标签:

按需加载是网站性能优化立竿见影的其中一项,按需加载可以了解为 当用户触发某个动作的时候,才主动去请求资源,这样带来的优化好处:减少了HTTP请求,节省宽带,让页面首屏的内容更快展现在用户的视线范围内,可见极大提高了用户体检。触发的动作有很多,如鼠标点击,拉动页面滚动条,鼠标经过等等。
【一】 图片按需加载
<img src="伪装的图片" width="990" height="90" data-src="http://dummyimage.com/990x90/333/fff">
原理:把图片的真实资源地址存放在标签自定义的属性里面,如 ‘data-src‘,那么src属性就用一张透明的图片占用(1K左右),当触发动作时,交换属性,就可以达到按需加载。常见的交互效果是图片滚动按需加载,可参考我之前所写的插件讲解,进入。
【二】内容按需加载
(1)利用textarea标签,将你需要按需加载的HTML结构全放到这标签里面,这样页面解析的时候会忽略它们,如图:
<div> <textarea id="lazy-a"> <p> <img src="http://dummyimage.com/990x90/259/fff"> <span>title</span> </p> </textarea> </div>
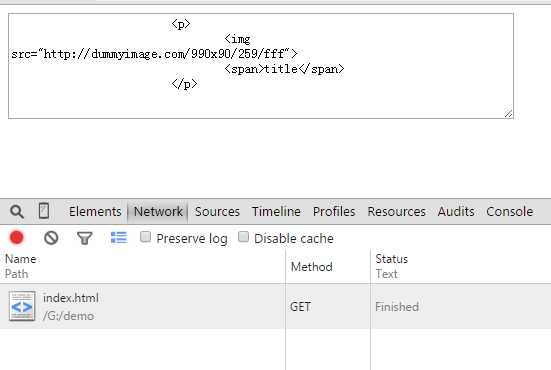
谷歌开发工具截图:

如上图所示,网络里面没有图片的资源加载。
var target = document.getElementById(‘lazy-a‘); target.parentNode.innerHTML = target.value;
当触发的时候,将textarea的value赋值给父元素的innerHTML,就达到了按需加载,在太平洋汽车网的滚动效果里面的按需加载就用到此做法,链接:

你可以把全部的内容都放到textarea标签里面,如 样式,图片,脚本,它们都不会被解析。
(2) script标签的 type="text/html" 有着异曲同工,但常常是用来当js代码片段模板处理,如弹窗框等等
<script type="text/html" id="j-tips"> <div class="ui-pop"> <div class="ui-pop-hd"></div> <div class="ui-pop-bd"> <p class="tips-txt">{tipstxt}</p> </div> </div> </script>
按需是提高网速的重要方法之一。
标签:
原文地址:http://www.cnblogs.com/focuslgy/p/4270946.html