标签:
XHR详细讨论
2015-01-28
返回类型:
XMLHttpRequest 的详细属性
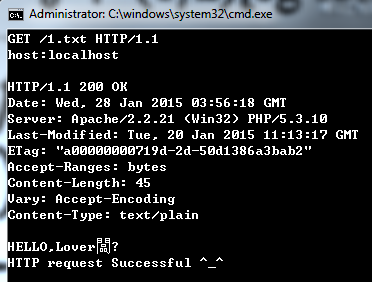
responseText:????服务器相应的主体信息,即http的body信息
responseXML: 对于大量的格式化文档,可以用XML来传输或交换,由后台程序把数据封装在XML文档中,js接收XML对象并解析
status:????服务器返回的状态码,例:200,成功
statusText: 服务器返回的状态码对应的文字描述,例如 200 ,OK中的OK
readyState: XMLHttpRequest 对象的自身状态码0-4
onreadystatechange: 事件属性绑定,当XMLHttpRequest对象的状态码发生变化是,激发的函数
?
HTTP的头信息的获取:
利用getResponseHeader(); 或者 getAllResponseHeaders(); 来获取
参数: 类型:‘Content-Type‘,‘Date‘,‘Vary‘ 的等返回信息的值
注意:服务器集群时:
????Vary 指缓存时应该判断后面的因素

?
XMLHttpRequest 的详细方法:
open("请求方式",url,同步/异步);????????
send(null/参数) 参数写法:k1=v1&k2=v2&kn=vn
setRequestHeader(key,value);????????//设置请求头信息
Abort() 忽略,不要再进行下去,到此为止
getResponseHeader(): 获取响应的某个头信息
getAllResponseHeaders(): 获取响应的所有头信息
异步原理
状态值
ajax使用单线程实时插队的方法,没有使用多线程
异步不阻塞原理
?
?
Ajax实现无刷新页面注册:
script中代码:
function ajaxreg(){ //步骤1:收集表单的数据 ????//步骤2:打开到后台服务器连接(POST连接) ????//步骤3:发送数据 ????//步骤4:监听,回调等 ????//1.制造XHR ????var xhr = createXHR(); ????//2.打开POST连接 ????xhr.open(‘POST‘,‘./AjaxReg.PHP‘,true); ????//4.绑定 ????xhr.onreadystatechange = function(){ ????????if(this.readyState == 4) ????????????alert(this.responseText); ????} ????//3.收集表单数据 ????var un= document.getElementsByName(‘username‘)[0].value; ????var em= document.getElementsByName(‘email‘)[0].value; ????//4.send ????//alert("username="+un+"&email="+em); ????xhr.setRequestHeader(‘Content-Type‘,‘application/x-www-form-urlencoded‘);????????//POST 必须加上这一句 ????xhr.send("username="+un+"&email="+em); ????return false; } |
?
html代码:
<h1>ajax注册</h1> <div id="regres"></div> <form action="AjaxReg.php" method="post" target="regzone" onsubmit="return ajaxreg();"> ????<p>用户名:<input type="text" name="username" /></p> ????<p>邮件地址:<input type="text" name="email" /></p> ????<p><input type="submit" name="注册" /></p> </form> |
?
AjaxReg.PHP代码
<?php
print_r($_POST);
?>
?
?
?
?
标签:
原文地址:http://www.cnblogs.com/lihaiyan/p/4274243.html