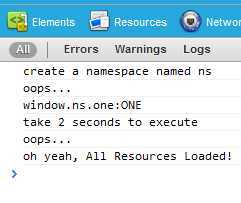
chrome的console输出如下:

关于script的onload属性会另外写一篇文章来记录.
最后,如果您有什么疑问或者发现文中有错误,欢迎指出,共同进步
来源:
http://www.cnblogs.com/AndyWithPassion/archive/2011/09/03/2165441.html
标签:
原文地址:http://www.cnblogs.com/simonbaker/p/4256201.html