标签:
创建ccb文件时,有5种可供选择的类型,分别是Scene,Node, Layer,Spriter,Paricles
这五种类型的区别简单来说如下
Scene:是一个可供选择的场景(Scene),与你期待的也许不同,它的根节点是CCNode,而不是CCScene。它与Node类型的主要不同是它在SpriteBuilder种默认显示一个很好的设备框架---(翻译的不好,原文如下:it defaults to display a nice device frame around it in SpriteBuilder),(应该是说它显示整个手机设备的框架)
Node: 本质上,和Scene相同,但是没有设备框架,它有一个CCNode类的根节点
Layer: 唯一一个其内容尺寸可以被设置的CCB文件类型。这使得它成为可以很好应对任意尺寸的layer(This makes it ideal for any fixed-size layer)。根节点是CCNode类型。
Sprite:因为sprite在游戏中太常见了,因此这个CCB类型有其自己的CCSprite作为其根节点,除了这些,它与Node类型是一样的。
Particles:与Sprite类型一样,除了在这里,根节点使用CCParticleSystem类。
Note:从技术上说,所有CCB文件类型都是可以互相内部转换的。Scene,Node, Layer的主要区别是术语的不同和它们在SpriteBuild中是如何被显示的。Layer类型是唯一允许用户定义内容尺寸的。(接下来一段直接给原文)
“ Layer need only be used over Node or Scene whenever the contents need a fixed, custom size—for instance, for game levels or fixed-size overlay menus.”----当内容需要一个确定的尺寸时,Layer才需要被使用。(摘录来自: Steffen Itterheim. “Learn SpriteBuilder for iOS Game Development”。 iBooks.)
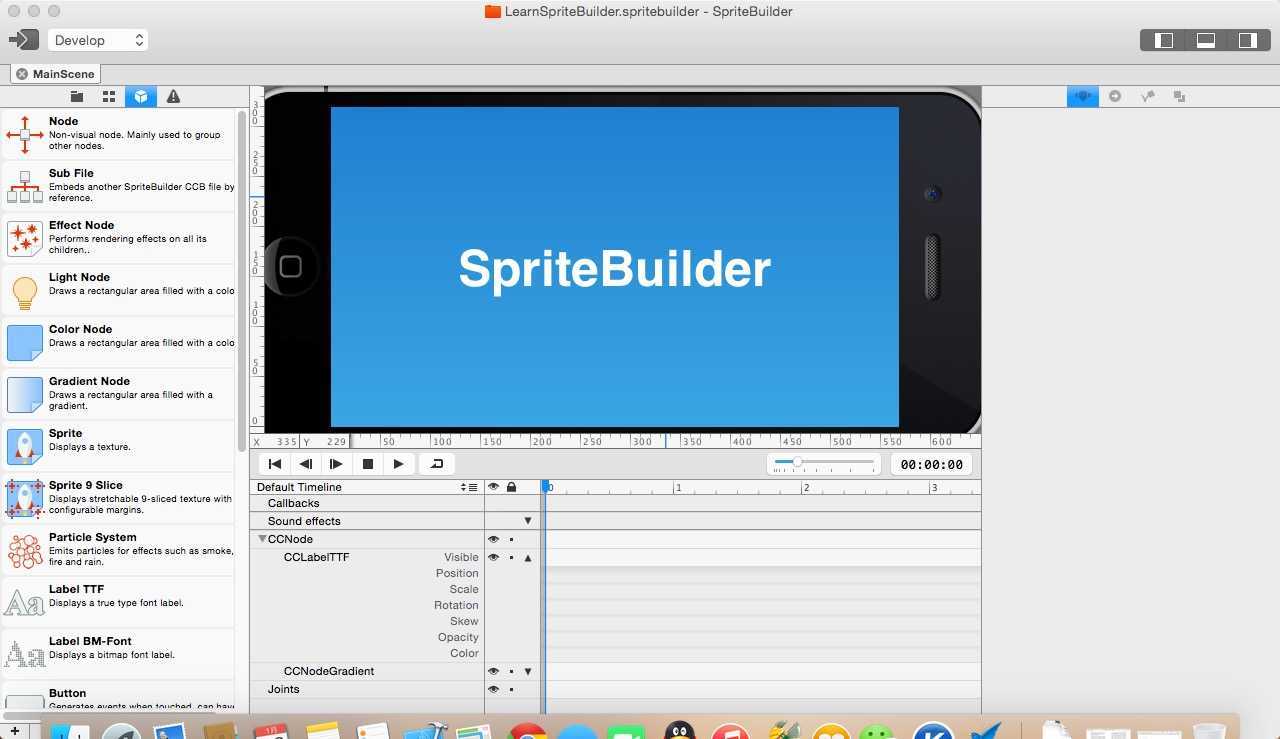
Node Library

左侧部分即为Node Library,其中绝大部分都是nodes,继承自CCNode,唯一的其他类型是joints,它是使用物理引擎构造的。
Node:一个可见的node,用于分组(Group)或分层(layer)其他nodes。想象它们是包含了相应内容的文件夹。这影响了画的顺序,并且在代码中访问相关内容时更简单,或者在SpriteBuilder 的 timeline中排序,移动,破坏(collapse)其他 nodes。(原文:
“This affects draw order, and it can be useful to access related items easier in code, or just to sort, move, or collapse nodes in the SpriteBuilder timeline.”摘录来自: Steffen Itterheim. “Learn SpriteBuilder for iOS Game Development”。 iBooks.)
