标签:
移动终端开发随着智能手机的普及变得越来越热,什么项目都想移动一把,但反观要去学这些各个终端的控件使用,实属不易,又特别是每个终端的控件及所用语言都各不相同,使得这种学习变得更加困难.
有没有一种简单的方式能够快速构建移动终端程序并能在各个终端平台上快速打包并正常使用? 答案是肯定的,并且这种框架还不少,本文简单的介绍通过Cordova(原名为phonegap)这个平台构建一个android 程序.












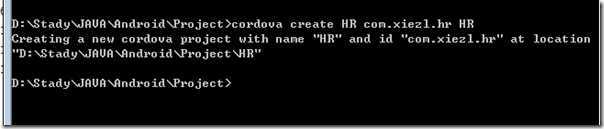
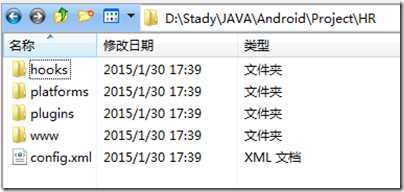
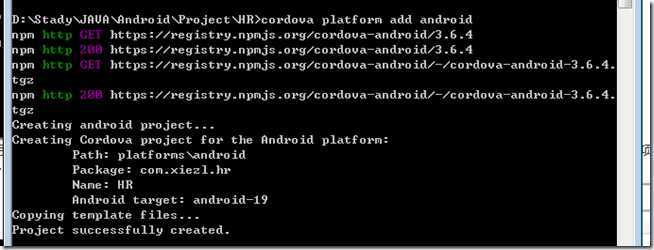
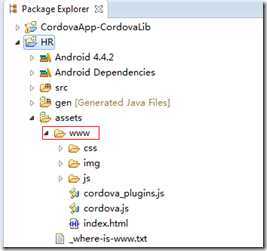
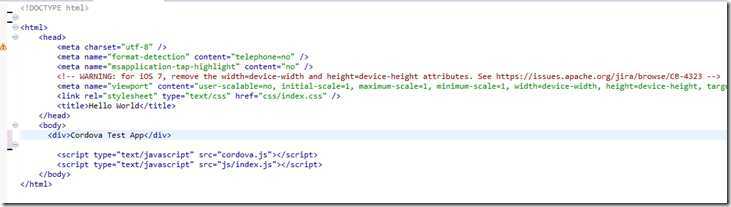
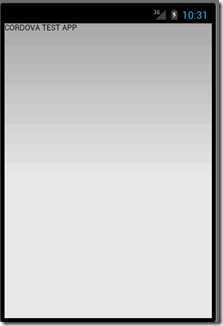
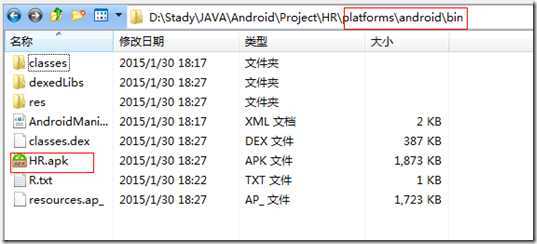
使用 Cordova(PhoneGap)构建Android程序
标签:
原文地址:http://www.cnblogs.com/xie-zhonglai/p/cordova-android-example.html