Sub File:一个占位符,用于嵌入另一个CCB文件。这是一个很强大的node,因为它允许你使用其他的CCB文件就像模板(templates)并且可以创建和编辑一个单独的可以被使用数次(实例化)的CCB。拖动一个CCB文件到stage会自动的创建一个Sub File Node。
Physical Node:这代表了物理世界。任何一个physical enabled(物理化)的node都必须是Physical Node的“孩子”(child)或者“孙子”(grandchild)。通常来说,每个scene只需要使用一个Physical Node。多重世界是可以的,但是它们的子孙将不能互相互动(“Multiple worlds are possible, but their children will not be able to interact with each other.”摘录来自: Steffen Itterheim. “Learn SpriteBuilder for iOS Game Development”。 iBooks.)
Color and Gradient Node:(颜色和梯度节点)本质上说,这些仅仅是没有图像的sprites(精灵)。它们在背景很快(quick-and-dirty backgrounds)或者作为占位符(暂时没有图片资源)时效果很好。
Sprite(精灵):2D游戏的主要组成部分。使用这个工具去画出一个单独的sprite框架。Sprite 9 Slice 可以用于为菜单屏幕或按钮创建一个可变尺寸的背景,但是因为Button Node的存在,几乎很少这么做。
Particle System(粒子系统):用于爆炸,烟雾,冒火的剑等。Particle不与物理互动,你不可以在代码中访问一个单独的Particle。相比于相等数量的Sprites,Particle动画的效率很高。
Label TTF and BM-Font:用于文本,TTF代表Truetype Font。优势在于你可以使用任何内置的ios或者通用的TTF字体。不利在于每一个文本中的变化都内在的创建了一个新的textture。
Button:一个Button是Sprite 9 Slice(background image)和Label TTF(text)的组合(ultimate combination)。可以在代码中增加处理。
Text Field:一个可编辑的Label。用户可以点击并输入文本,你的代码中可以接受到message,当每一次结束编辑或文本改变时。
Slider(滑动条 滚动条):左右方向的。技术上说,它的操作值永远在0.0到1.0之间。
Sroll View:
“ Despite its name, this is not meant to create scrolling game worlds. It’s intended to be dragged and moved by the user and to create a scrolling and snapping effect similar to the one used for browsing photos in the Photo library. You’ll later use a Scroll View to create a level selection screen.
”
摘录来自: Steffen Itterheim. “Learn SpriteBuilder for iOS Game Development”。 iBooks.
Box Layout:
“Makes the tedious task of evenly spacing nodes a snap. You can align its child nodes horizontally or vertically, but alas, despite its name you cannot align them on a grid with multiple rows and columns by itself. However, you can use a horizontal Box Layout that contains multiple vertical Box Layout nodes as children, each of which contains the nodes in each column—or vice versa, with the horizontal and vertical alignment Box Layout nodes swapped.”
摘录来自: Steffen Itterheim. “Learn SpriteBuilder for iOS Game Development”。 iBooks.
(未完待续)
SpriteBuilder v1.4 && cocos2d-iphone v3.3 && Xcode6 新手入门相关
标签:
原文地址:http://www.cnblogs.com/somebod-Y/p/4259057.html